快速开始
1》前端:vue2、vue3、react
2》后端使用express
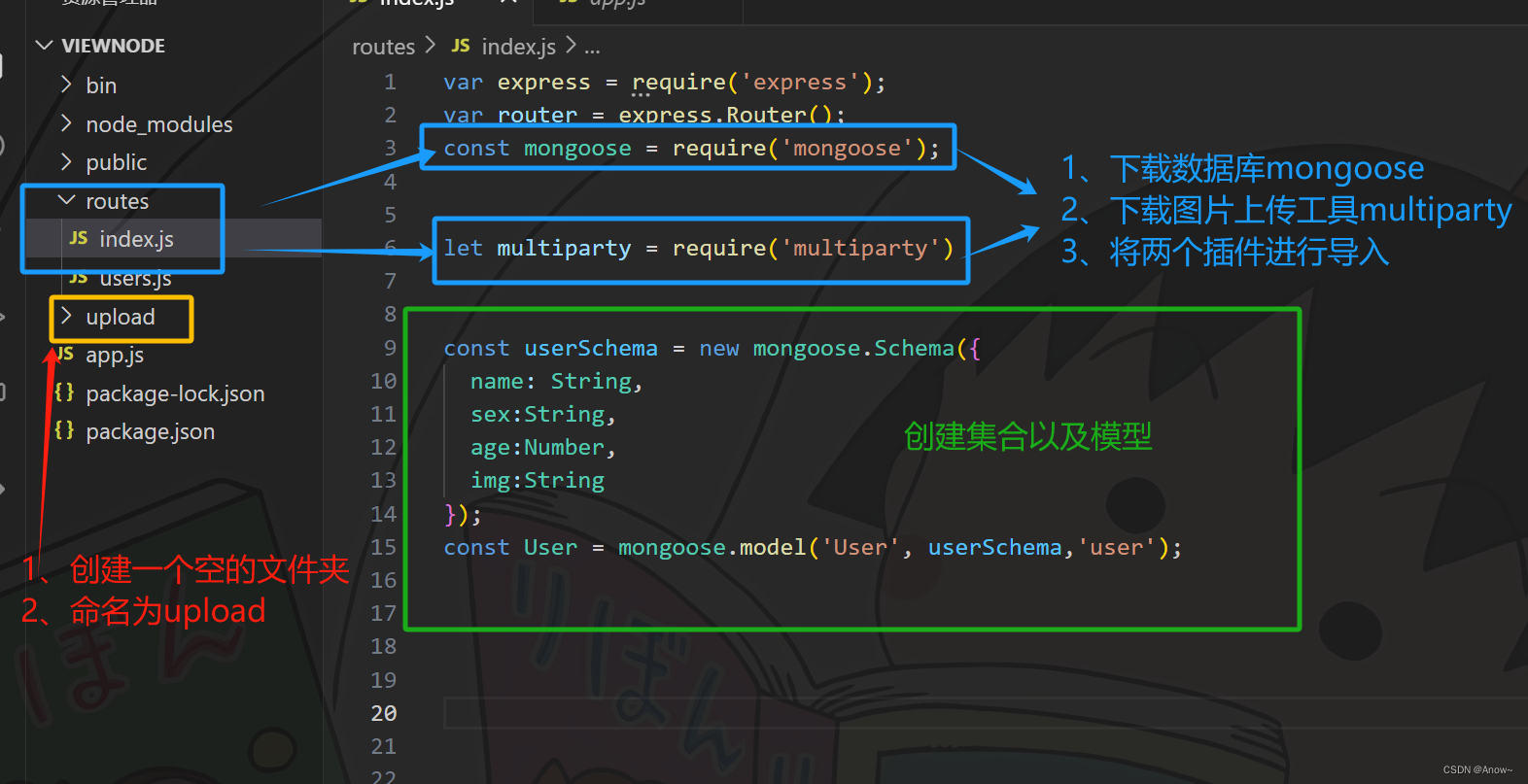
3》后端数据库mongoose
vue2+express
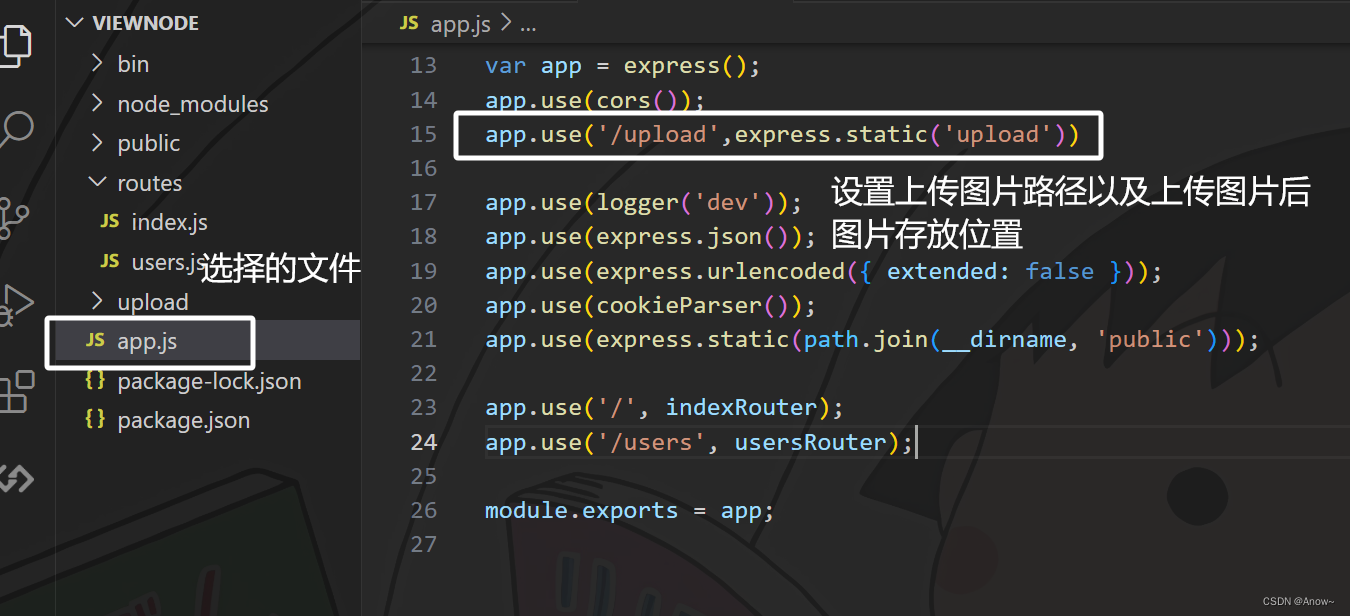
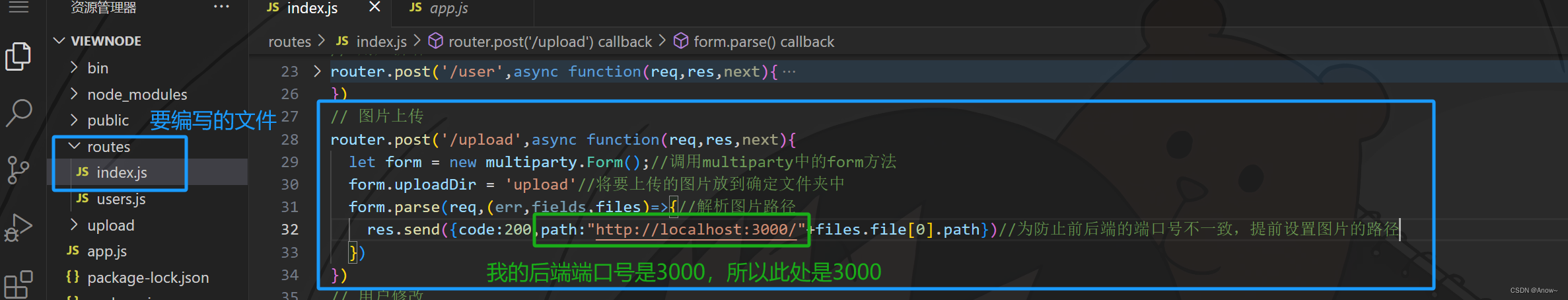
后端



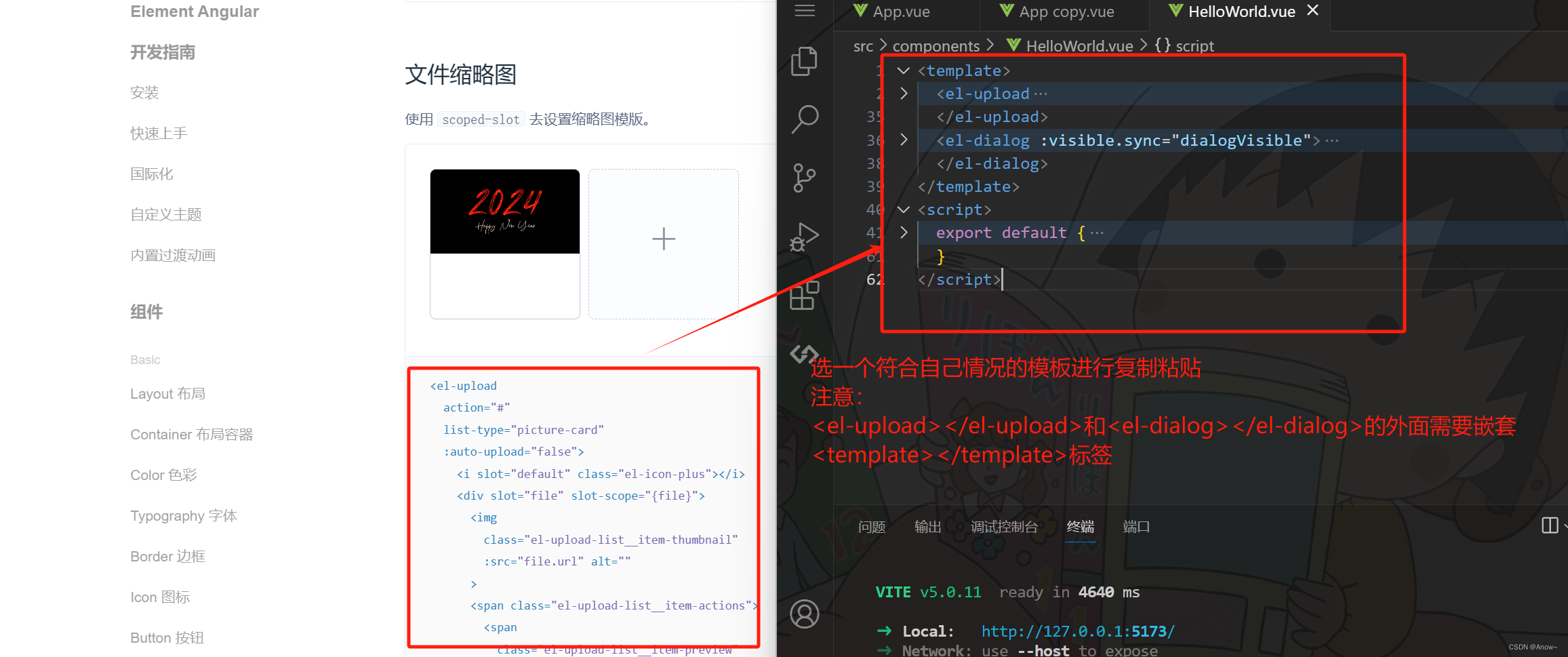
前端
1》前端项目创建完善
2》element已下载完毕且配置完善



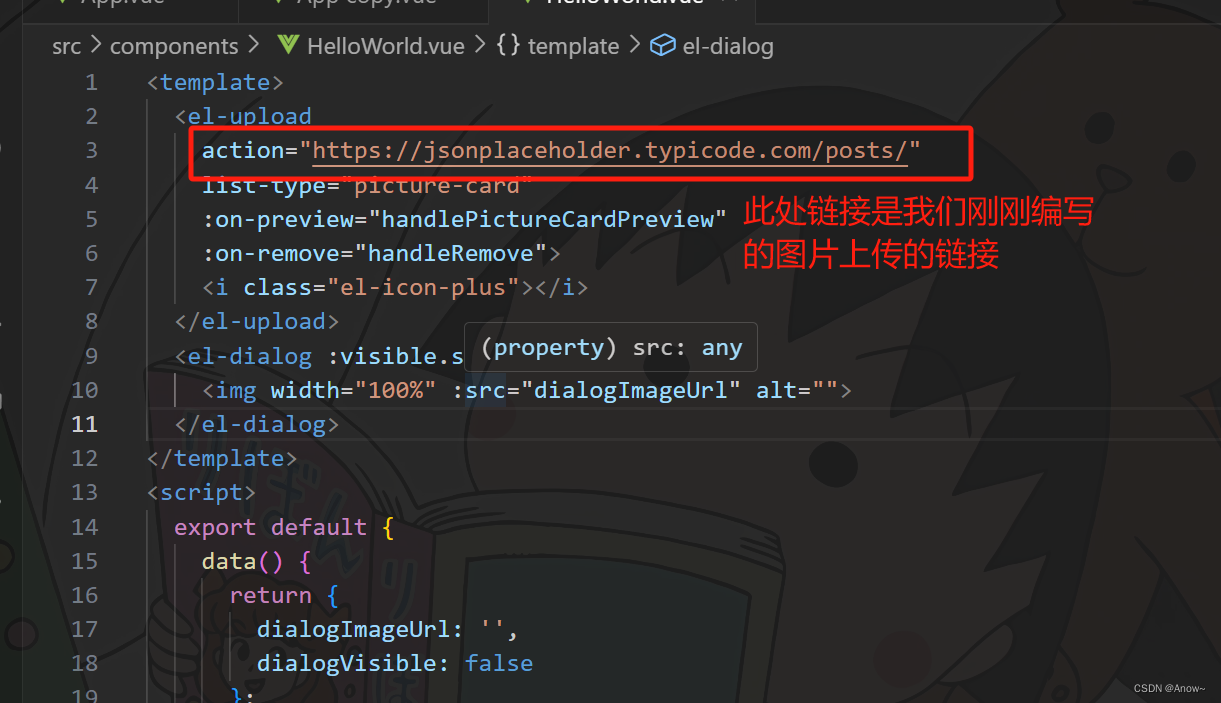
vue3+express
1》后端代码与vue2所编写的代码一致
2》vue3框架已下载且配置完善
4》后续代码是直接复制粘贴并修改action属性的值为后端图片上传的接口

react+express
1》后端代码与vue2所编写的代码一致
2》前端react框架已下载且配置完善
3》组件:antd
在react中,可选择的框架有很多react-vant、antd-moblie、京东组件库等,此处只是以antd为例
4》后续代码是直接复制粘贴并修改action属性的值为后端图片上传的接口






















 1710
1710











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








