userDetailBorrowInfo.html
<!DOCTYPE html>
<html xmlns:th="http://www.thymeleaf.org">
<head th:replace="header :: header">
</head>
<body style="margin:0px;">
<table id="dg" class="easyui-datagrid" title="用户详情 -- 借款信息" singleSelect="true" fitColumns="true" nowrap="false" striped="true"
SelectOnCheck="true" CheckOnSelect="true" rownumbers="true" pagination="true" pageSize="200" pageList="[50, 100, 200]" toolbar="#tb">
<thead>
<tr>
<th field="assetId" align="center" width="8%">资产ID</th>
<th field="standardId" align="center" width="8%">标的ID</th>
<th field="canal" align="center" width="8%">渠道</th>
<th field="canalProject" align="center" width="8%">渠道产品</th>
<th field="borrowAccount" align="center" width="6%" >借款金额</th>
<th field="loanDate" align="center" width="6%">借款期限</th>
<th field="repayWay" align="center" width="8%" formatter="showRepayWay">还款方式</th>
<th field="standardState" align="center" width="8%" formatter="showStandardState">标的状态</th>
<th field="lendTime" align="center" width="20%">放款时间</th>
<th field="entryTime" align="center" width="20%">进件时间</th>
</tr>
</thead>
</table>
</body>
<footer th:replace="footer :: footer"></footer>
<script type="text/javascript">
$(function(){
$("#dg").datagrid().datagrid("getPager").pagination({
onChangePageSize: function(pageSize) {
$("#pageSize").val(pageSize);
},
onRefresh: function(pageNumber, pageSize) {
datagridBind();
}
});
});
function datagridBind() {
if ($("#accountId").val() > 0) {
$("#dg").datagrid("loading");
$('#dg').datagrid("loadData", {total: 0, rows: []});
$.get("userDetailJournalList.htm", $("#formSearch").serialize(), function (pager) {
$("#dg").datagrid("loadData", {"total": pager.total, rows: pager.pageData});
$("#dg").datagrid("loaded");
});
}
}
function btnSearch() {
datagridBind();
}
function showStandardState(value) {
if (value == 0) {
return "新建";
}
if (value == 1) {
return "放款中";
}
if (value == 2) {
return "还款中";
}
}
function showRepayWay(value) {
if (value == 0) {
return "不展示";
}
if (value == 1) {
return "展示";
}
}
</script>
这个HTML界面是crm系统对借款信息查看,按照我的理解,在<table>标签中加入了easyUi框架。在标签中,我们可以使用easyUi的插件,首先是class="easyui-datagrid" 数据网格,以表格格式显示数据,为选择、排序、分组和编辑数据提供了丰富的支持。
在本代码中<table>标记,创建数据表格datagrid,嵌套的<th>标签,定义表格中的列。下面是例子:
<table class="easyui-datagrid" style="width:400px;height:250px"
data-options="url:'datagrid_data.json',fitColumns:true,singleSelect:true">
<thead>
<tr>
<th data-options="field:'code',width:100">Code</th>
<th data-options="field:'name',width:100">Name</th>
<th data-options="field:'price',width:100,align:'right'">Price</th>
</tr>
</thead>
</table>一、在本次的项目中,标签的应用
1.width属性的设置,设置某一块区域中所占这一条区域的百分比,这所有的区域百分比相加需要等于100%,不然会引起显示页面后,显示不出来数据。
2.格式化一个数据网格式列(easy datagrid)列,我们需要设置formatter属性,这个属性包括3个参数,分别为:
- value:当前列对应字段
- row:当前的行记录数据
- index:当前的行下标
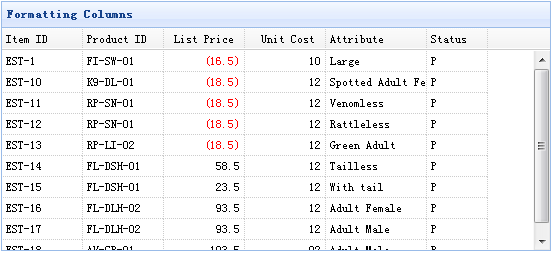
一个例子:将价格小于20的文本,变成红色

<table id="tt" title="Formatting Columns" class="easyui-datagrid" style="width:550px;height:250px"
url="data/datagrid_data.json"
singleSelect="true" iconCls="icon-save">
<thead>
<tr>
<th field="itemid" width="80">Item ID</th>
<th field="productid" width="80">Product ID</th>
<th field="listprice" width="80" align="right" formatter="formatPrice">List Price</th>
<th field="unitcost" width="80" align="right">Unit Cost</th>
<th field="attr1" width="100">Attribute</th>
<th field="status" width="60" align="center">Stauts</th>
</tr>
</thead>
</table>
<script type="text/javascript">
function formatPrice(val,row){
if (val < 20){
return '<span style="color:red;">('+val+')</span>';
} else {
return val;
}
}
</script>
3.使用easyUi标签在div下方添加一个关闭按钮,使用<class="easyui-linkbutton">标签
<div align="center" style="padding:5px;background:#fafafa;width:100%;border:1px solid #ccc">
<a href="#" class="easyui-linkbutton" iconCls="icon-cancel">关闭</a>
</div>





















 164
164

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








