xs-table-view文章目录
前言
提示:xs-table-view是基于element-ui进行二次封装,快速开发后台管理系统的table表格,只需要简单的对象配置参数,就可以得到一个样式丰富,扩展度高的表格。
一、安装步骤
xs-table-view是基于element-ui封装的,所以需要先安装element-ui
1、下载模块包
- 下载安装 element-ui
几种下载方式
npm install element-ui
cnpm install element-ui
yarn install element-ui
- 下载安装 xs-table-view
几种下载方式
npm install xs-table-view
cnpm install xs-table-view
yarn install xs-table-view
2、在main.js里引入库
代码如下(示例):
在main.js 里面引入
import ElementUI from 'element-ui'
import 'element-ui/lib/theme-chalk/index.css'
import XsTableView from 'xs-table-view'
// 全局注册就可以了,不用局部引入
Vue.use(ElementUI)
Vue.use(XsTableView )
3、因为项目模块使用了jsx,如果无法运行,需要在vue.config.js中module.exports里面添加 transpileDependencies: ['xs-table-view']
module.exports = {
transpileDependencies: ['xs-table-view'],
}
二、基础使用
1.简单配置
获得一个基础表格
<template>
<xs-table-view :table-list="tableList" :request="requset"></xs-table-view >
</template>
<script>
// 这里引入你的接口
import { testApi } from './api'
export default {
name: 'AppIndex',
data() {
return {
requset: {
getTableList: params => {
// params是搜索的参数 接口需要是一个promise对象 不然组件内部可能会有问题
return testApi({ ...params }).then(res => {
// 返回一个数组
return res.data
// [{id:1,name:'xs',content:'哈哈哈'},{id:2,name:'xx',content:'嘻嘻嘻'}]
})
}
},
// 填入接口返回的key,name是表格表头名称
tableList: [
{
key: 'id',
name: '用户id'
},
{
key: 'name',
name: '用户昵称'
},
{
key: 'text',
name: '文本'
},
{
key: 'createTime',
name: '日期'
}
]
}
}
}
</script>
<style scoped>
</style>效果预览 :

表格基础配置:
| 属性 | 参数说明 |
| key | 对象中的key 例如const test = {age:18} key就是age |
| name | 表格中表头名称 |
2.搜索配置
<template>
<xs-table-view :table-list="tableList" :request="requset"></xs-table-view >
</template>
<script>
// 这里引入你的接口
import { testApi } from './api'
export default {
name: 'AppIndex',
data() {
return {
requset: {
getTableList: params => {
//params是搜索的参数
return testApi({ ...params }).then(res => {
// 返回一个数组
return res.data
})
}
},
//填入接口返回的key,name是表格表头名称
tableList: [
{
key: 'id',
name: '用户id',
search: {
// 类型,可以定义 select,input,date
type: 'select',
value: '',
options: {
// options里面可以配置任何select组件内的属性
multiple: true,
style: {}
},
events: {
change: (val) => {console.log(val, '-------click')}
},
// select 会需要定义一个list key值不能修改,可以动态传入一个数组变量
// disabled 是否禁止选择
list: [
{
label: '今天',
value: '1',
disabled: true
},
{
label: '明天',
value: '2'
}
]
}
},
{
key: 'name',
name: '用户昵称',
search: {
type: 'input',
// options里可以配置任何input组件的属性
options: {}
}
},
{
key: 'content',
name: '文本'
},
{
key: 'createTime',
name: '日期',
// searchKey可以将日期分隔为两个参数,不配置为一个字符串
// searchKey: {
// startDate: '',
// endDate: ''
// },
search: {
type: 'date',
value: ['2022-12-24', '2022-12-30'],
// options里可以配置任何dateTimePicker组件的属性
options: {
// type: 'datetime'
}
}
},
{
key: 'phone',
name: '操作'
}
]
}
}
}
</script>
<style scoped>
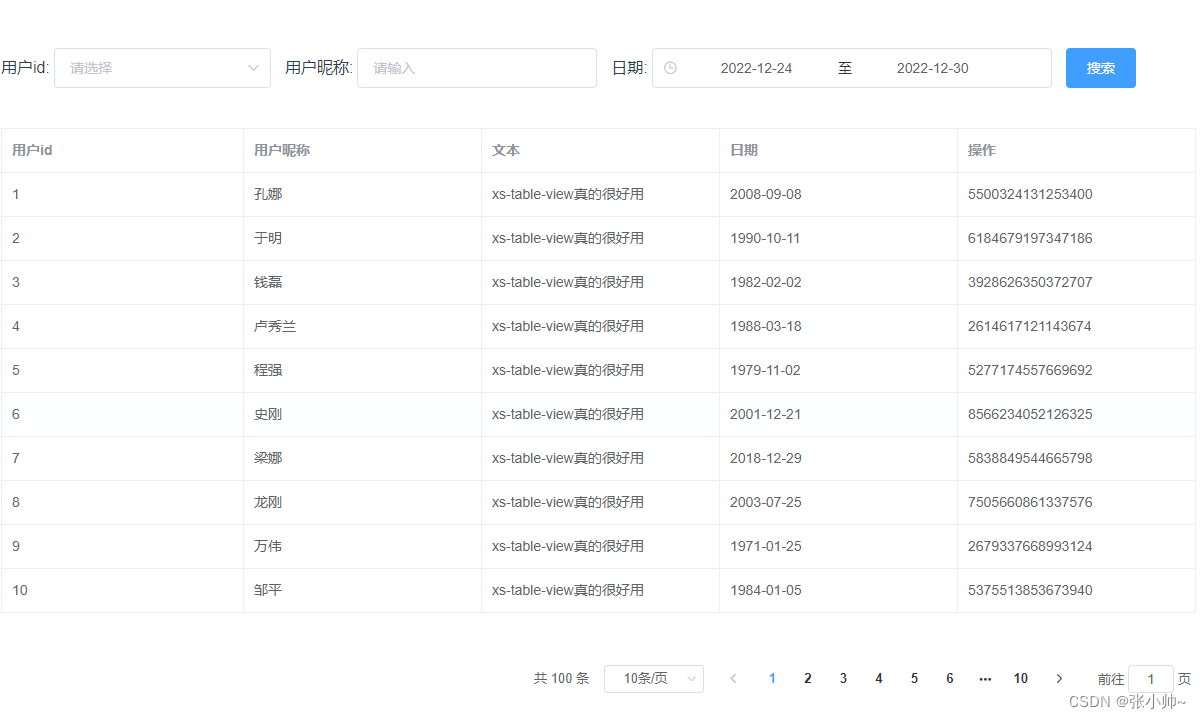
</style>效果预览:

搜索配置参数: search 对象
| 属性 | 参数说明 | 默认值 | 说明 |
| type | 搜索的组件类型 | 可选select、date、inpit | |
| value | 组件的默认值 | 有了默认值 第一次搜索会带上这个参数 | |
| showSearchName | 是否隐藏搜索的文字 | false | Boolean |
| searchName | 搜索前面文字 | 对象中的name | |
| options | 对象属性配置 | 对应element-ui组件内的 属性都可以配置 有 - 的时候 需要加引号,不能缩写。 | |
| events | 对象事件配置 | 对应element-ui组件内的 事件都可以配置,有-的时候 需要打引号'',不能缩写。 例如:'visible-change' 不能写成visibleChange |
3.按钮配置
<template>
<xs-table-view :table-list="tableList" :request="requset"></xs-table-view >
</template>
<script>
// 这里引入你的接口
import { testApi } from './api'
export default {
name: 'AppIndex',
data() {
return {
requset: {
getTableList: params => {
//params是搜索的参数
return testApi({ ...params }).then(res => {
// 返回一个数组
return res.data
})
}
},
//填入接口返回的key,name是表格表头名称
tableList: [
{
key: 'id',
name: '用户id',
search: {
// 类型,可以定义 select,input,date
type: 'select',
value: '',
options: {
// options里面可以配置任何select组件内的属性
multiple: true,
style: {}
},
events: {
change: (val) => {console.log(val, '-------click')}
},
// select 会需要定义一个list key值不能修改,可以动态传入一个数组变量
// disabled 是否禁止选择
list: [
{
label: '今天',
value: '1',
disabled: true
},
{
label: '明天',
value: '2'
}
]
}
},
{
key: 'name',
name: '用户昵称',
search: {
type: 'input',
// options里可以配置任何input组件的属性
options: {}
}
},
{
key: 'phone',
name: '文本',
},
{
key: 'createTime',
name: '日期',
// searchKey可以将日期分隔为两个参数,不配置为一个字符串
// searchKey: {
// startDate: '',
// endDate: ''
// },
search: {
type: 'date',
value: ['2022-12-24', '2022-12-30'],
// options里可以配置任何dateTimePicker组件的属性
options: {
// type: 'datetime'
}
}
},
{
name: '操作',
button: [
{
name: '新增',
type: 'success',
events: {
click: (params) => {
console.log(params, '点击按钮数据回调')
}
},
hidden: (params) => {
// params是表格一行对象参数,可以判断这个按钮是否显示。
return false
}
},
{
name: '编辑',
type: 'primary',
events: {
click: (params) => {
console.log(params, '点击按钮数据回调')
}
},
hidden: (params) => {
// params是表格一行对象参数,可以判断这个按钮是否显示。
return false
}
}
]
}
]
}
}
}
</script>
<style scoped>
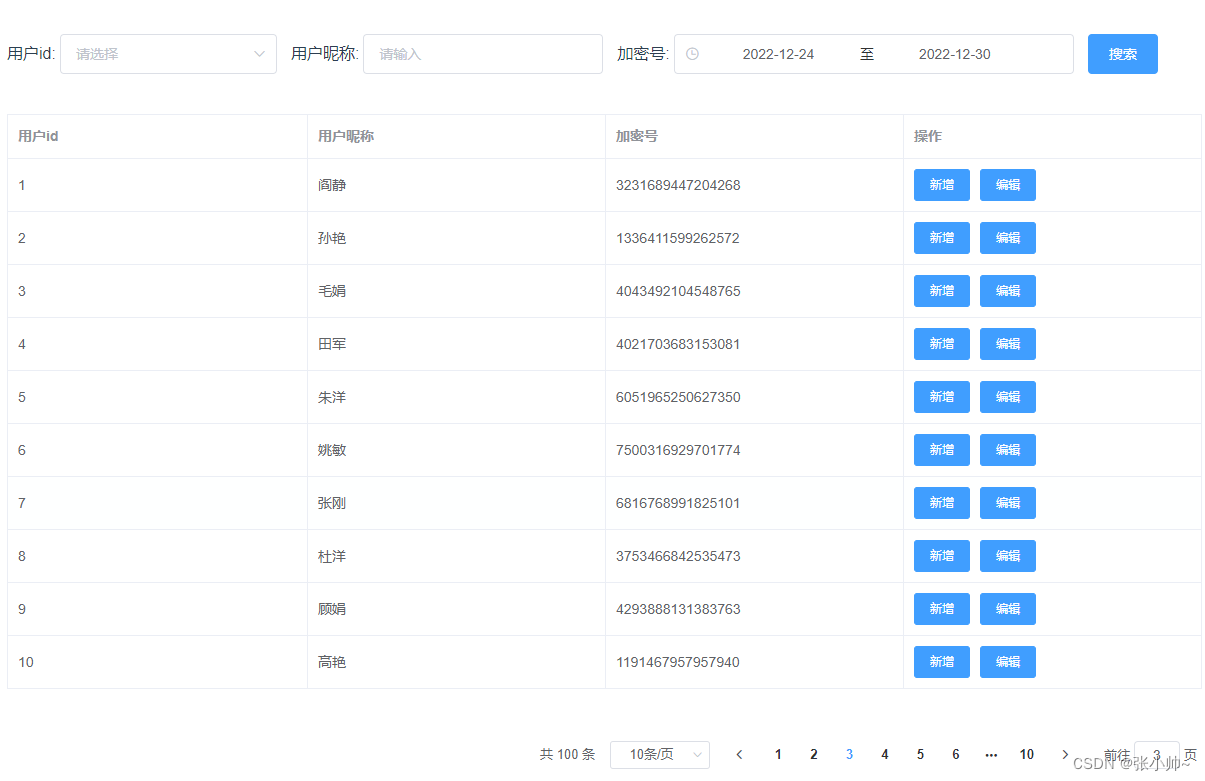
</style>效果预览:

按钮配置参数:button 数组内配置对象
| 属性 | 参数说明 | 默认值 | 说明 |
| name | 按钮名字 | ||
| type | 按钮颜色 | primary | 可选primary,success info,warning,danger |
| options | 属性配置 | Objec {} | element-uiz中按钮的所有 属性都可以进行配置 |
| events | 事件配置 | Objec {} | click 点击事件 click:(params)=>{} |
| hidden | 是否隐藏按钮 | false | params回调参数,可以 根据数据判断是否展示 返回一个布尔值 Boolean |
4、弹窗配置
<template>
//需要加上ref,列表刷新的时候需要遇到。不刷新表格可以不定义
<xs-table-view ref="xsTableView" :table-list="tableList" :request="requset"></xs-table-view>
</template>
<script>
// 这里引入你的接口
import { testApi } from '../utils/request'
export default {
name: 'AppIndex',
data() {
return {
requset: {
getTableList: params => {
// params是搜索的参数
return testApi({ ...params }).then(res => {
// 返回一个数组
return res.data
})
}
},
// 填入接口返回的key,name是表格表头名称
tableList: [
{
key: 'id',
name: '用户id',
search: {
// 类型,可以定义 select,input,date
type: 'select',
value: '',
options: {
// options里面可以配置任何select组件内的属性
multiple: true,
style: {}
},
events: {
change: (val) => {console.log(val, '-------click')}
},
// select 会需要定义一个list key值不能修改,可以动态传入一个数组变量
// disabled 是否禁止选择
list: [
{
label: '今天',
value: '1',
disabled: true
},
{
label: '明天',
value: '2'
}
]
}
},
{
key: 'name',
name: '用户昵称',
search: {
type: 'input',
// options里可以配置任何input组件的属性
options: {}
}
},
{
key: 'phone',
name: '文本'
},
{
key: 'createTime',
name: '日期',
search: {
type: 'date',
value: ['2022-12-24', '2022-12-30'],
// options里可以配置任何dateTimePicker组件的属性
options: {
// type: 'datetime'
}
},
// 多配置了popup
popup: {
type: 'date',
value: ['2022-12-24', '2022-12-30']
}
},
{
name: '操作',
width: 200,
button: [
{
name: '新增',
type: 'success',
events: {
click: (params) => {
this.$Dialog({
tableList: this.tableList,
type: 'add',
callback: (params, type) => {
console.log(params, type + '--' + '弹窗回调----------')
this.$Dialog.close()
if (type === 'close') {
console.log('取消弹窗')
}
}
})
}
},
hidden: (params) => {
return false
}
},
{
name: '编辑',
type: 'primary',
events: {
click: (params) => {
this.$Dialog({
tableList: this.tableList,
data: params,
type: 'edit',
title: '测试title',
width: '50%',
cancelText: '禁止',
confirmText: '启用',
callback: (params, type) => {
console.log(params, type + '--' + '弹窗回调----------')
this.$Dialog.close()
if (type === 'confirm') {
this.$refs.xsTableView.tableRefresh(() => {
console.log('表格刷新回调')
})
}
}
})
}
},
hidden: (params) => {
return false
}
}
]
}
]
}
}
}
</script>
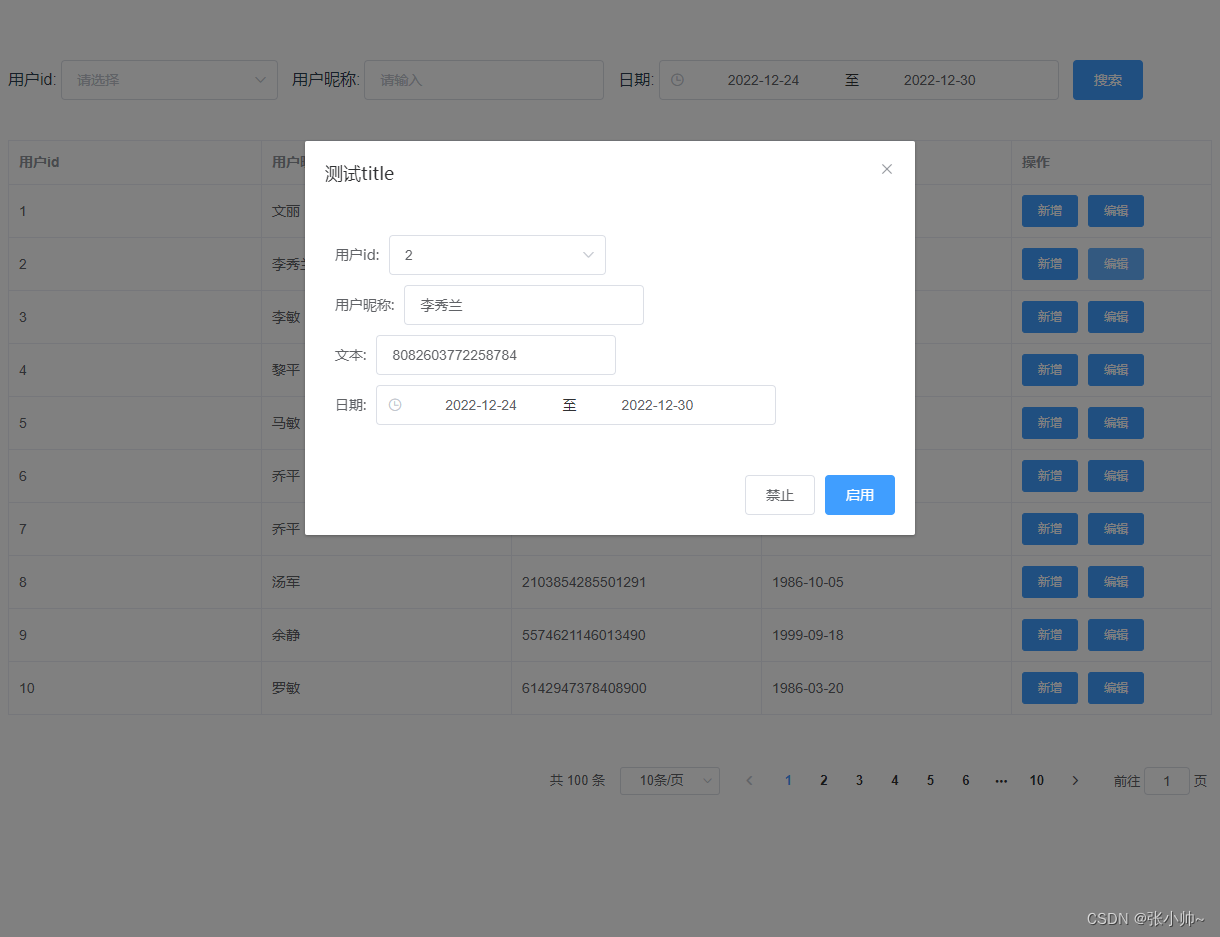
效果预览:

弹窗参数配置:popup 对象
| 属性 | 参数说明 | 默认值 | 说明 |
| type | 弹窗样式 | 默认取search的配置, 没有search默认是input | 可选select,date,input |
| value | 组件默认值 | 默认取对象key的value | |
| popupShow | 是否在弹窗中隐藏 | false | Boolean |
5、多级表头配置
<template>
<xs-table-view ref="xsTableView" :table-list="tableList" :request="requset"></xs-table-view>
</template>
<script>
// 这里引入你的接口
import { testApi } from './api'
export default {
name: 'XsTableViewTest',
data() {
return {
requset: {
getTableList: params => {
// params是搜索的参数 接口需要是一个promise对象 不然组件内部可能会有问题
return testApi({ ...params }).then(res => {
// 返回一个数组
return res.data
// [{id:1,name:'xs',content:'哈哈哈'},{id:2,name:'xx',content:'嘻嘻嘻'}]
})
}
},
// 填入接口返回的key,name是表格表头名称
tableList: [
{
name: '用户',
children: [
{
key: 'id',
name: '用户id'
},
{
key: 'name',
name: '用户昵称'
}
]
},
{
key: 'name',
name: '用户昵称'
},
{
name: '文本',
children: [
{
name: '二级表头',
children: [
{
key: 'text',
name: '三级表头'
}
]
}
]
},
{
key: 'createTime',
name: '日期'
}
]
}
}
}
</script>
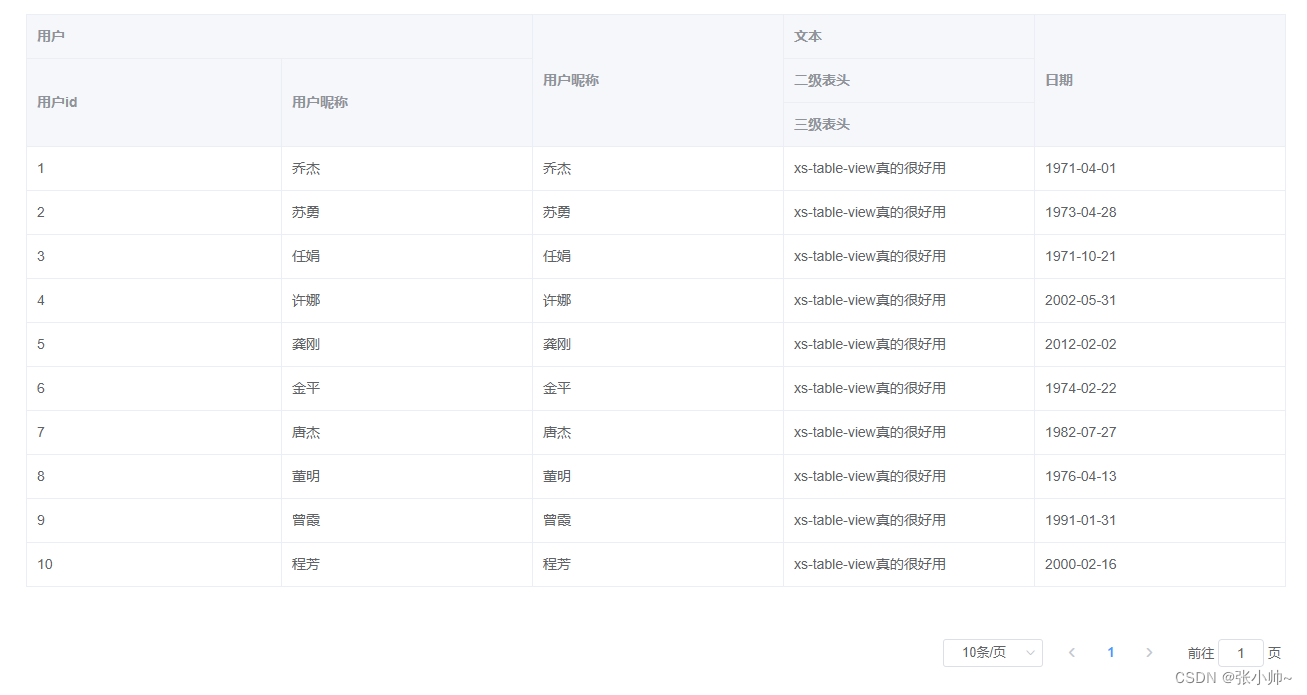
效果预览:

多级表头配置:
| 属性 | 说明 |
| children | 对象内嵌套children可以实现多级表头 |
6、分页配置
<template>
//新增一个属性 tableOptions 配置组件内属性
<xs-table-view ref="xsTableView" :table-list="tableList" :request="requset" :table-options="tableOptions"></xs-table-view>
</template>
<script>
// 这里引入你的接口
import { testApi } from './api'
export default {
name: 'XsTableViewTest',
data() {
return {
requset: {
getTableList: params => {
// params是搜索的参数 接口需要是一个promise对象 不然组件内部可能会有问题
return testApi({ ...params }).then(res => {
// 此处需要手动赋值total总条数
this.tableOptions.pagination.total = res.total
// 返回一个数组
return res.data
// [{id:1,name:'xs',content:'哈哈哈'},{id:2,name:'xx',content:'嘻嘻嘻'}]
})
}
},
//新增一个属性 tableOptions 配置组件内属性
tableOptions: {
pagination: {
currentPage: 1, //组件内默认是1 页码
pageSize: 10, //组件内默认是10 条数
total: 10, //这个total需要手动赋值,不然page条数默认会是10
show: true, //是否显示分页组件
pageSizes: [10, 20, 30, 40, 50], // 可以设置一页展示多少条 有默认值
style:{} //样式修改
}
},
// 填入接口返回的key,name是表格表头名称
tableList: [
{
name: '用户',
children: [
{
key: 'id',
name: '用户id'
},
{
key: 'name',
name: '用户昵称'
}
]
},
{
key: 'name',
name: '用户昵称'
},
{
name: '文本',
children: [
{
name: '二级表头',
children: [
{
key: 'text',
name: '三级表头'
}
]
}
]
},
{
key: 'createTime',
name: '日期'
}
]
}
}
}
</script>
分页属性配置:
| 属性 | 参数说明 | 默认值 | 类型 |
| pagination | 需要配置在tableOptions里 | object | |
| currentPage | 页面,可以设置默认起始位置 | 1 | string、number |
| pageSize | 请求数据条数 | 10 | string、number |
| total | 总条数,默认10条,需要手动赋值。 每个接口的值或者放的位置不同, 需要手动赋值总条数,不然只有10条 | 10 | string、number |
| show | 是否隐藏分页组件 | false | Boolean |
| pageSizes | 设置分页控件需要的条数 | Array | |
| layout | 需要展示哪些属性,逗号分隔 | sizes, prev, pager, next, jumper | string |
| style | 修改分页组件样式 | object | |
| events | 组件事件,可以自定义事件 | size-change,current-change | object |
| ...... | 对外支持element分页控件的所有属性和事件 |
7、列隐藏配置
<template>
<xs-table-view :table-list="tableList" :request="requset" :table-options="tableOptions"></xs-table-view >
</template>
<script>
// 这里引入你的接口
import { testApi } from './api'
export default {
name: 'AppIndex',
data() {
return {
requset: {
getTableList: params => {
//params是搜索的参数
return testApi({ ...params }).then(res => {
// 返回一个数组
return res.data
})
}
},
//新增一个属性 tableOptions 配置组件内属性
tableOptions: {
//筛选按钮对象
tree: {
name: '列表筛选', //按钮名称
show: true, // 是否展示按钮
options: { // 支持element按钮的所有属性
type: 'primary',
style:{}
}
}
},
//填入接口返回的key,name是表格表头名称
tableList: [
{
key: 'id',
name: '用户id',
search: {
// 类型,可以定义 select,input,date
type: 'select',
value: '',
options: {
// options里面可以配置任何select组件内的属性
multiple: true,
style: {}
},
events: {
change: (val) => {console.log(val, '-------click')}
},
// select 会需要定义一个list key值不能修改,可以动态传入一个数组变量
// disabled 是否禁止选择
list: [
{
label: '今天',
value: '1',
disabled: true
},
{
label: '明天',
value: '2'
}
]
}
},
{
key: 'name',
name: '用户昵称',
search: {
type: 'input',
// options里可以配置任何input组件的属性
options: {}
}
},
{
key: 'content',
name: '文本'
},
{
key: 'createTime',
name: '日期',
// searchKey可以将日期分隔为两个参数,不配置为一个字符串
// searchKey: {
// startDate: '',
// endDate: ''
// },
search: {
type: 'date',
value: ['2022-12-24', '2022-12-30'],
// options里可以配置任何dateTimePicker组件的属性
options: {
// type: 'datetime'
}
}
},
{
key: 'phone',
name: '操作'
}
]
}
}
}
</script>
<style scoped>
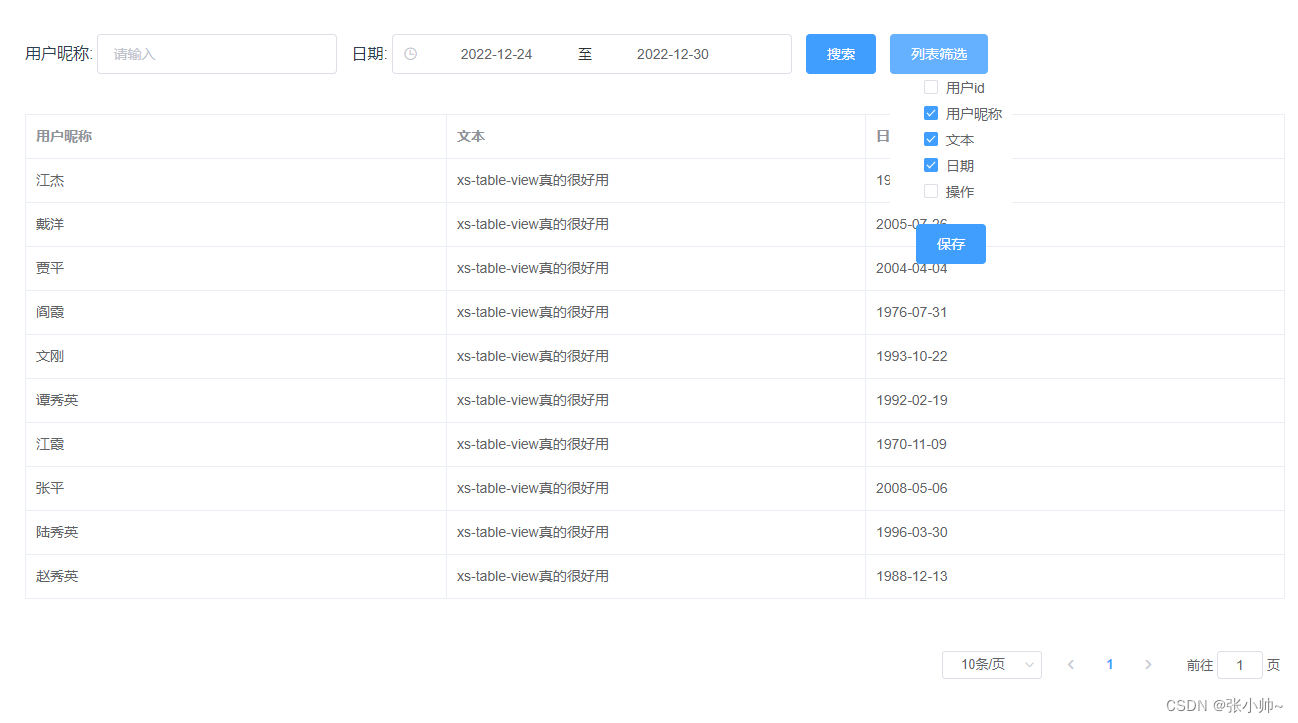
</style>效果预览:

列隐藏配置:
| 属性 | 参数说明 | 默认值 | 类型 |
| tree | 配置在tableOptions | object | |
| show | 是否展示列筛选按钮 | false | Boolean |
| name | 按钮名称 | 列表筛选 | string |
| options | 可以配置element按钮的任意属性 | object |
列表隐藏会保存当前路由的key进行缓存,每次会比较新列表和老列表有无新增和缩减,不会比较tableShow是否有变化,有新增或缩减会采用新列表。tableShow会联动搜索组件和table组件一起刷新
8、自定义渲染函数配置
1、单元格自定义渲染
<template>
<xs-table-view ref="xsTableView" :table-list="tableList" :request="requset">
</xs-table-view>
</template>
<script>
// 这里引入你的接口
import { testApi } from '../utils/request'
export default {
name: 'XsTableViewTest',
data() {
return {
requset: {
getTableList: params => {
// params是搜索的参数 接口需要是一个promise对象 不然组件内部可能会有问题
return testApi({ ...params }).then(res => {
// 返回一个数组
return res.data
// [{id:1,name:'xs',content:'哈哈哈'},{id:2,name:'xx',content:'嘻嘻嘻'}]
})
}
},
// 填入接口返回的key,name是表格表头名称
tableList: [
{
key: 'id',
name: '用户id',
tableShow: true
},
{
key: 'name',
name: '用户昵称'
},
{
key: 'avatar',
name: '图片1',
// image组件内置了,type设置为image就可以了
type: 'image'
},
{
name: '图片2',
// render渲染函数 h为vue内置函数createElement的简写,组件内暴露出来的函数
// 如果type不满足需求,需要加入文字或者别的自定义功能,就可以使用到render渲染函数
// row,column,cellValue,index为当前行的对象数据
render(h, { row, column, cellValue, index }) {
return h('div', {
style: {
display: 'flex',
alignItems: 'center',
justifyContent: 'center'
}
}, [
h('img', {
style: {
width: '40px',
height: '40px'
},
attrs: {
src: require('../assets/logo.png')
}
}),
h('span', column.label)
])
}
},
{
key: 'text',
name: '文本'
},
{
key: 'createTime',
name: '日期'
},
{
key: 'phone',
name: '密文'
}
]
}
}
}
</script>
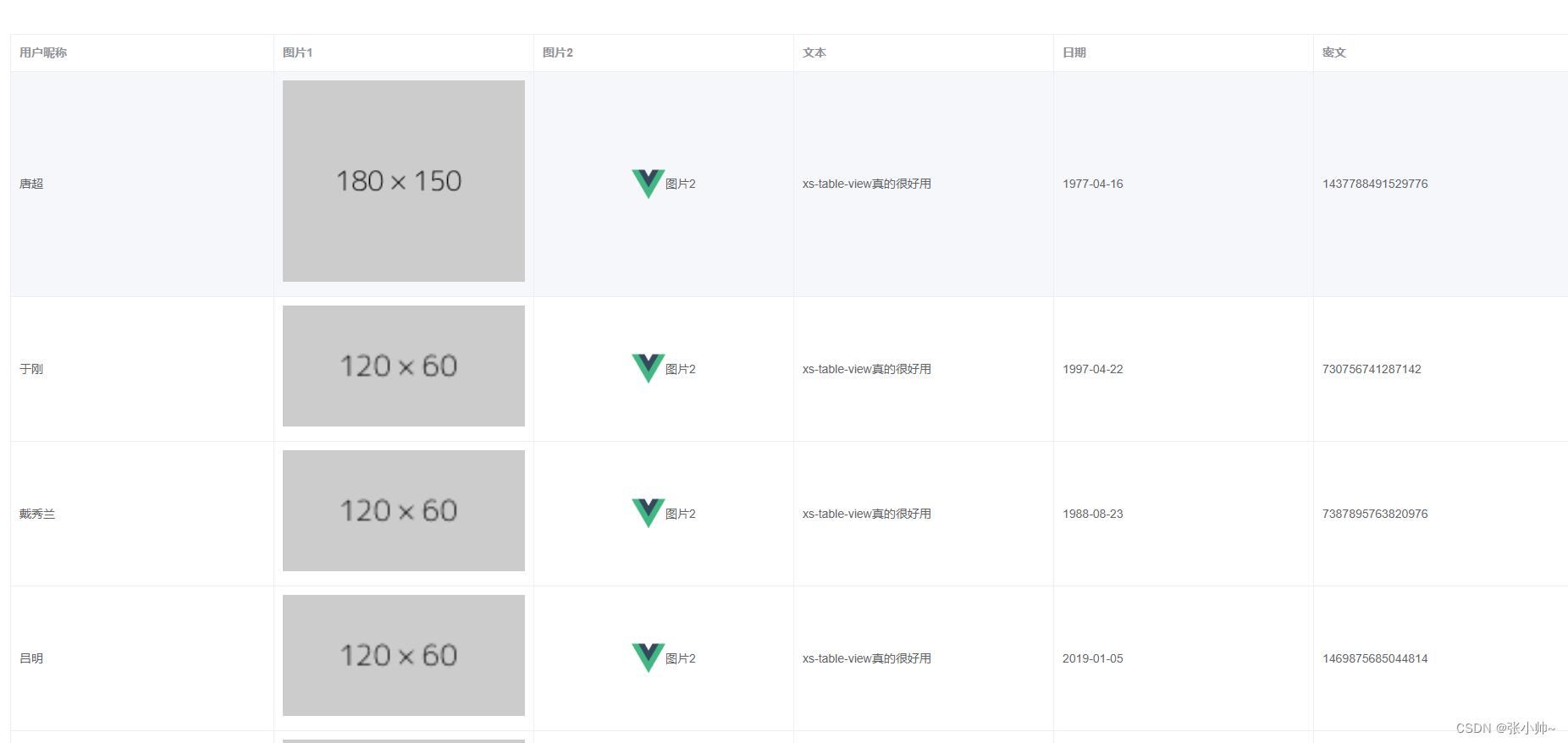
效果预览:

单元格render自定义渲染配置:
| 属性 | 参数说明 |
| render | 渲染函数,render(h,{row, column, cellValue, index}) h为vue内置函数 return返回一个h函数,会代替当前单元格内容,可以理解为插槽 |
Vue createElement的官方文档 渲染函数 & JSX — Vue.js
2、表头自定义渲染
<template>
<xs-table-view ref="xsTableView" :table-list="tableList" :request="requset">
</xs-table-view>
</template>
<script>
// 这里引入你的接口
import { testApi } from '../utils/request'
export default {
name: 'XsTableViewTest',
data() {
return {
requset: {
getTableList: params => {
// params是搜索的参数 接口需要是一个promise对象 不然组件内部可能会有问题
return testApi({ ...params }).then(res => {
// 返回一个数组
return res.data
// [{id:1,name:'xs',content:'哈哈哈'},{id:2,name:'xx',content:'嘻嘻嘻'}]
})
}
},
// 填入接口返回的key,name是表格表头名称
tableList: [
{
key: 'id',
name: '用户id'
},
{
key: 'name',
name: '用户昵称',
// headerRender 和上方render单元格渲染是一样的。详细可以看上方render的使用
// 写法和render函数一样,你可以理解为一个是单元格的插槽,一个是表头的插槽
// 下方实现了一个icon 鼠标悬停,有个悬浮窗的功能
headerRender: (h, { row, column, cellValue, index }) => {
return h('div', [
h('span', '自定义表头'),
h('el-tooltip', {
props: { content: 'xs-table-view,自定义表头' }
}, [
[
h('i', {
class: 'el-icon-question',
style: 'color:#409eff;margin-left:5px;font-size: 16px;line-height:23px'
})
]
])
])
}
},
{
key: 'text',
name: '文本'
},
{
key: 'createTime',
name: '日期'
},
{
key: 'phone',
name: '密文'
}
]
}
}
}
</script>
表头headerRender自定义渲染配置:
| 属性 | 参数说明 |
| headerRender | 渲染函数,render(h,{row, column, cellValue, index}) h为vue内置函数 return返回一个h函数,会代替当前表头的内容,可以理解为插槽 |
3、弹窗自定义渲染
和render、headerRender使用方法一样
| 属性 | 参数说明 |
| puopupRender | 需要写在popup对象内, 渲染函数,render(h,{row, column, cellValue, index) h为vue内置函数 return返回一个h函数,会代替当前表头的内容,可以理解为插槽 |
自定义渲染函数,组件内部暴露出了h函数和当前行数据
h函数是vue内置的函数
createElement,Vue的官方文档渲染函数 & JSX — Vue.js定义了函数之后,会替换掉对应位置的渲染
三、插槽
1、搜索插槽:
<template>
<xs-table-view ref="xsTableView" :table-list="tableList" :request="requset" :table-options="tableOptions">
<template #searchHeader>
<el-button style="margin-right: 10px;">头部插槽</el-button>
</template>
<template #searchMiddle>
<el-button style="margin-right: 10px;" @click="userAdd">中部插槽-按钮插槽-新增弹窗</el-button>
</template>
<!-- <template #searchButton>
<el-button style="margin-right: 10px;">搜索插槽</el-button>
</template> -->
<template #searchFooter>
<el-button style="margin-right: 10px;">尾部插槽</el-button>
</template>
<template #search>
<div style="margin-bottom:20px;display:flex;justify-content:start;">
<el-button type="primary">换行-自定义搜索</el-button>
</div>
</template>
</xs-table-view>
</template>
<script>
// 这里引入你的接口
import { testApi } from '../utils/request'
export default {
name: 'XsTableViewTest',
data() {
return {
requset: {
getTableList: params => {
// params是搜索的参数 接口需要是一个promise对象 不然组件内部可能会有问题
return testApi({ ...params }).then(res => {
// 返回一个数组
return res.data
// [{id:1,name:'xs',content:'哈哈哈'},{id:2,name:'xx',content:'嘻嘻嘻'}]
})
}
},
tableOptions: {
// 筛选按钮对象
tree: {
name: '列表筛选', // 按钮名称
show: true, // 是否展示按钮
options: { // 支持element按钮的所有属性
type: 'primary',
style: {}
}
}
},
// 填入接口返回的key,name是表格表头名称
tableList: [
{
key: 'id',
name: '用户id',
tableShow: true,
search: {
// 类型,可以定义 select,input,date
type: 'select',
value: '',
options: {
// options里面可以配置任何select组件内的属性
multiple: true,
style: {}
},
events: {
change: (val) => {console.log(val, '-------click')}
},
// select 会需要定义一个list key值不能修改,可以动态传入一个数组变量
// disabled 是否禁止选择
list: [
{
label: '今天',
value: '1',
disabled: true
},
{
label: '明天',
value: '2'
}
]
}
},
{
key: 'name',
name: '用户昵称',
search: {
type: 'input',
// options里可以配置任何input组件的属性
options: {}
}
},
{
key: 'text',
name: '文本'
},
{
key: 'createTime',
name: '日期',
// searchKey可以将日期分隔为两个参数,不配置为一个字符串
// searchKey: {
// startDate: '',
// endDate: ''
// },
search: {
type: 'date',
value: ['2022-12-24', '2022-12-30'],
// options里可以配置任何dateTimePicker组件的属性
options: {
// type: 'datetime'
}
}
},
{
key: 'phone',
name: '操作'
}
]
}
},
methods: {
userAdd() {
this.$Dialog({
tableList: this.tableList,
type: 'add',
title: '测试title',
width: '50%',
cancelText: '取消',
confirmText: '确定',
callback: (params, type) => {
console.log('弹窗参数' + params + '按钮回调类型' + type + '弹窗回调----------')
this.$Dialog.close()
if (type === 'confirm') {
this.$refs.xsTableView.tableRefresh(() => {
console.log('表格刷新回调')
})
}
}
})
}
}
}
</script>
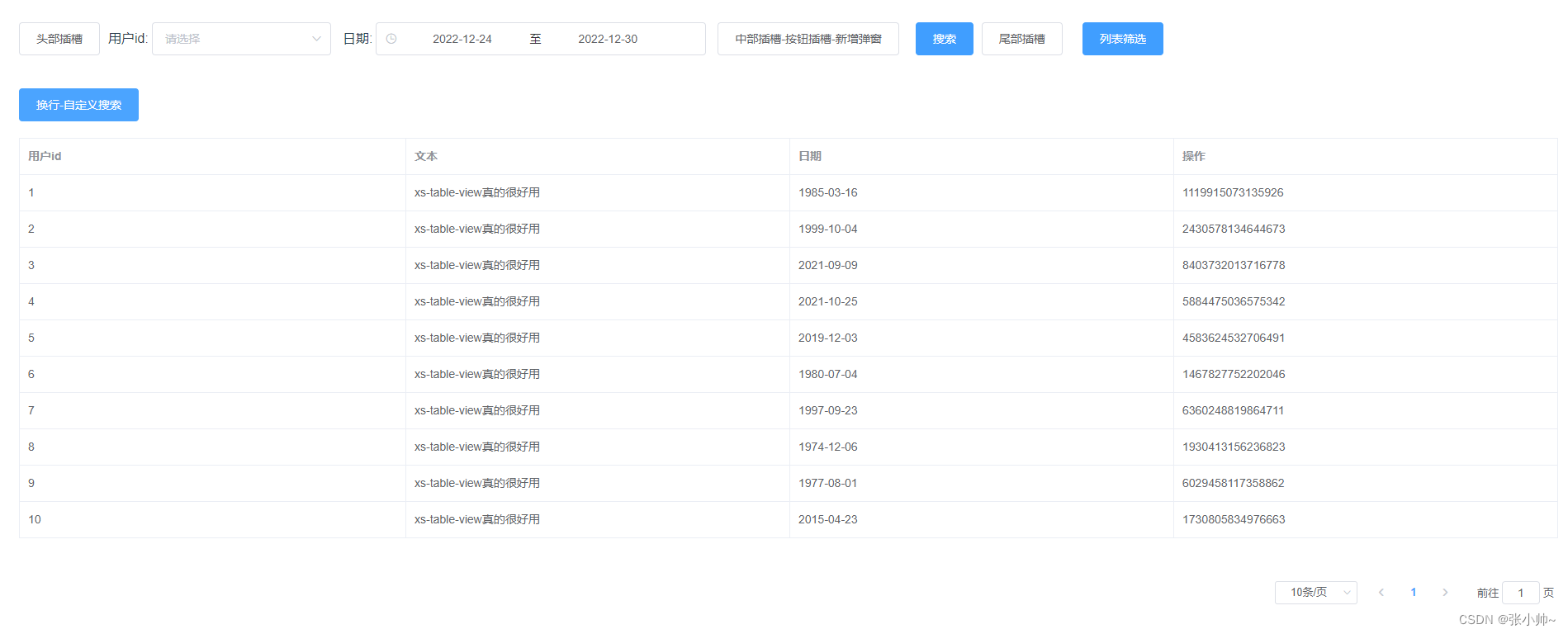
效果预览:

搜索插槽配置:
| 插槽名称 | 参数说明 |
| searchHeader | 插槽头部,在搜索组件前位置 |
| searchMiddle | 插槽中部,位于表格搜索组件中间位置 |
| searchButton | 插槽搜索,默认是搜索按钮 |
| searchFooter | 插槽尾部,在搜索后面位置 |
| search | 插槽换行,位置搜索组件下方位置 |
四、表格参数配置
1、xs-table-view 组件需要传递的参数
| 属性 | 参数说明 | 类型 | 说明 |
| table-list | 组件内需要的参数 | Array | |
| request | 网络请求 | Object | |
| tableOptions | 表格内定义的参数 | Object | 见下方tableOptions说明 |
-
xs-table-view
<template>
<div class="content">
<tableView ref="xsTableView" :table-list="tableList" :request="requset" :table-options="tableOptions">
<!-- <template #searchHeader>
<div>
<span style="color:red;margin-right: 10px;">头部插槽</span>
</div>
</template>
<template #searchMiddle>
<div>
<span style="color:red;margin-right: 10px;">中间插槽</span>
</div>
</template>
<template #searchButton>
<div @click="userAdd">
<span style="color:red;margin-right: 10px;">新增-按钮插槽</span>
</div>
</template>
<template #searchFooter>
<div>
<span style="color:red;margin-right: 10px;">尾部插槽</span>
</div>
</template>
<template #search>
<div style="display:flex;justify-content:start">
<el-button type="primary">自定义搜索</el-button>
</div>
</template> -->
</tableView>
</div>
</template>-
request配置
request可以配置多个对象,table表格需要的数据,函数key必须为getTableList ,返回一个数组
import { testApi } from './api'
requset: {
/*
返回的数据 函数key必须为getTableList
params是搜索参数,你可以在函数里面操作返回的数据
每次搜索,翻页,刷新都会触发此函数
**/
getTableList: params => {
console.log(params,'搜索的参数')
return testApi({ ...params }).then(res => {
console.log(res, '成功')
this.tableOptions.pagination.total = res.total
return res.data
})
}
//下面也可以在继续定义在created里面执行的请求 只会执行一次
demo:testApi
},-
表格对象属性配置:tableOptions
组件内将属性透传了下去,所有element - table中的属性和事件都可以配置
column的需要在column中配置,这里是配置table表格的属性和事件
详细的属性和事件,有需要的对着element中做配置
| 属性 | 参数说明 | 默认项 | 说明 |
| searchShow | 是否隐藏顶部搜索组件 | false | |
| searchStyle | 顶部搜索组件的样式配置 | ||
| searchButtonName | 顶部默认搜索按钮名字配置 | ||
| pagination | 对象配置,pagination:{}里面的 属性和element中的pagination属性一样 参数有透传,作为第一次参数的默认参数 | pagination:{ currentPage:1, pageSize:10 } | 中间有-不能缩写 为key。例如: 'show-header':true |
| events | 函数事件配置 | 中间有-不能缩写 为key。例如: 'row-click':()=>{} |
表格配置例子:
tableOptions: {
searchShow: false,
searchButtonName: '查询',
pagination: {
currentPage: 2,
pageSize: 30,
total: 100,
pageSizes: [10, 20, 30, 40, 50]
}
// 扩展参数 所有element-ui中table的属性,都可以配置进来
'show-header':true, //不能写成 showHeader
// 事件配置参数 所有element-ui中table的函数,都可以配置进来
events:{
//不能写成 rowClick
'row-click': (params) => {
console.log(params)
}
}
},
}
2、单个对象的属性配置:
| 属性 | 参数说明 | 默认项 | 说明 |
| key | 对象的键值对key,填入参数即可 表格会自动回显 | ||
| name | 表格顶部title的名称 | ||
| children | 定义多级表头,需要是个数组,内部对象格式一样 | 详细看上文配置 | |
| tableShow | 当前对象不在table中显示 | false | ture为不显示 |
| popupShow | 当前对象不在弹窗中显示 | false | ture为不显示 |
| button | 数组,内部配置对象。可以在table中渲染按钮组件 | 详细看上文配置 | |
| search | 搜索组件,可以配置当前对象是否展示搜索,和类型定义 | 详细看上文配置 | |
| type | 显示组件类型 | 可选 image | |
| searchKey | 搜索的key值。例如 key是'name'需要修改key searchKey:'userName'。也可以配置为对象, search的value是数组的时候,对应的可以设置对象 searchKey: { startDate: '', endDate: ''} | String | 如果搜索需要的值和 对象中的key不一样, 可以使用searchKey |
3、单个对象的函数渲染配置:
| 属性 | 参数说明 | 默认项 | 说明 |
| render | 渲染函数,可以自定义表格中单元格内的展示。 函数参数有render(h,{ row, column,cellValue, index}) h为vue的渲染函数,后面有当前对象的所有属性值 | 无 | 详细看上文配置 |
| headerRender | 渲染函数,可以自定义表格中表头的展示。 函数参数有headerRender(h,{ row, column,cellValue, index}) h为vue的渲染函数,后面有当前对象的所有属性值 | 无 | 详细看上文配置 |
| popupRender | 渲染函数,可以自定义弹窗中组件的展示形式。 函数参数有popupRender(h,{ row, column,cellValue, index}) h为vue的渲染函数,后面有当前对象的所有属性值 | 无 | 详细看上文配置 |
4、辅助函数
| 事件名 | 事件说明 | 说明 | |
| this.$Dialog | 新增和编辑弹窗 | ||
| this.$refs.xsTableView.tableRefresh | 表格刷新 | 需要在组件内加上ref="xsTableView" |
this.$Dialog 和 this.$refs.xsTableView.tableRefresh配合使用
this.$Dialog({
tableList: this.tableList,
type: 'add',
title: '测试title',
width: '50%',
cancelText: '禁止',
confirmText: '启用',
callback: (params, type) => {
console.log(params, type + '弹窗回调----------')
//关闭弹窗
this.$Dialog.close()
//刷新列表
this.$refs.xsTableView.tableRefresh((params) => {
console.log('表格刷新成功回调')
})
}
总结
xs-table-view 可以快速开发传统的table表格,以低代码的方法快速完成开发。
后续还有更多的功能和迭代
大家点赞和收藏一下,不迷路
为大家提供了一个github上的开源demo,大家可以体验一下





















 117
117











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








