今天有个新需求,需要做一个客服聊天的功能,翻看小程序的官方文档,其实很容易实现
先在小程序后台做一个配置,添加客服

首先先用button按钮这个组件,属性设置上一个open-type = "contact"的属性,点击这个按钮,就会自动打开一个新的页面,就是客服聊天的界面

聊天界面里面需要加入快捷发送商品详情要怎么做,其实文档上给出了几个属性
<button bindcontact="handleContact"
open-type="contact"//客服聊天属性
:send-message-title="service.title"//名字
:send-message-path="service.path"//要跳转的路径,例如/pages/index/index
:send-message-img="service.img"//展示的图片
:show-message-card="true"//是否快速发送链接,true是开启,默认是false
:session-from="service.content"
>文字客服
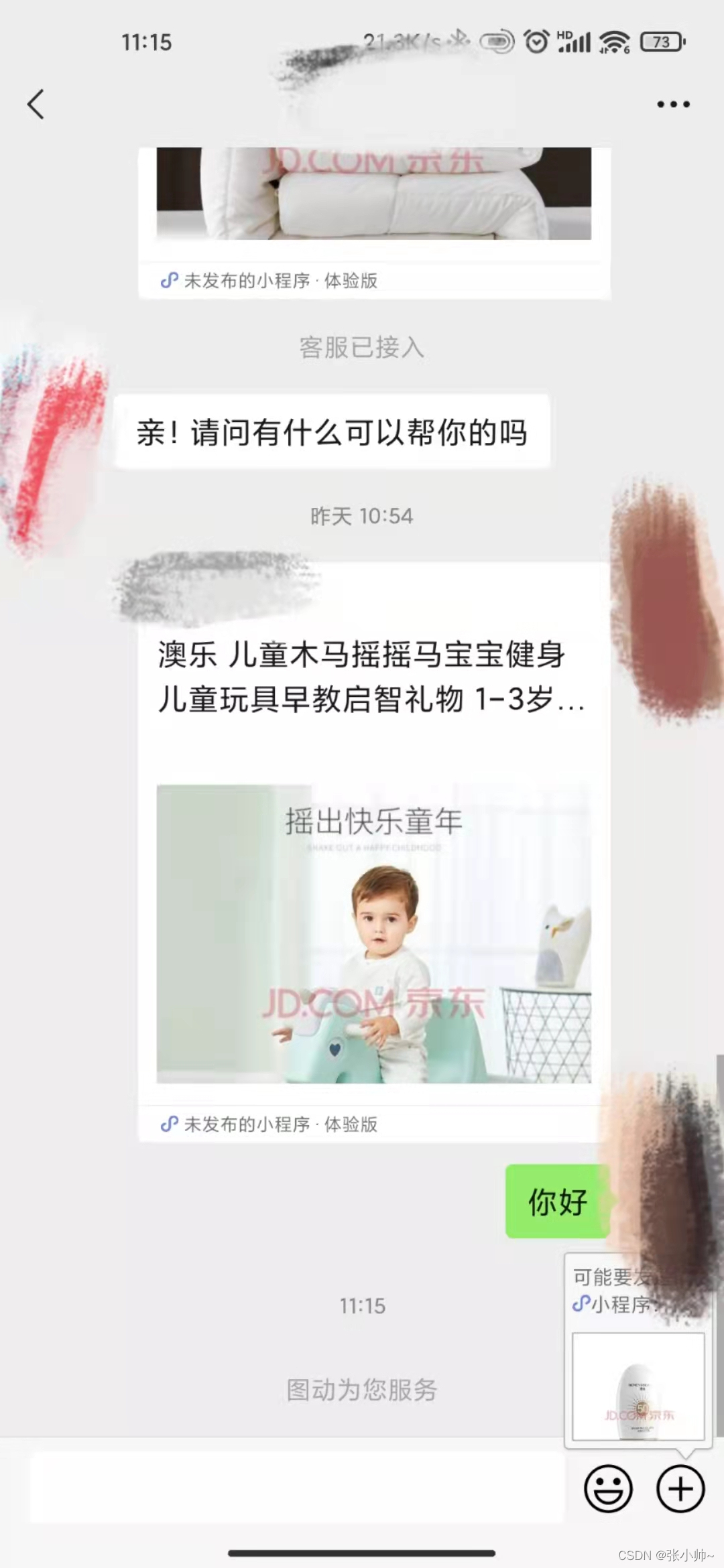
</button>将这几个属性设置好,就可以,接下来是展示图,直接点击就可以发送出来

好了,现在就可以点击发送图文链接消息了,客服后台配置里面还可以设置自动回复功能
























 2829
2829

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








