package com.cwj.arraydatapter826;
import java.util.ArrayList;
import java.util.List;
import java.util.zip.Inflater;
import android.app.Activity;
import android.os.Bundle;
import android.view.View;
import android.view.ViewGroup;
import android.widget.ArrayAdapter;
import android.widget.BaseAdapter;
import android.widget.ListView;
import android.widget.TextView;
public class MainActivity extends Activity {
private ListView lv;
private List<Person> persons;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
lv = (ListView) findViewById(R.id.lv_test);
long a = 158581800;
persons = new ArrayList<Person>();
for (int i = 0; i < 20; i++) {
Person p = new Person();
p.setAge(i);
p.setName("hh" + i);
p.setPhone(Long.toString(a + i));
persons.add(p);
}
lv.setAdapter(new MyAdapt());
}
private class MyAdapt extends BaseAdapter {
@Override
public int getCount() {
// TODO Auto-generated method stub
return persons.size();
}
@Override
public Object getItem(int position) {
// TODO Auto-generated method stub
return null;
}
@Override
public long getItemId(int position) {
// TODO Auto-generated method stub
return 0;
}
@Override
public View getView(int position, View convertView, ViewGroup parent) {
// TODO Auto-generated method stub
Person person = persons.get(position);
View v = View.inflate(MainActivity.this, R.layout.lv_list, null);
TextView tv_id=(TextView) v.findViewById(R.id.tv_use);
tv_id.setText(person.getAge()+"");
TextView tv_name=(TextView) v.findViewById(R.id.tv_name);
tv_name.setText(person.getName());
TextView tv_phone=(TextView) v.findViewById(R.id.tv_phone);
tv_phone.setText(person.getPhone());
return v;
}
}
}
其中person类如下
package com.cwj.arraydatapter826;
public class Person {
private int age;
private String name;
public int getAge() {
return age;
}
public void setAge(int age) {
this.age = age;
}
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public String getPhone() {
return phone;
}
public void setPhone(String phone) {
this.phone = phone;
}
private String phone;
}
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="60dp"
android:orientation="horizontal"
>
<TextView
android:id="@+id/tv_use"
android:layout_width="wrap_content"
android:layout_height="60dp"
android:textSize="20sp"
android:gravity="center"
android:textColor="#ff0000"
android:text="id"/>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="60dp"
android:orientation="vertical" >
<TextView
android:id="@+id/tv_name"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="name"
android:layout_marginLeft="10dp"
android:textSize="20sp" />
<TextView
android:id="@+id/tv_phone"
android:textColor="#88000000"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="phone"
android:layout_marginLeft="10dp"
android:textSize="20sp" />
</LinearLayout>
</LinearLayout>布局界面如下
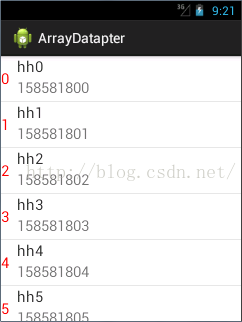
运行结果如下

























 8723
8723

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










