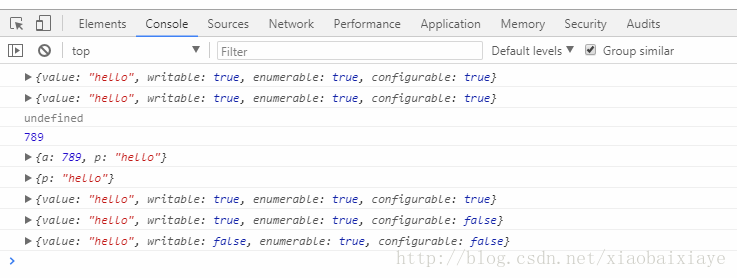
preventExtensions无法扩展属性
<script>
//preventExtensions无法扩展属性
var obj = {
a: 123,
p: "hello"
}
var og = Object.getOwnPropertyDescriptor(obj,"p");
console.log(og);
var oe = Object.preventExtensions(obj);
var og2 = Object.getOwnPropertyDescriptor(obj,"p");
console.log(og2);
obj.c = 456;
console.log(obj.c); //静默失败,无法扩展属性
//但因为writable=true,故仍能修改value
obj.a = 789;
console.log(obj.a); //789
//可以删除属性
console.log(obj); //{a: 789, p: "hello"}
delete obj.a;
console.log(obj); //{p: "hello"}
//修改enumberable,静默失败
var od = Object.defineProperty(obj,"p",{
enumberable: false
})
var og3 = Object.getOwnPropertyDescriptor(obj, "p");
console.log(og3);
//可以修改configurable
Object.defineProperty(obj,"p",{
configurable: false
})
var og4 = Object.getOwnPropertyDescriptor(obj, "p");
console.log(og4);
//可以修改writable
Object.defineProperty(obj,"p",{
writable: false
})
var og5 = Object.getOwnPropertyDescriptor(obj, "p");
console.log(og5);
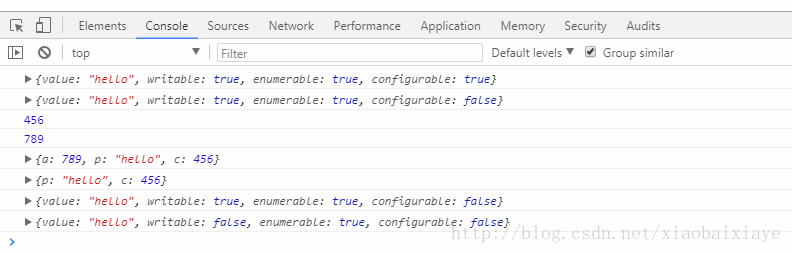
</script>seal无法扩展属性,不可删除属性
<script>
//seal无法扩展属性,不可删除属性
var obj = {
a: 123,
p: "hello"
}
var og = Object.getOwnPropertyDescriptor(obj,"p");
console.log(og);
var os = Object.seal(obj);
var og2 = Object.getOwnPropertyDescriptor(obj,"p");
console.log(og2);
obj.c = 456;
console.log(obj.c); //静默失败,无法扩展属性
//但因为writable=true,故仍能修改value
obj.a = 789;
console.log(obj.a); //789
//无法删除属性
console.log(obj); //{a: 789, p: "hello"}
delete obj.a;
console.log(obj); //{a: 789, p: "hello"}
//修改enumberable,静默失败
var od = Object.defineProperty(obj,"p",{
enumberable: false
})
var og3 = Object.getOwnPropertyDescriptor(obj, "p");
console.log(og3);
//可以修改writable
Object.defineProperty(obj,"p",{
writable: false
})
var og4 = Object.getOwnPropertyDescriptor(obj, "p");
console.log(og4);
</script>如果是直接将 configurable属性值修改为 false
<script>
//直接修改configurable为false
var obj = {
a: 123,
p: "hello"
}
var og = Object.getOwnPropertyDescriptor(obj,"p");
console.log(og);
var cf = Object.defineProperty(obj,"p",{
configurable:false
})
var og2 = Object.getOwnPropertyDescriptor(obj,"p");
console.log(og2);
obj.c = 456;
console.log(obj.c); //456
//但因为writable=true,故仍能修改value
obj.a = 789;
console.log(obj.a); //789
//可以删除属性
console.log(obj); //{a: 789, p: "hello", c: 456}
delete obj.a;
console.log(obj); //{p: "hello", c: 456}
//修改enumberable,静默失败
var od = Object.defineProperty(obj,"p",{
enumberable: false
})
var og3 = Object.getOwnPropertyDescriptor(obj, "p");
console.log(og3);
//可以修改writable
Object.defineProperty(obj,"p",{
writable: false
})
var og4 = Object.getOwnPropertyDescriptor(obj, "p");
console.log(og4);
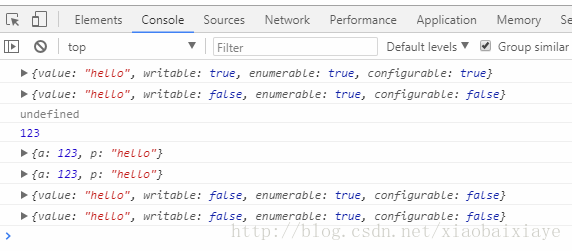
</script>freeze无法扩展属性,不可删除属性,不可修改属性
<script>
//freeze无法扩展属性,不可删除属性,不可修改属性
var obj = {
a: 123,
p: "hello"
}
var og = Object.getOwnPropertyDescriptor(obj,"p");
console.log(og);
var of = Object.freeze(obj);
var og2 = Object.getOwnPropertyDescriptor(obj,"p");
console.log(og2);
obj.c = 456;
console.log(obj.c); //静默失败,无法扩展属性
//writable=false,无法修改value
obj.a = 789;
console.log(obj.a); //123
//无法删除属性
console.log(obj); //{a: 789, p: "hello"}
delete obj.a;
console.log(obj); //{a: 789, p: "hello"}
//修改enumberable,静默失败
var od = Object.defineProperty(obj,"p",{
enumberable: false
})
var og3 = Object.getOwnPropertyDescriptor(obj, "p");
console.log(og3);
</script>
但即便如此,仍能通过给原型对象添加属性而增加其属性
<script>
//通过原型给preventExtensions对象增加属性
var obj = {};
Object.preventExtensions(obj);
var proto = Object.getPrototypeOf(obj);
proto.t = 'hi';
console.log(obj.t); //hi
</script>
<script>
//通过原型给seal对象增加属性
var obj = {};
Object.seal(obj);
var proto = Object.getPrototypeOf(obj);
proto.t = 'seal';
console.log(obj.t); //seal
</script>
<script>
//通过原型给freeze对象增加属性
var obj = {};
Object.freeze(obj);
var proto = Object.getPrototypeOf(obj);
proto.t = 'freeze';
console.log(obj.t); //freeze
</script>

























 615
615

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








