xib的使用
Xib和Storyboard的对比
- 共同点:
- 都用来描述软件界面
- 都用Interface Builder工具来编辑
- 本质都是转换成代码去创建
不同点
- Xib是轻量级的用来描述局部的UI界面
- Storyboard是重量级的,用来描述整个软件的多个界面,并且能够展示多个界面之间的跳转关系.
Xib的加载方式:
- 第一种(推荐使用):
NSArray *views = [[NSBundle mainBundle] loadNibNamed:@"xib文件名" owner:nil options:nil]
- 第二种:
UINib *nib = [UINib nibWithNibName:@"xib文件名" bundle:nil];
NSArray *views = [nib instantiateWithOwner:nil options:nil];
- 加载Xib后可以返回一个数组,保存的是添加到Xib中的控件(第一级控件),添加顺序决定在数组中的顺序.
xib的使用
- Xib和Storyboard的对比
共同点:
- 都用来描述软件界面
- 都用Interface Builder工具来编辑
- 本质都是转换成代码去创建
不同点
- Xib是轻量级的用来描述局部的UI界面
- Storyboard是重量级的,用来描述整个软件的多个界面,并且能够展示多个界面之间的跳转关系.
Xib的两种加载方式:
- 第一种(推荐使用):
NSArray *views = [[NSBundle mainBundle] loadNibNamed:@"xib文件名" owner:nil options:nil]
UINib *nib = [UINib nibWithNibName:@"xib文件名" bundle:nil];
NSArray *views = [nib instantiateWithOwner:nil options:nil];
- 加载Xib后可以返回一个数组,保存的是添加到Xib中的控件(第一级控件),添加顺序决定在数组中的顺序.
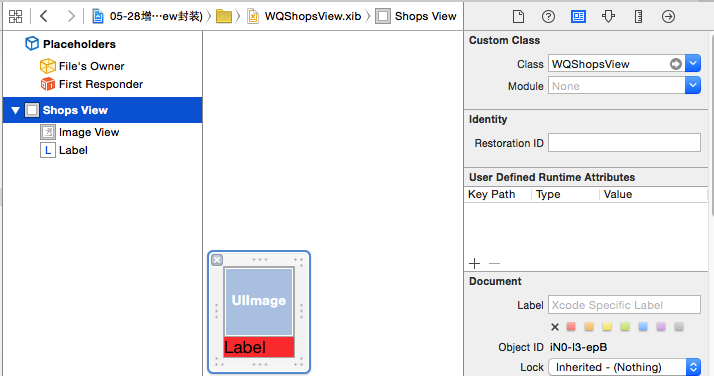
自定义View的步骤:
- 新建自定义控件类
新建与自定义类名相同的Xib文件(在加载Xib时,可以通过类名获取,不用手写)
- 修改Xib文件中View的class名(关联Xib和自定义类,为一些属性连线)
- 自定义类中加载Xib文件
增加模型属性,在模型属性set方法中设置数据到子控件上
#import "WQShopsView.h"
#import "WQShopData.h"
@interface WQShopsView()
@property (weak, nonatomic) IBOutlet UIImageView *imageView;
@property (weak, nonatomic) IBOutlet UILabel *nameLabel;
@end
@implementation WQShopsView
// 先创建对象,后传入数据模型
+ (instancetype)shopsView
{
return [self shopViewWithShop:nil];
}
// 提供创建对象时,传入数据模型接口
+ (instancetype)shopViewWithShop:(WQShopData *)shopdata
{
WQShopsView *shopView = [[WQShopsView alloc] init];
shopView.shopData = shopdata;
return [[[NSBundle mainBundle] loadNibNamed:NSStringFromClass(self) owner:nil options:nil] lastObject];
}
/**
*为View中的控件传入数据模型时,设置数据
*/
- (void)setShopData:(WQShopData *)shopData
{
if (!shopData) {
_shopData = shopData;
self.nameLabel.text = shopData.name;
// 当imageNamed:参数为空时
//会打印:CUICatalog: Invalid asset name supplied: (null)
self.imageView.image = [UIImage imageNamed:shopData.icon];
}
}
@end
控制器调用:
WQShopsView *shopsview = [WQShopsView shopsView];
shopsview.shopData = self.shopsData[index];























 294
294











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








