今天主要是遇到了一个需求,需要添加一个 view, 如下图:
该 view 如果手动代码实现布局相对麻烦,如果使用xib,那么就会很简单,只要创建一个自定义的 view, 然后跟xib相关联,在xib中实现如图的布局.对于需要使用到的数据部分,到货时间,只要把对应的控件与自定义视图相关联,使之成为对应的属性,直接设置属性值即可.
下面主要是简单的使用 xib创建一个自定义 view
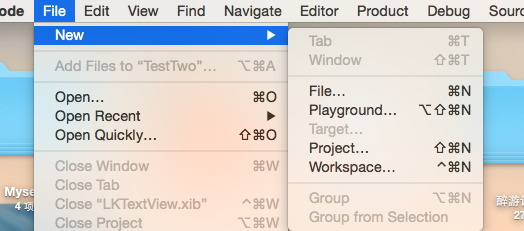
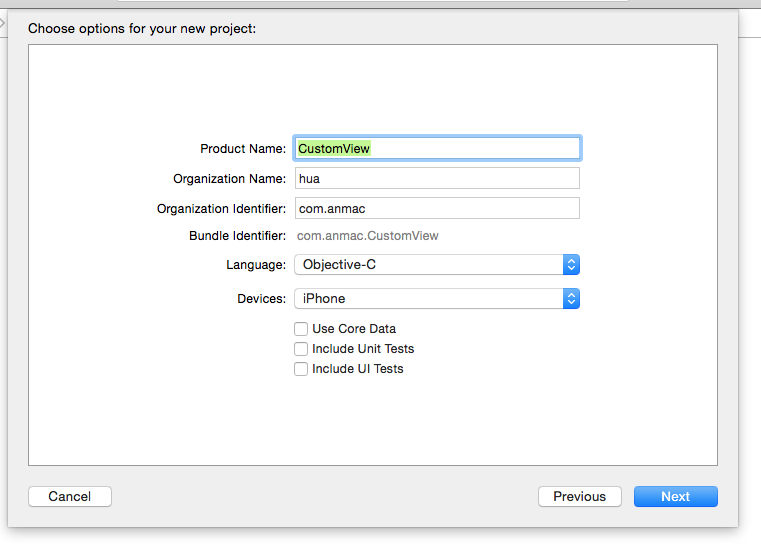
1:首先直接新建一个工程,步骤如下图:
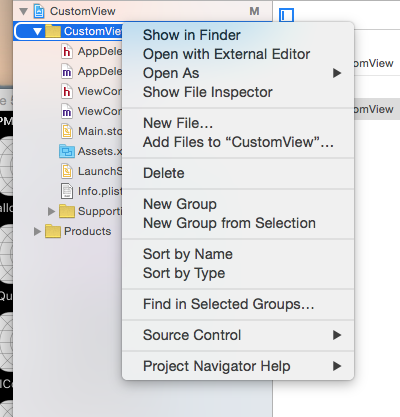
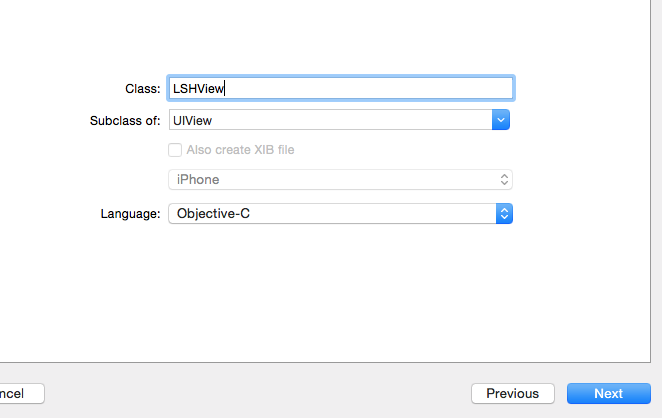
2:然后创建自定义 view,步骤如下:
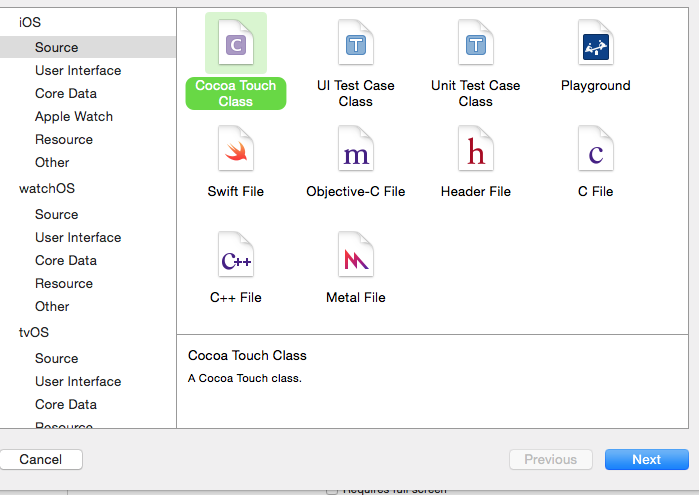
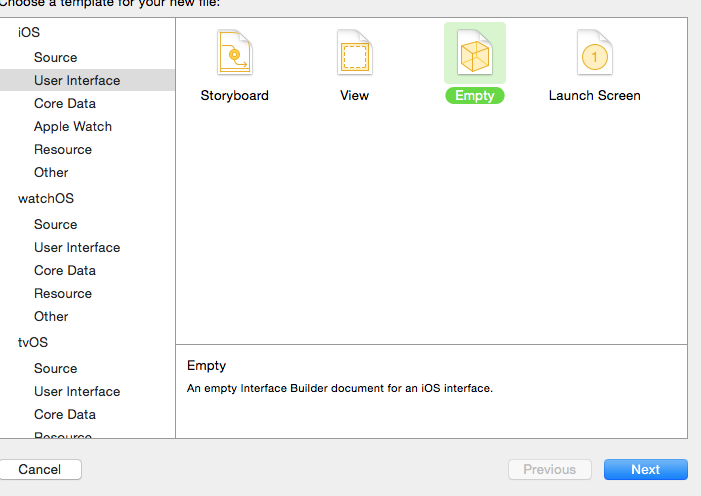
3:创建xib文件
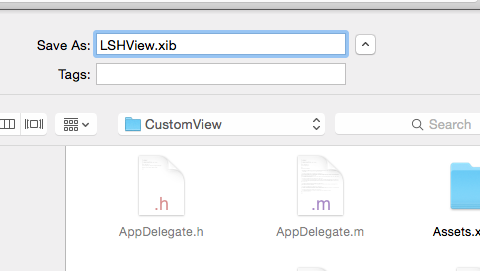
这里输入对应的xib文件名称,与自定义 view 名称一致.
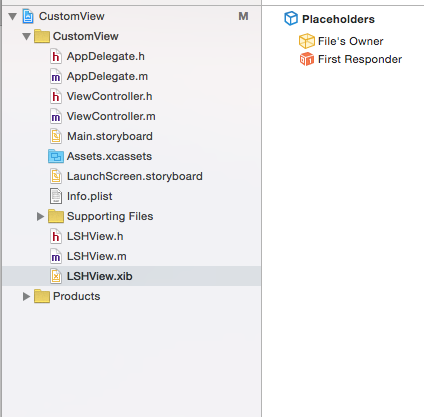
得到如下界面:
4:进入xib中添加一个view,然后对 view 做相应的设置,并且把自定义 view与添加的到xib中的 view相关联.看下图:
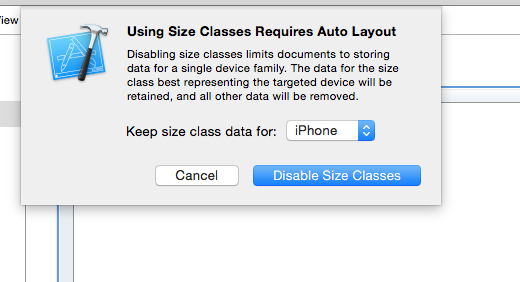
1)打开编辑部分,去除Use Auto Layout 和Use Size Classes.
选择Disable Size Classes.
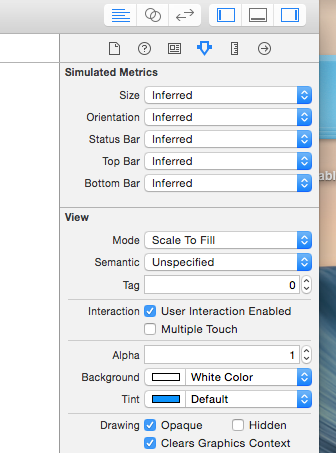
2)点击第四个按钮,设置size,选为Freeform,这样就可以设置大小了.
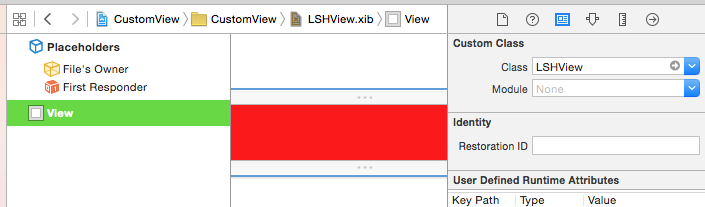
3)把自定义 view与添加的到xib中的 view
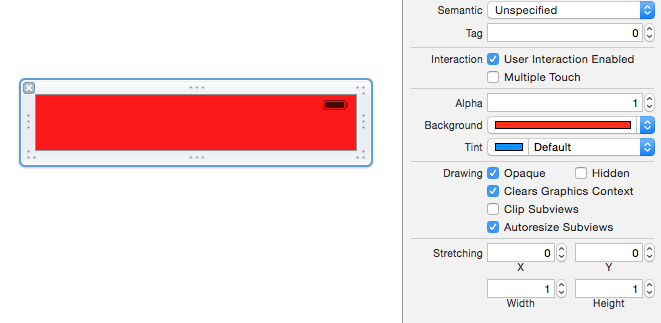
4)设置自定义的 view的背景颜色
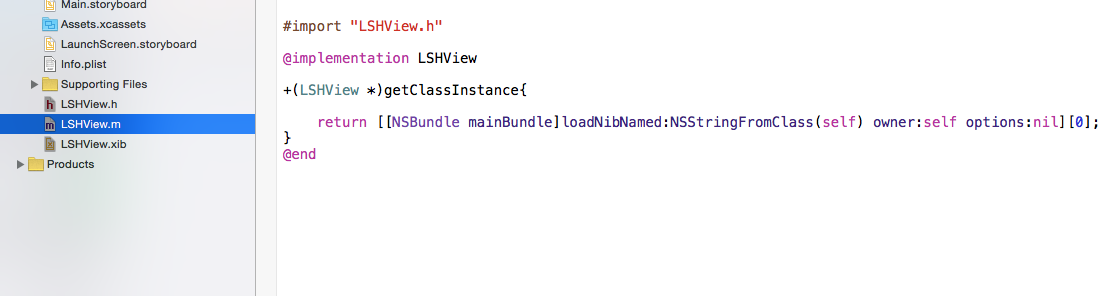
5:在自定义的 view中添加一个类方法获取该 view.
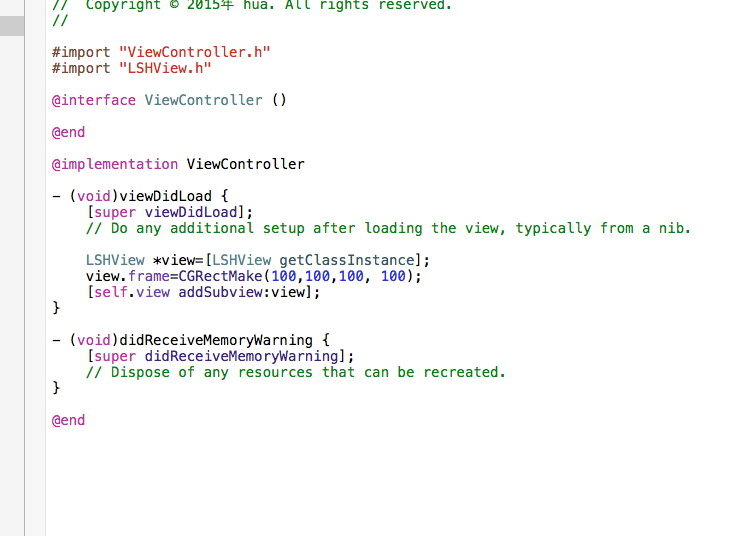
6:进入视图控制器使用该LSHView
可以看到模拟器上显示如下界面:








































 3287
3287

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








