首先说下让自己的程序支持iPhone6和6+,第一种使用官方提供的launch screen.xib,这个直接看官方文档即可,这里不再多述;第二种方法是和之前iPhone5的类似,比较简单,为iPhone6和6+添加两张特殊的png
iPhone6:命名:Default-375w-667h@2x.png 分辨率:750*1334
6+ 命名:Default-414w-736h@3x.png 分辨率:1242*2208
注意:
如果要在app的介绍页面里有“为iPhone6,6 plus优化”的字样就必须使用第一种方法,使用第二种方法的话还是会显示“为iPhone5优化”
下面说一下纯代码适配
首先iPhone5的界面一定要完全适配,这样才能完美适配6和6Plus。
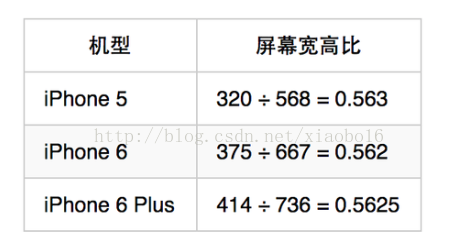
首先,我么我们要观察一下5,6和6Plus的尺寸比例关系
很明显能看出这三种屏幕的尺寸宽高比是差不多的,因此可以在5的基础上,按比例放大来适配6和6Plus的屏幕。
在AppDelegate.h中
| 1 2 | @property float autoSizeScaleX; @property float autoSizeScaleY; |
在AppDelegate.m中
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 | #define ScreenHeight [[UIScreen mainScreen] bounds].size.height #define ScreenWidth [[UIScreen mainScreen] bounds].size.width
- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions { AppDelegate *myDelegate = [[UIApplication sharedApplication] delegate];
if(ScreenHeight > 480){ myDelegate.autoSizeScaleX = ScreenWidth/320; myDelegate.autoSizeScaleY = ScreenHeight/568; }else{ myDelegate.autoSizeScaleX = 1.0; myDelegate.autoSizeScaleY = 1.0; } } |
因为iPhone4s屏幕的高度是480,因此当屏幕尺寸大于iPhone4时,autoSizeScaleX和autoSizeScaleY即为当前屏幕和iPhone5尺寸的宽高比。比如,
如果是5,autoSizeScaleX=1,autoSizeScaleY=1;
如果是6,autoSizeScaleX=1.171875,autoSizeScaleY=1.17429577;
如果是6Plus,autoSizeScaleX=1.29375,autoSizeScaleY=1.2957;
现在我们获取了比例关系后,先来看一下如何解决代码设置界面时的适配。
CGRectMake(CGFloat x, CGFloat y, CGFloat width, CGFloat height)这个方法使我们常用的设置尺寸的方法,现在我设置了一个类似于这样的方法。
在.m文件中
| 1 2 3 4 5 6 7 8 9 10 11 | UIImageView *imageview = [[UIImageView alloc] initWithFrame:CGRectMake1(100, 100, 50, 50)];
CG_INLINE CGRect CGRectMake1(CGFloat x, CGFloat y, CGFloat width, CGFloat height) { AppDelegate *myDelegate = [[UIApplication sharedApplication] delegate]; CGRect rect; rect.origin.x = x * myDelegate.autoSizeScaleX; rect.origin.y = y * myDelegate.autoSizeScaleY; rect.size.width = width * myDelegate.autoSizeScaleX; rect.size.height = height * myDelegate.autoSizeScaleY; return rect; } |
这样,这个btn按钮在5,6和6Plus的位置和尺寸比例都是一样的。
如果整个项目做完后才开始做适配的话这个方法的优势就体现出来了,面对几十个工程文件,只需自定义并且替换你的CGRectMake方法,再加上storyBoradAutoLay这个方法就瞬间完成大部分甚至全部的适配,如果遇到tableView的或者其他的手动调整一下即可。






















 3291
3291

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








