一、后端的规范与思想
-
分层
(1)Web层(接收和发送Http请求的,封装;web层、controller层)
(2)业务逻辑层(服务层,xxxService; )
LoginController(接收参数,判断是否非法,传给服务层)
LoginService(获取这个用户的密码,进行比较)
(3)DAO层:
DataBase(DB):存数据
业务:对对象进行操作
如果要存储: 对象 转为 数据
如果要读取: 数据 转为 对象
(4)持久层 :存在磁盘上
文件,数据库每层的命名:
web层: LoginController(接收参数,判断是否非法,传给服务层)
服务层: LoginService(获取这个用户的密码,进行比较)
DAO层:LoginDAO(从数据库获取数据,并转换为对象)
Domain:User
设计模式 :单一职责原则 -
模块化
(1)Es6、导入导出;Es3、5缺点:缺少模块化概念
(2)Js规范缺乏管理机制,Bootstrap,Jquery
npm
npm install XXX模块化:
先创建两个文件夹 index.js 和 test.js
重要的两点:
比如说index.js要用到test.js中的内容,要在index.js中==引入 ==:
index.js文件中:
require('');//想引用哪个模块就写入哪个模块的路径
//比如:
var test = require("./test.js");返回一个模块对象
console.log(test.a)
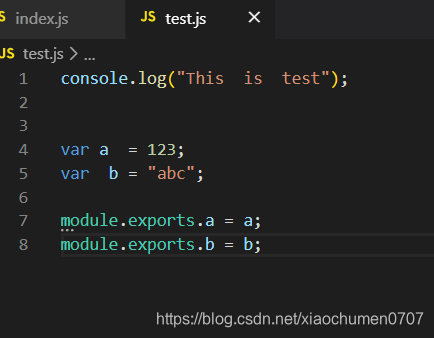
test.js文件中,要让别的文件引用这个文件内容 ,要导出(module.exports)
var a = 123;
var b = "abc";
//开闭原则
module.exports.a = a;
module.exports.b = b; //moodule.exports.a = a 可以简写为exports.a = a
module.exports 和exports有什么区别
我们先来举一个例子:
index.js

test.js

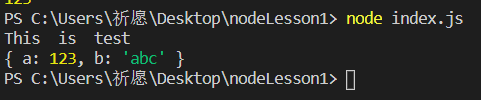
运行结果:

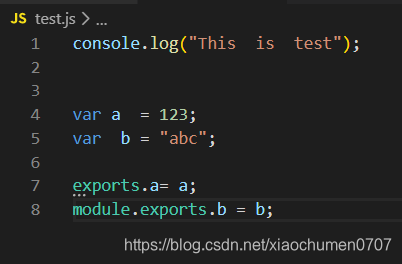
若把其中一个改为exports.a = a结果为


我们可以看到exports.a = a 和module.exports.a = a输出的结果相同,那么这就可以说明两个是完全相同的吗, 答案是不相同
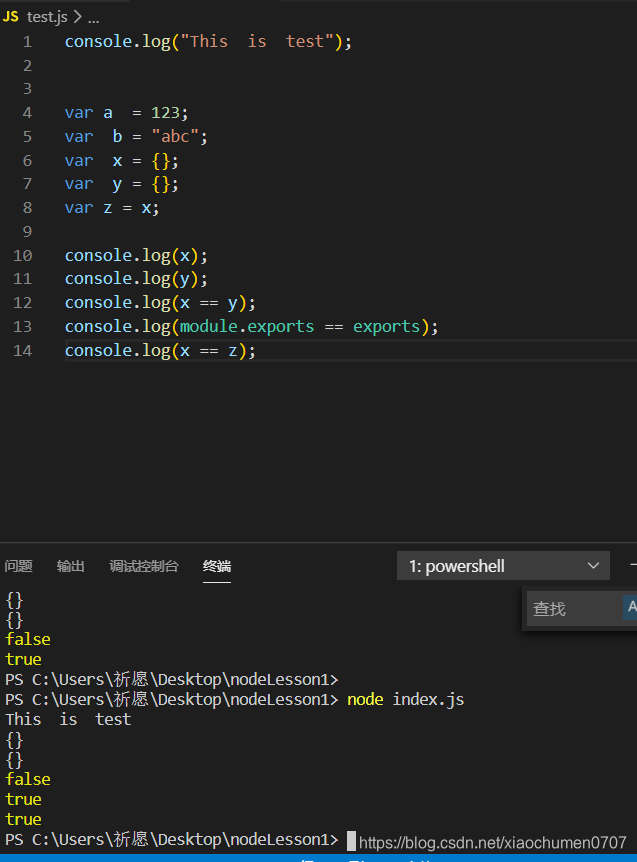
- 分析
当我们把其中一个改了之后,结果为:


发现值不一样了,这是为什么呢?
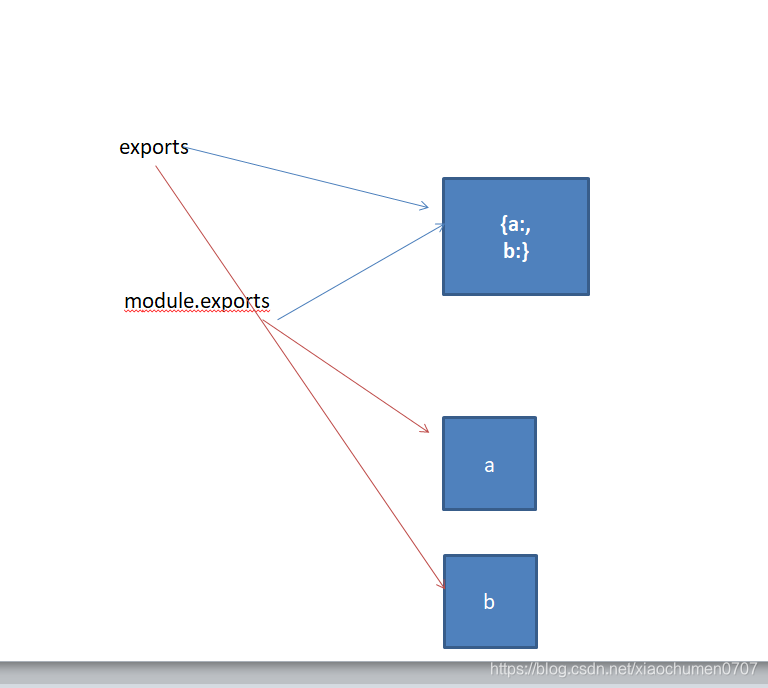
我们可以画个图来看一下:

注意:如果把module.exports换成别的对象,最后输出的也只是module.exports后面的对象的值,可以自己试着验证一下
重点:
-
NodeJs的模块是运行在一个函数当中的。上面所引用的参数不是全局的变量,而是当作函数的参数传进去的。
eg:我们创建一个文件 system.js 比如说这个函数名字为xyz
function xyz(exports,require,module,_filename,dirname){
//中间的内容是我们写的nodejs代码
//NodeJs的模块是运行在一个函数当中的。
return module.exports;
}
在上面的index.js中输console.log(arguments); 可以全部打印出来这些参数,就可以验证这一点。
基本内置模块
- os
1.EOL: end of line
const os = require("os");
console.log(os.EOL);
2.arch():获取CPU的架构名
3.cpus():获取CPU每个核的信息
4.freeman():得到我们当前的内存还剩下多少
5.homedir():用户目录
6.hostname():获取主机名
7.tmpdir()::获得操作系统的临时目录
- path
1.basename:文件名
2.sep:分隔符,同一块东西的内部分割
3.delimiter:分割,块与块之间的分割
4.dirname:获取当前路径
const dir = path.dirname("a/b/c/d.js");
console.log(dir);
//输出结果为a/b/c
5.extname :获取后缀名





















 7006
7006











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








