自动完成文本框是一个编辑框
功能:当用户输入一定的字符之后,自动完成文本框会显示一个下拉菜单,供用户选择。使用非常简单,只要设置一个Adapter即可。
MultiAutoCompleteTextView允许输入多个提示项,多个提示项以分隔符分隔。
布局如下:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
android:paddingBottom="@dimen/activity_vertical_margin"
tools:context="com.example.autocompletetext.MainActivity"
android:orientation="vertical">
<AutoCompleteTextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:id="@+id/autotextview"
android:completionThreshold="3"
android:completionHint="请选择您喜欢的句子"/>
<MultiAutoCompleteTextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:id="@+id/multtextview"
android:completionThreshold="1"/>
</LinearLayout>
package com.example.autocompletetext;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.widget.ArrayAdapter;
import android.widget.AutoCompleteTextView;
import android.widget.MultiAutoCompleteTextView;
public class MainActivity extends AppCompatActivity {
private AutoCompleteTextView actv;
private MultiAutoCompleteTextView mactv;
String[] names =new String[]{"选择大于努力","疯狂Android讲义","疯狂XML讲义","疯狂Java讲义"};
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
actv = (AutoCompleteTextView) findViewById(R.id.autotextview);
mactv = (MultiAutoCompleteTextView) findViewById(R.id.multtextview);
ArrayAdapter<String> arrayAdapter = new ArrayAdapter<String>(this,
android.R.layout.simple_dropdown_item_1line,names);
actv.setAdapter(arrayAdapter);
mactv.setAdapter(arrayAdapter);
mactv.setTokenizer(new MultiAutoCompleteTextView.CommaTokenizer());
}
}
运行结果如下:由于模拟器没装输入法,所以输不了汉字
重点内容
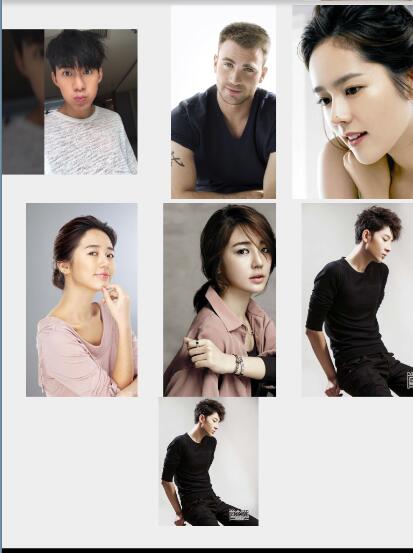
GridView是网格视图,与ListView用法几本一致。可显示多列,也需要与Adapter结合使用。
注意SimpleAdapter的五个参数所代表的含义,尤其是与Map集合一起使用时,键值一定要区分清楚
布局:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="com.example.gridview.MainActivity"
android:orientation="vertical">
<GridView
android:layout_width="match_parent"
android:layout_height="370dp"
android:id="@+id/gridview"
android:numColumns="3"
android:horizontalSpacing="3dp"
android:verticalSpacing="4dp"
android:gravity="center"/>
<ImageView
android:layout_width="150dp"
android:layout_height="120dp"
android:id="@+id/imageview"
android:layout_gravity="center_horizontal"/>
</LinearLayout>
代码:
package com.example.gridview;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.widget.AdapterView;
import android.widget.GridView;
import android.widget.ImageView;
import android.widget.SimpleAdapter;
import java.util.ArrayList;
import java.util.HashMap;
import java.util.List;
import java.util.Map;
public class MainActivity extends AppCompatActivity {
private GridView mGv;
private ImageView mIv;
private int[] images=new int[]{
R.mipmap.aa,R.mipmap.b,R.mipmap.c,R.mipmap.d,R.mipmap.dd,R.mipmap.e,R.mipmap.f,
R.mipmap.h,R.mipmap.i,R.mipmap.j,R.mipmap.k,R.mipmap.u,R.mipmap.p,R.mipmap.o,
R.mipmap.m, };
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
mGv= (GridView) findViewById(R.id.gridview);
mIv= (ImageView) findViewById(R.id.imageview);
List<Map<String,Object>> mList=new ArrayList<Map<String ,Object>>();
for (int i = 0; i <images.length ; i++) {
Map<String,Object> item = new HashMap<String,Object>();
item.put("image",images[i]);
mList.add(item);
}
//创建一个SimpleAdapter
SimpleAdapter adapter=new SimpleAdapter(this,mList,
//android.R.layout.simple_expandable_list_item_1,
R.layout.item,
new String[]{"image"},new int[]{R.id.image1});
mGv.setAdapter(adapter);
mGv.setOnItemSelectedListener(new AdapterView.OnItemSelectedListener() {
@Override
public void onItemSelected(AdapterView<?> parent, View view, int position, long id) {
mIv.setImageResource(images[position]);
}
@Override
public void onNothingSelected(AdapterView<?> parent) {
}
});
mGv.setOnItemClickListener(new AdapterView.OnItemClickListener() {
@Override
public void onItemClick(AdapterView<?> parent, View view, int position, long id) {
mIv.setImageResource(images[position]);
}
});
}
}
还没点图片时的结果:
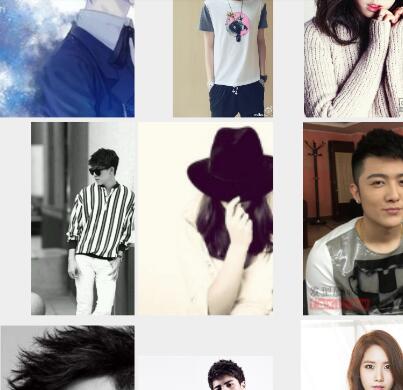
当点击其中某一项时:

最下面的那张是被选中并点击了的图片
遇到的问题:刚开始模拟器不显示图片,是因为适配时出现了参数错误。后来图片显示乱七八糟,是因为给ImageView的宽和高都设为wrap_content,由于网上下载的图片分辨率各不相同,所以导致图片显示错位。完了给ImageView的宽和高设为定值时,图片会较好的显示出来

























 789
789

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








