从零开始创建一个vue项目
1. 第一步:安装vue-cli
npm install vue-cli -g //全局安装 vue-cli
查看vue-cli是否成功,不能检查vue-cli,需要检查vue

2. 第二步:初始化一个vue项目
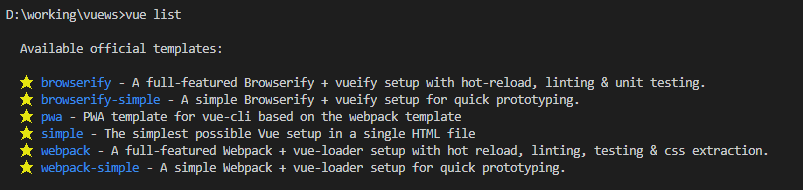
vue init webpack ”项目名称“
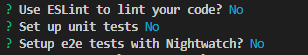
其他选择yes,以下3个选择no

项目已经创建完成了
3. 第三步:转到项目目录下
cd "项目名称"
4. 第四步:运行项目
npm run dev

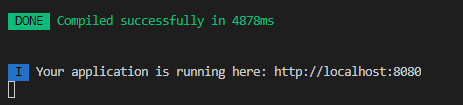
啦啦啦,运行成功了,在浏览器中输入 http://localhost:8080/#/
运行结果如下:

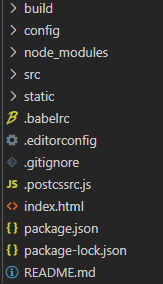
用vue-cil初始化构建vue项目,项目结构如下:

好啦,vue项目创建完成了,开始vue开发吧~






















 1671
1671











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








