原始值和引用值
在 ECMAScript 中,变量可以存在两种类型的值,即原始值和引用值。
原始值
存储在栈(stack)中的简单数据段,也就是说,它们的值直接存储在变量访问的位置。
引用值
存储在堆(heap)中的对象,也就是说,存储在变量处的值是一个指针(point),指向存储对象的内存处。
为变量赋值时,ECMAScript 的解释程序必须判断该值是原始类型,还是引用类型。要实现这一点,解释程序则需尝试判断该值是否为 ECMAScript 的原始类型之一,即 Undefined、Null、Boolean、Number 和 String 型。由于这些原始类型占据的空间是固定的,所以可将他们存储在较小的内存区域 - 栈中。这样存储便于迅速查寻变量的值。
在许多语言中,字符串都被看作引用类型,而非原始类型,因为字符串的长度是可变的。ECMAScript 打破了这一传统。
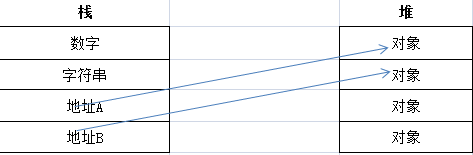
如果一个值是引用类型的,那么它的存储空间将从堆中分配。由于引用值的大小会改变,所以不能把它放在栈中,否则会降低变量查寻的速度。相反,放在变量的栈空间中的值是该对象存储在堆中的地址。地址的大小是固定的,所以把它存储在栈中对变量性能无任何负面影响。如下图所示:

下边就数组和对象举两个例子说明一下
对象的::::
var obj={
name:'test',
age:12
}
var obj2=obj;
var obj3= obj;
obj2.age = 24;
console.log(obj3.age) //24
思考一个问题?
对象之间赋值 赋的是什么???
直接存值和存值的地址有个很关键的区别,
直接存值的话,这个值只会有一个引用,
但是存地址的话,同一个值可能有多个引用,存的东西变了之后,所有有引用的地方就都变了。
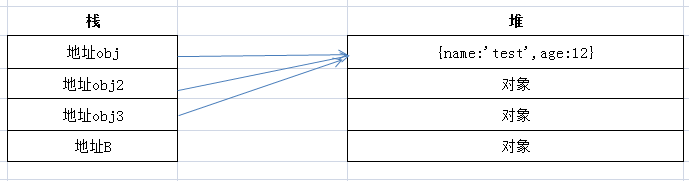
上边代码可以用一个图来说明一下:

从图中可以看出,被赋值的两个对象obj2和obj3执行的是同一个引用地址,所以修改任一个变量,都会作用到所有变量。
数组和对象的展现方法一样,所以特别注意一点:
操作一个数组会影响原数组,或者其他数组的数值,所以不想改变数组的时候,应该使用JSON.stringfy(JSON.parse(arr))






















 228
228











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








