UITableView 除了可以用传统的 DataSource 编程方式提供 cell 外,还有两种可以不离开 ViewController设计界面对其进行UI设计的单元格:模板单元格和静态单元格。
前者不用多说,一旦你使用过它,就不会再离不开它了。而对于后者,一直存在着一个巨大的缺陷——静态单元格只能在SDK内置的 UITableViewController 中使用,如果在程序员自己的ViewController中,静态单元格根本不会显示,甚至于编译器会提示错误信息:“Illegal Configuration: Static table views are only valid when embedded in UITableViewControllerinstances”。
这确实是一件令人遗憾的事情,但是苹果至今(Xcode 5)没有在其提供的 IDE 中解决这个缺陷。
这个问题怎么解决?我们确实需要在自己的 ViewController 中使用静态单元格。
我们可以从 Xcode4.5 以后的 Container View 中得到启发。借助于Xcode4.5.1 之后提供的 ContainerView,我们可以将一个包含有静态单元格的UITableViewController “嵌入”到自己的 ViewController中。
具体不走如下:
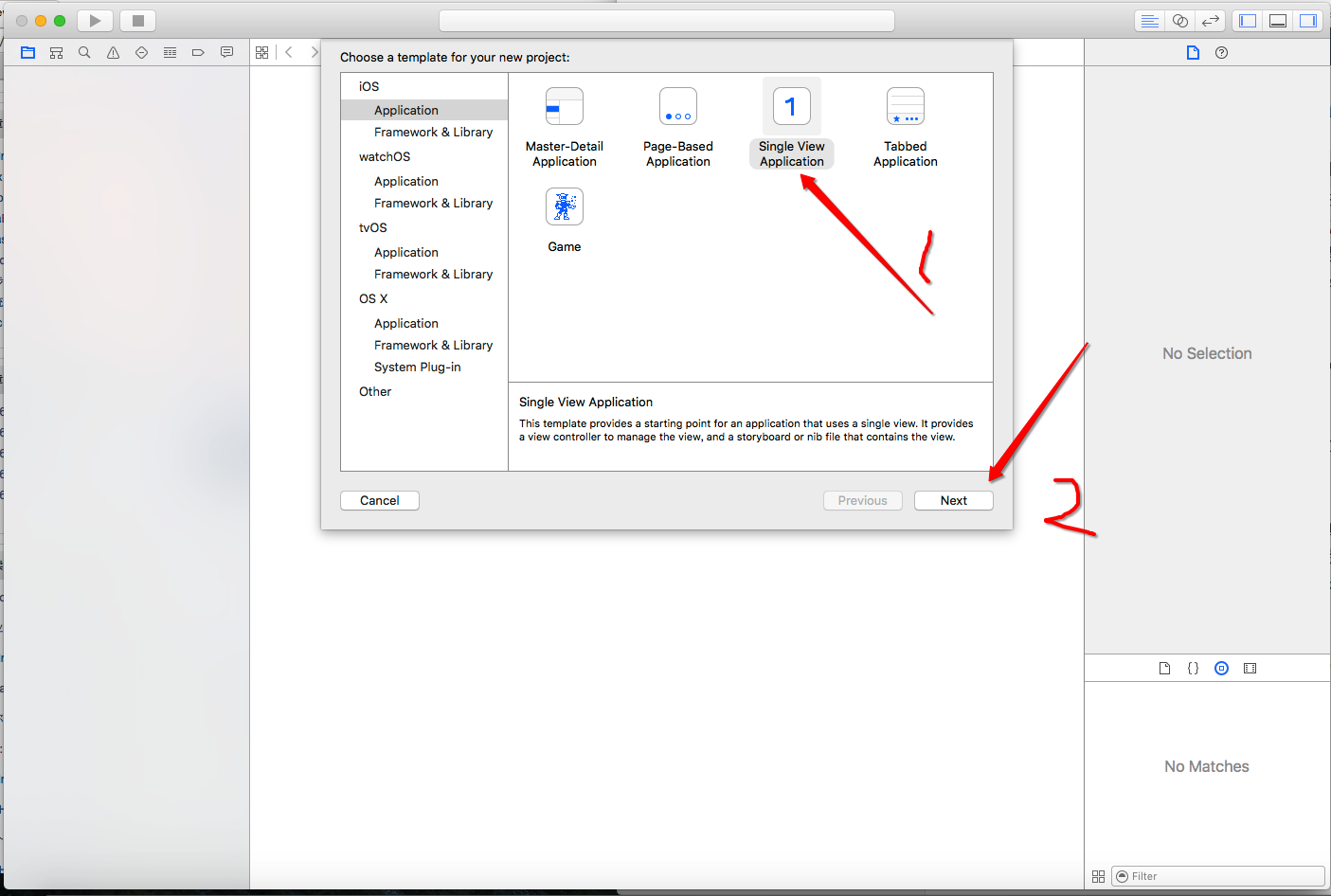
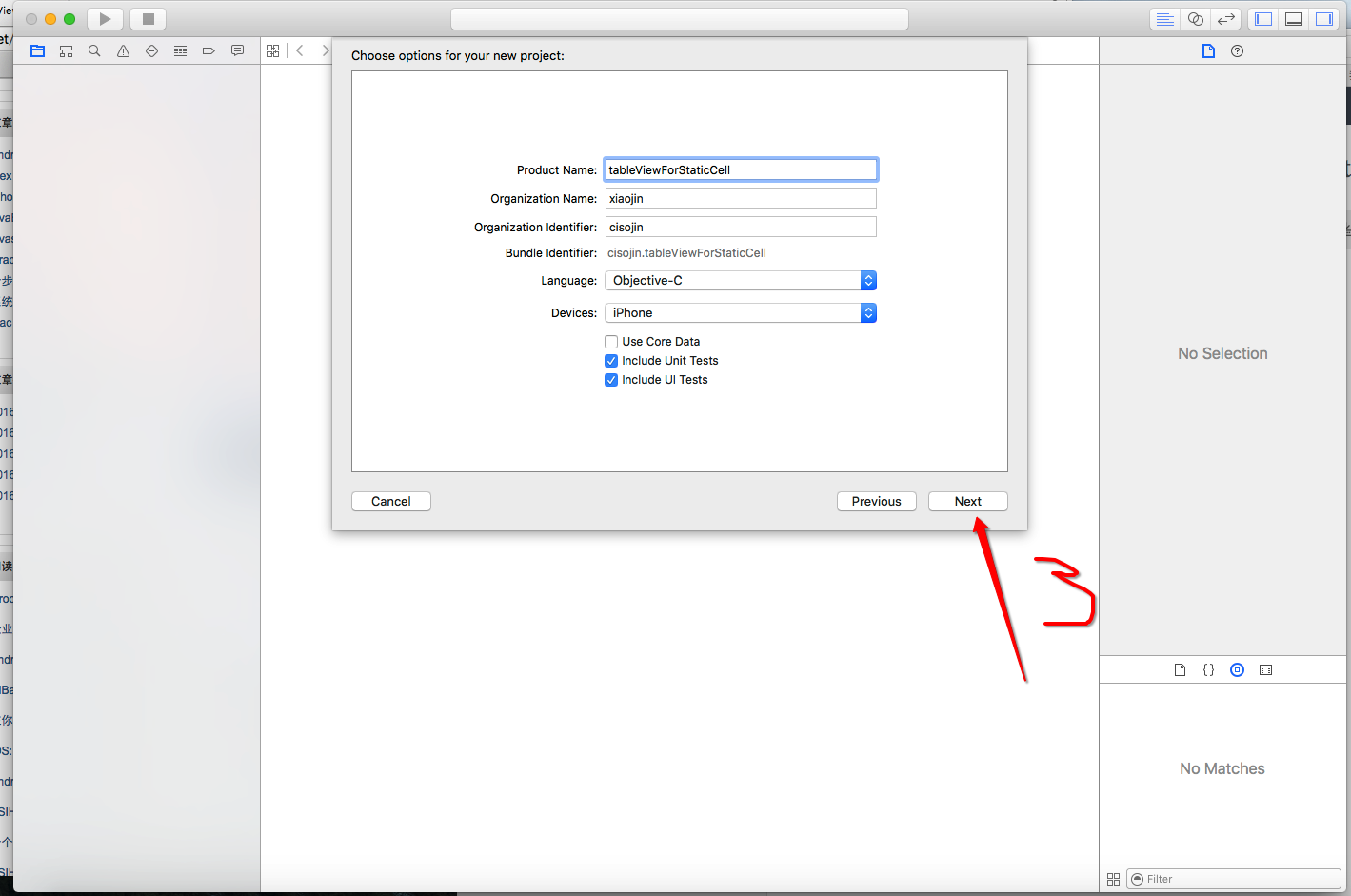
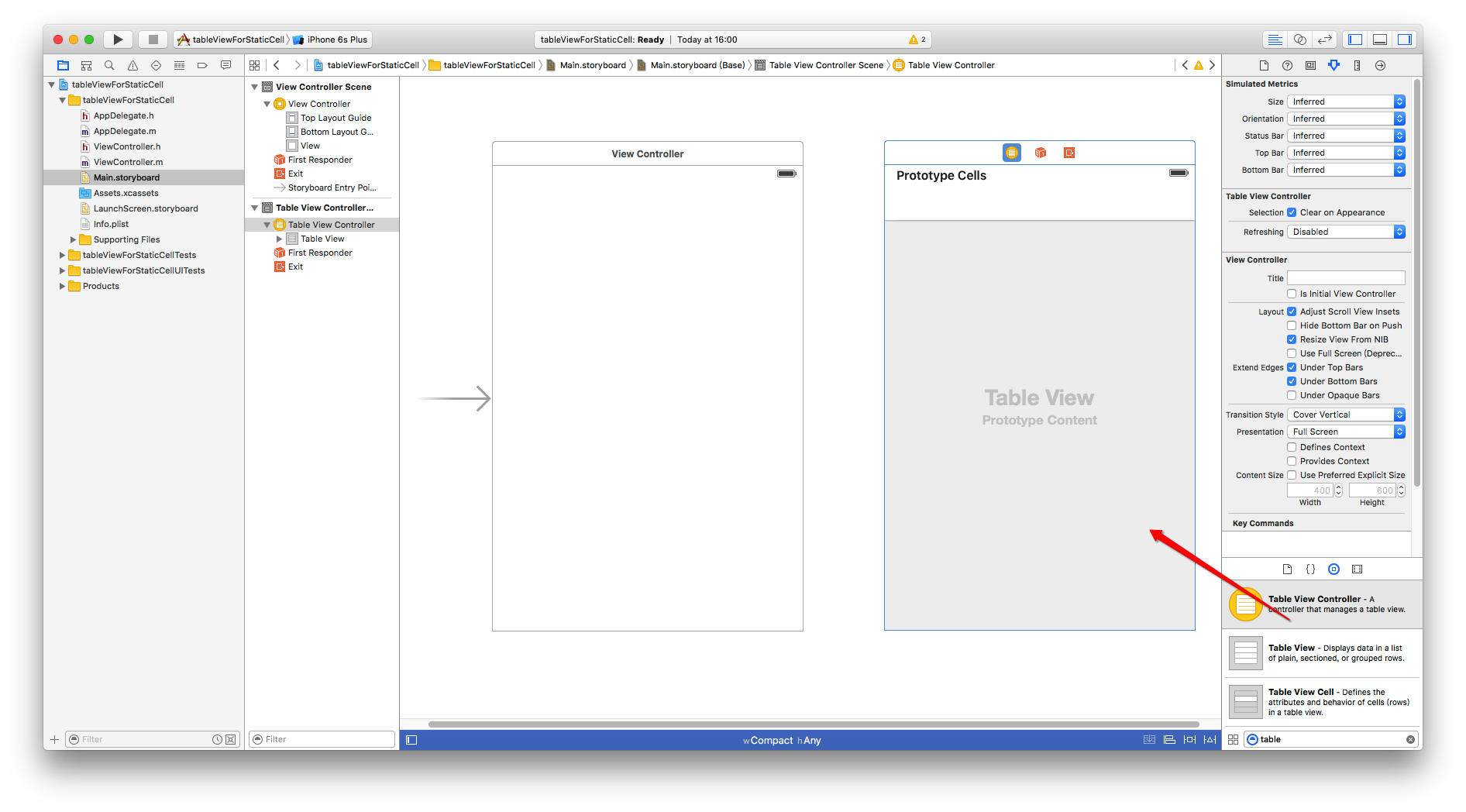
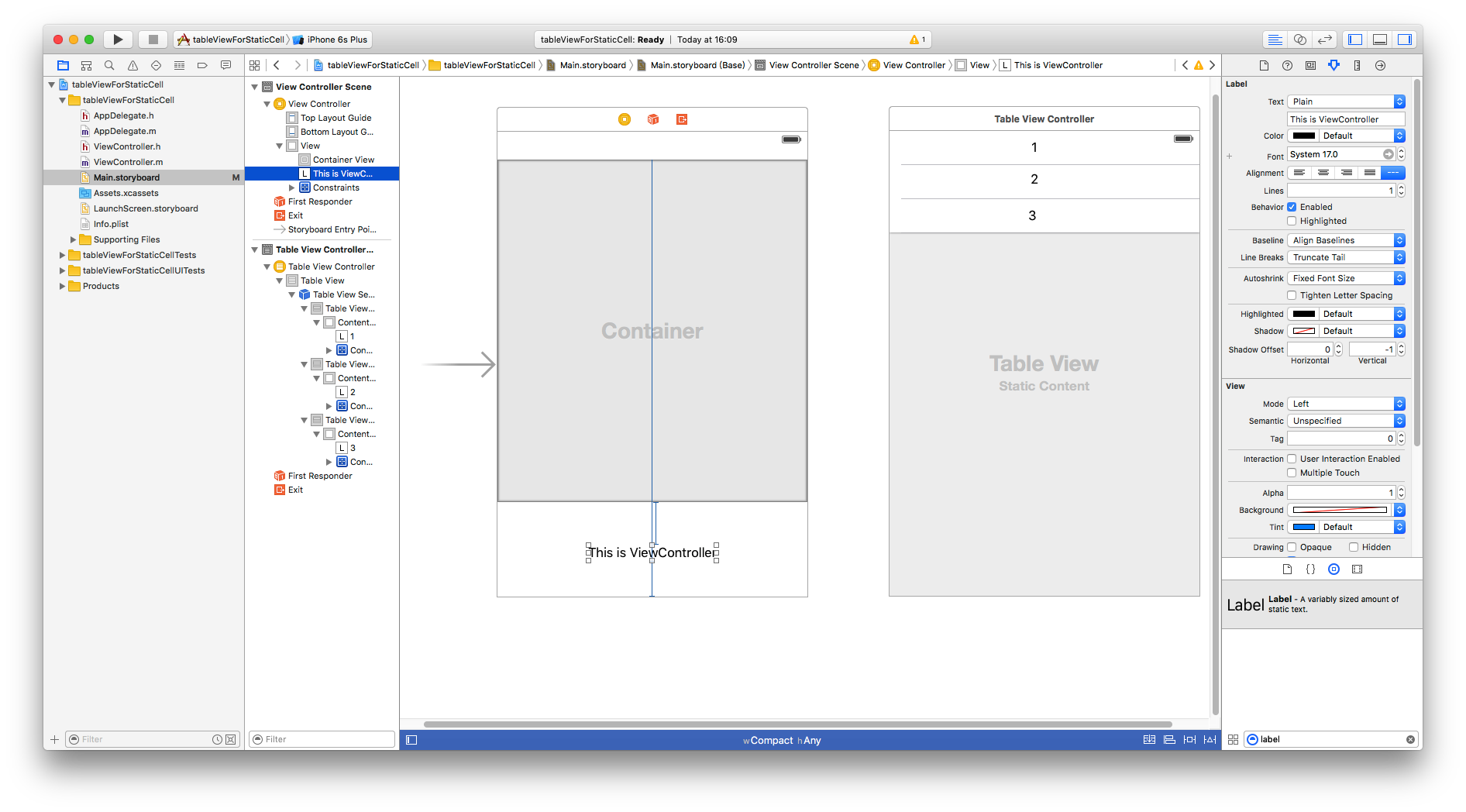
1、创建常用工程,在故事版中拖入一个TableViewController。


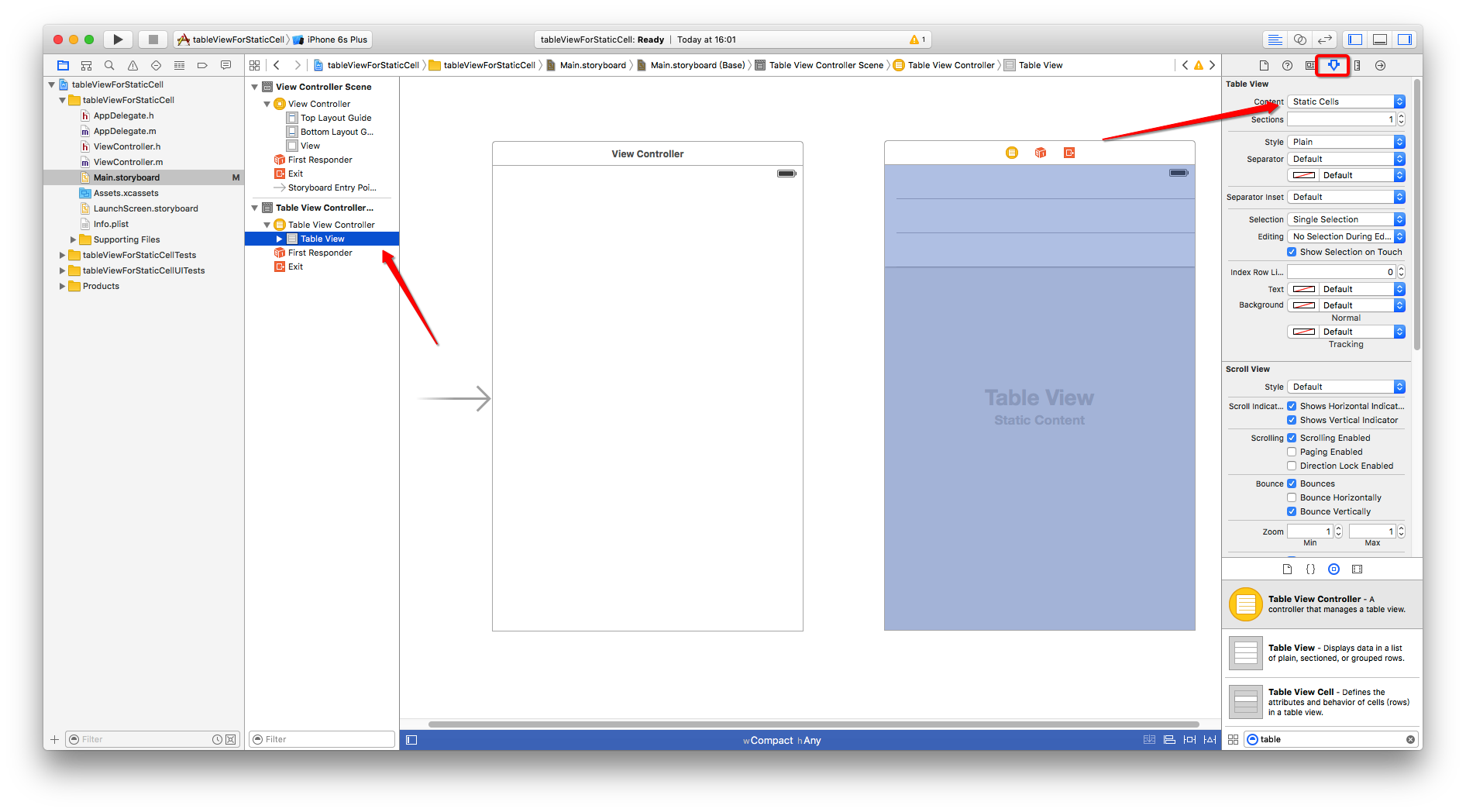
2、在这个TableViewController中使用静态单元格(我们可以在静态单元格中各放入一个Label来显示信息)。

3、在这个 ViewController 中拖入一个 Container View。
4、这个 Container View 会自动带有一个 segue 指向另一个 ViewController。将 segue 和那个ViewController 都删除(顺便在原来的ViewController中加一个Lable来区别控制器)。
5、右键(或ctrl+左键)从 Container View 拖一条线到 TableViewController,然后在弹出的菜单中选择 Embed。
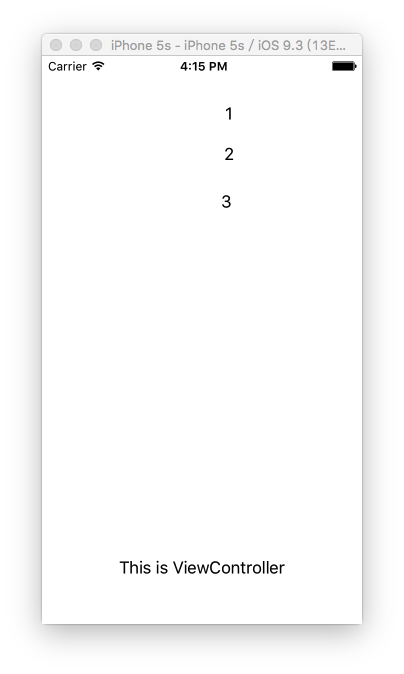
这样,当运行程序时,那个普通的ViewController 中会显示 TableViewController 中内容,即在自己的 ViewController中使用了静态单元格。
如下截图是运行结果:




























 793
793

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








