1.安装node.js
Node.js 官方网站下载:https://nodejs.org/en/
2.安装express框架
1.全局安装
npm install express-generator -g
2.查看是否安装成功
express --version
3.创建后端服务器文件夹
express myexpress
4.进入文件夹
cd myexpress
5.安装
npm install
6.启动
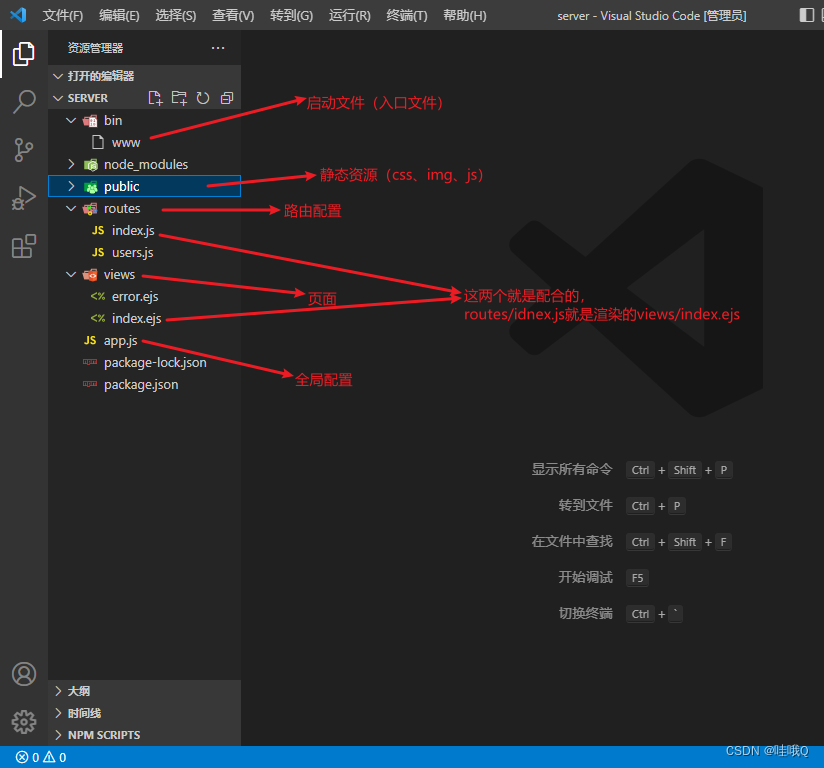
npm start安装到这里就结束了,目录介绍如下:






















 2226
2226











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








