用户体验地图(User Experience Map)是设计思维的核心工具之一,通过可视化的方式揭示用户与产品或服务互动的全过程。这种工具不仅帮助团队全面理解用户需求和痛点,还能促进跨部门协作,推动以用户为中心的设计和优化。接下来,我们将深入探讨用户体验地图的概念、优势以及制作流程,并通过具体案例展示其应用。
一、什么是用户体验地图?
用户体验地图(User Experience Map)是一种用于可视化展示用户在与产品或服务互动过程中所经历的各个接触点和体验的工具。它帮助团队深入了解用户的行为、情感和痛点,从而优化用户体验。
用户体验地图(User Experience Map)是产品设计前期——用户研究中很重要的一部分,视角化和图表的方式,从用户的角度来表现其和产品/组织/服务交互的过程,是连续的视觉时间和完整故事的多个互动点。
简单来说,在用户定义角色,搭配行为研究、表格调查和竞品分析等数据下,构思出这个角色在某个角色故事下要完成特定目标,以反应用户使用某个特定产品的真实特性,有助于我们评估现状、找出用户真正的痛点,与优化整体的体验流程(创造和谐的互动)。
二、为什么使用用户体验地图?
使用用户体验地图(User Experience Map)在项目中有很多重要的原因,能够给团队带来显著的价值,例如:
1. 全面理解用户旅程
- 可视化用户体验:用户体验地图通过图形化的方式展示用户在使用产品或服务过程中的所有步骤和接触点,使团队能够直观地看到用户的整个旅程。
- 识别关键时刻:帮助团队识别用户旅程中的关键触点和情感波动,理解用户在不同阶段的需求和行为。
2. 发现用户痛点和改进机会
- 识别痛点:用户体验地图能够揭示用户在使用过程中的痛点和挑战,使团队可以针对这些问题制定解决方案。
- 挖掘改进机会:通过分析用户行为和情感波动,团队可以找到提升用户体验的机会,从而优化产品或服务。
3. 增强团队协作和沟通
- 统一理解:用户体验地图作为一种直观的沟通工具,使跨职能团队(如产品经理、设计师、开发人员和市场团队)能够共享对用户体验的统一理解。
- 促进协作:通过共同创建和讨论用户体验地图,团队成员可以更好地协作,提出建设性的意见和建议。
4. 驱动以用户为中心的设计
- 以用户为中心:用户体验地图强调从用户的角度出发,关注用户的需求、情感和行为,推动以用户为中心的设计和开发。
- 提升用户满意度:通过优化用户旅程中的各个触点和体验,团队可以提升用户满意度和忠诚度。
5. 支持决策制定
- 数据驱动决策:用户体验地图基于用户研究和数据分析,为决策提供可靠的依据,减少主观判断和猜测。
- 优先级管理:通过识别用户体验中的关键问题和机会,团队可以更好地确定优先级,集中资源解决最重要的问题。
6. 提高用户体验设计的效率和效果
- 明确目标和方向:用户体验地图帮助团队明确设计目标和方向,减少反复修改和沟通成本,提高设计效率。
- 验证设计假设:通过用户体验地图,团队可以验证设计假设和概念,确保设计方案符合用户需求和期望。
三、什么情况使用用户体验地图?
用户体验地图(User Experience Map)在多种情况下都可以使用,能够帮助团队更好地理解和优化用户体验。例如:
1. 产品或服务的初期开发阶段
- 定义产品概念:在开发新产品或服务时,用户体验地图帮助团队理解用户需求和期望,确保产品设计符合用户需求。
- 设计用户旅程:通过用户体验地图,团队可以详细规划用户与产品互动的每个步骤和触点,确保用户旅程流畅且无障碍。
示例:一家创业公司在开发一款新的移动应用时,通过用户体验地图了解目标用户的需求和使用习惯,从而设计出更符合用户期望的产品。
2. 现有产品或服务的优化
- 识别和解决问题:当现有产品或服务存在用户体验问题时,用户体验地图帮助团队识别痛点并制定改进措施。
- 提升用户满意度:通过分析用户在不同接触点的情感和行为,团队可以找到提升用户满意度和忠诚度的机会。
示例:一家电商平台通过用户体验地图发现用户在结账环节遇到的困难,优化了结账流程,显著提高了用户满意度和转化率。
3. 跨职能团队的协作和沟通
- 建立共同理解:在涉及多个部门的项目中,用户体验地图帮助不同团队(如产品、设计、开发、市场)建立对用户体验的共同理解。
- 促进协作:通过可视化的用户旅程,团队成员可以更有效地讨论和协作,提出有建设性的改进建议。
示例:一家大型企业在推出一项新服务时,通过用户体验地图让产品经理、设计师和市场团队共同参与,确保各团队对用户体验的理解一致,从而提高协作效率。
4. 用户研究和测试阶段
- 记录用户反馈:在用户研究和测试阶段,用户体验地图帮助记录和分析用户反馈,发现用户在使用产品过程中的实际体验。
- 验证设计假设:通过用户体验地图,团队可以验证设计假设,确保设计方案符合用户需求和期望。
示例:一家金融科技公司在测试新功能时,通过用户体验地图记录用户的使用体验和反馈,优化了功能设计。
5. 制定产品战略和路线图
- 战略规划:用户体验地图帮助团队从用户角度出发,制定产品战略和发展路线图,确保产品的发展方向符合用户需求。
- 优先级管理:通过识别用户体验中的关键问题和机会,团队可以更好地确定改进措施的优先级。
示例:一家健康科技公司在制定未来两年的产品发展计划时,通过用户体验地图分析用户需求和市场趋势,确定了重点开发的功能和服务。
6. 营销和客户支持
- 提升客户支持效率:用户体验地图帮助识别用户在寻求支持时的痛点,优化客户支持流程,提高用户满意度。
- 优化营销策略:通过了解用户在不同阶段的情感和行为,团队可以制定更有针对性的营销策略,提升用户转化率。
示例:一家SaaS公司通过用户体验地图发现用户在使用过程中遇到的常见问题,优化了客户支持流程,并根据用户行为调整了营销策略,提高了客户留存率。
四、用户体验地图的组成?
组成用户体验地图(User Experience Map)可以分为八个部分,分别是:用户角色(Persona)、场景(Scenario)、阶段(Stages)、触点(Touchpoints)、用户行为(Actions)、用户情感(Emotions)、痛点(Pain Points)、机会(Opportunities);
组成部分整合到一张用户体验地图上,团队可以直观地看到用户旅程中的所有关键要素。帮助团队全面理解用户在整个体验过程中的行为、情感和痛点,从而制定更有效的优化策略,提升用户满意度。
下面我们详细说明这八个部分:
1. 用户角色(Persona)
- 定义:用户角色是目标用户的详细描述,包括人口统计信息、行为模式、需求和痛点。
- 目的:帮助团队聚焦特定用户群体的需求和体验,使设计和决策更有针对性。
示例:
- 年龄:25-35岁
- 职业:城市白领
- 兴趣爱好:网上购物
- 需求和痛点:需要便捷快速的购物体验,不喜欢复杂的结账流程
2. 场景(Scenario)
- 定义:场景是用户在某一特定情境下与产品或服务互动的全过程描述。
- 目的:帮助团队了解用户的具体使用情境和目标,确保设计满足实际使用需求。
示例:用户在下班回家的路上,通过移动应用购买晚餐所需的食材。
3. 阶段(Stages)
- 定义:用户旅程的不同阶段,从开始到结束,包括用户在每个阶段的主要活动和目标。
- 目的:展示用户旅程的整体结构,帮助团队识别每个阶段的关键活动和目标。
示例:
发现(Discovery)、考虑(Consideration)、决策(Decision)、使用(Usage)、回访(Return)
4. 触点(Touchpoints)
- 定义:用户在每个阶段与产品或服务的具体接触点,如网站、客服、实体店等。
- 目的:识别用户与品牌互动的关键时刻,确保每个接触点的体验都得到优化。
示例:网站首页、产品页面、购物车、结账页面、客服
5. 用户行为(Actions)
- 定义:用户在每个触点上的具体行为,如浏览网页、咨询客服、购买产品等。
- 目的:展示用户的具体操作过程,帮助团队理解用户的实际使用方式。
示例:浏览产品、加入购物车、填写订单信息、支付、联系客服
6. 用户情感(Emotions)
- 定义:用户在每个触点上的情感体验,包括积极和消极的情感波动。
- 目的:帮助团队理解用户的满意度和痛点,确保在关键时刻提供积极的体验。
示例:兴奋(浏览产品时)、犹豫(选择支付方式时)、沮丧(遇到支付问题时)、满意(收到产品时)
7. 痛点(Pain Points)
- 定义:用户在整个体验过程中遇到的困难和挑战。
- 目的:识别和解决用户体验中的问题,提升用户满意度。
示例:结账页面加载慢、支付方式选择不便、客服响应慢
8. 机会(Opportunities)
- 定义:基于用户行为、情感和痛点,识别出改善用户体验的潜在机会。
- 目的:为团队提供改进用户体验的方向和具体措施,推动持续优化。
示例:优化结账页面性能、增加支付方式、提升客服响应速度
五、用户体验地图的制作流程
制作一份完整的用户体验地图(User Experience Map)需要多个步骤,使用的方法也有很多,不用担心,下面我们进行详细步骤拆解:
1. 定义目标
目的:明确制作用户体验地图的目标和用途,比如改善特定功能的用户体验、优化整体用户旅程等。
示例:
一家电商平台希望通过用户体验地图识别用户在结账过程中的痛点,并制定改进措施。
2. 收集用户数据
方法:
- 用户访谈:直接与用户对话,了解他们的需求、行为和情感。
- 问卷调查:通过问卷收集大规模用户数据。
- 用户观察:观察用户在实际使用产品或服务时的行为和反应。
- 可用性测试:测试用户在特定任务中的表现,发现使用障碍和痛点。
- 数据分析:分析网站或应用的使用数据,了解用户行为模式。
示例:
电商平台通过用户访谈和问卷调查收集用户在结账过程中的体验和反馈。
3. 定义用户角色(Persona)
步骤:
基于收集的数据,定义主要的用户角色,描述其特征、需求和痛点。
示例:
用户角色A:25-35岁,城市白领,喜欢网上购物,重视便捷和快速的购物体验。
4. 描绘用户旅程
步骤:
划分用户旅程的不同阶段,从开始到结束,包括用户在每个阶段的主要活动和目标。
示例:
- 发现阶段:用户在网上搜索和浏览商品。
- 考虑阶段:用户比较不同商品的特点和价格。
- 决策阶段:用户决定购买某件商品。
- 使用阶段:用户完成购买并等待商品送达。
- 回访阶段:用户收到商品后可能会再次访问网站。
5. 识别触点和用户行为
步骤:列出用户在每个阶段的具体触点和行为,展示用户的操作过程。
示例:
- 触点:网站首页、产品页面、购物车、结账页面、客服。
- 用户行为:浏览产品、加入购物车、填写订单信息、支付、联系客服。
6. 记录用户情感
步骤:描述用户在每个触点上的情感体验,包括积极和消极的情感波动。
示例:用户在浏览产品时感到兴奋,但在结账时因页面加载慢而感到沮丧。
7. 识别痛点和机会
步骤:基于用户行为和情感,识别用户在每个阶段的痛点,并找出改善用户体验的机会。
示例:
- 痛点:结账页面加载慢、支付方式选择不便、客服响应慢。
- 机会:优化结账页面性能、增加支付方式、提升客服响应速度。
8. 创建可视化地图
步骤:将所有信息整合到一张可视化的用户体验地图上,使团队能够直观地了解用户的完整体验过程。
工具:
- 手绘草图:用纸和笔绘制用户体验地图。
- 数字工具:使用工具如Miro、Lucidchart、UXPressia等创建数字用户体验地图。
9. 讨论和验证
步骤:
与团队成员共同讨论用户体验地图,验证其准确性和全面性。
基于讨论结果进行必要的修改和调整。
示例:
团队成员共同审查用户体验地图,确认所有触点和用户行为是否准确,讨论发现的痛点和改进机会。
10. 制定改进措施
步骤:根据用户体验地图识别的痛点和机会,制定具体的改进措施和实施计划。
示例:
优化结账页面加载速度,增加多种支付方式,提升客服响应效率。
11. 实施和跟踪改进
步骤:实施制定的改进措施,并持续跟踪用户反馈和数据,评估改进效果。
示例:
电商平台实施优化结账页面的改进措施,并通过用户反馈和数据分析评估效果,确保用户体验得到提升。
六、用户体验地图案例展示
通过上面的介绍,相信你已经对用户体验地图(User Experience Map)有了一定了解,是不是已经想自己动手开始制作了,下面我们看几个案例:
案例 1:电商平台优化
背景:一家电商平台希望通过用户体验地图识别用户在结账过程中的痛点,并制定改进措施,以提升用户满意度和转化率。

1)用户角色(Persona)
- 姓名:张女士
- 年龄:30岁
- 职业:城市白领
- 兴趣:喜欢网上购物
- 需求:需要便捷快速的购物体验
- 痛点:不喜欢复杂的结账流程
2)触点和用户行为
- 发现(Discovery):通过搜索引擎和社交媒体广告发现平台
- 考虑(Consideration):浏览产品详情,查看用户评论
- 决策(Decision):将商品加入购物车
- 购买(Purchase):填写订单信息并支付
- 回访(Return):查看订单状态,联系客户服务
3)用户情感
- 发现:兴奋和好奇
- 考虑:谨慎和比较
- 决策:确定和期待
- 购买:焦虑和满足
- 回访:满意和信任
4)痛点和机会
- 痛点:结账页面加载慢,支付方式选择不便,客服响应慢
- 机会:优化结账页面性能,增加支付方式,提升客服响应速度
案例 2:健身App优化
背景:一家健身App希望提高用户的使用频率和忠诚度。

1)用户角色(Persona)
- 姓名:李先生
- 年龄:25岁
- 职业:程序员
- 兴趣:健身
- 需求:需要个性化的健身计划
- 痛点:课程选择不够个性化,计划制定过程复杂
2)触点和用户行为
- 发现(Discovery):通过朋友推荐和广告发现App下载并安装App
- 考虑(Consideration):浏览课程详情,查看评价
- 决策(Decision):选择并购买课程
- 使用(Usage):开始使用课程进行锻炼
- 回访(Return):查看锻炼记录,调整计划
3)用户情感
- 发现:好奇和期待
- 考虑:审慎和比较
- 决策:确定和信心
- 使用:满足和成就
- 回访:满意和忠诚
4)痛点和机会
- 痛点:课程选择不够个性化,计划制定复杂
- 机会:增加个性化推荐功能,简化计划制定过程
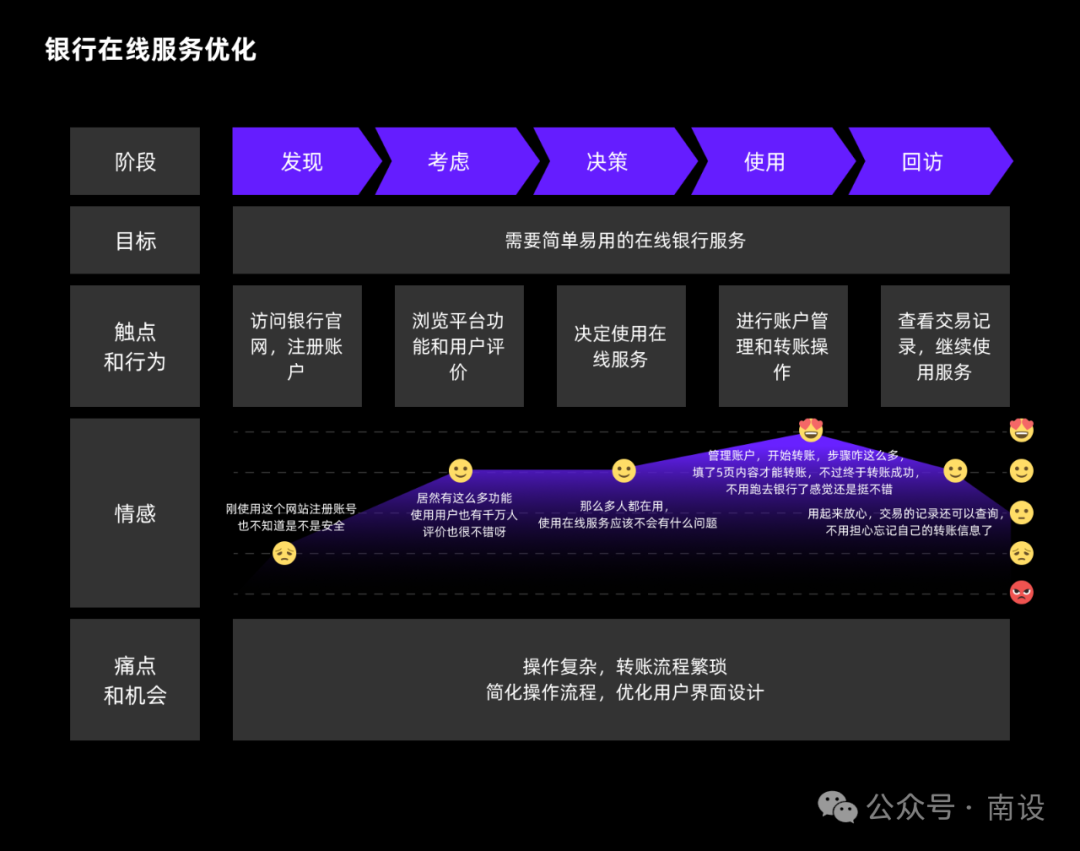
案例 3:银行在线服务优化

背景:一家银行希望优化其在线服务平台,以提高用户的操作体验和满意度。
1)用户角色(Persona)
- 姓名:王女士
- 年龄:45岁
- 职业:教师
- 兴趣:理财
- 需求:需要简单易用的在线银行服务
- 痛点:在线服务平台操作复杂,转账流程繁琐
2)触点和用户行为
- 发现(Discovery):访问银行官网,注册账户
- 考虑(Consideration):浏览平台功能和用户评价
- 决策(Decision):决定使用在线服务
- 使用(Usage):进行账户管理和转账操作
- 回访(Return):查看交易记录,继续使用服务
3)用户情感
- 发现:好奇和怀疑
- 考虑:审慎和信任
- 决策:确定和信心
- 使用:满足和便捷
- 回访:满意和忠诚
4)痛点和机会
- 痛点:操作复杂,转账流程繁琐
- 机会:简化操作流程,优化用户界面设计
七、用户体验地图的总结
用户体验地图(User Experience Map)作为一种强大的工具,在理解和优化用户体验方面具有显著优势。然而,制作和维护用户体验地图也存在资源密集、复杂性和动态变化等挑战。团队在使用用户体验地图时,需要平衡其优劣势,合理分配资源,确保地图的准确性和实用性,从而真正提升用户体验和产品成功率。
1. 优势
1)全景视角
优点:用户体验地图提供了用户体验的全景视角,涵盖了用户与产品或服务互动的各个阶段。这种全景视角有助于团队全面了解用户旅程中的各个触点和行为。
案例:电商平台可以通过用户体验地图了解用户从浏览商品到完成购买的全过程,识别出所有关键的用户触点。
2)用户共情
优点:通过记录用户在每个阶段的情感体验,团队可以更好地理解用户的需求和痛点,增强用户共情。
案例:健身App可以通过用户体验地图了解用户在制定和执行健身计划时的情感变化,从而设计出更具吸引力的个性化健身计划。
3)识别痛点
优点:用户体验地图有助于识别用户在使用产品或服务过程中的痛点和障碍,帮助团队找到改进的机会。
案例:银行在线服务平台可以通过用户体验地图识别出用户在进行转账操作时遇到的困难,进而优化转账流程。
4)跨团队协作
优点:用户体验地图作为一个可视化工具,可以促进跨团队协作,使不同部门(如产品、设计、开发和市场)能够共同参与讨论和改进用户体验。
案例:电商平台可以通过用户体验地图汇集市场、设计和技术团队的意见,共同制定优化措施。
5)数据驱动决策
优点:用户体验地图基于用户研究和数据分析,使决策更加数据驱动,有助于制定科学合理的改进策略。
案例:健身App可以通过用户体验地图中的用户数据分析,调整课程推荐策略,提高用户满意度和使用频率。
2. 劣势
1)资源密集
缺点:制作用户体验地图需要大量的时间和资源,包括用户研究、数据分析和团队协作。
案例:中小型企业可能难以投入足够的资源来全面制作和维护用户体验地图。
2)复杂性
缺点:用户体验地图可能变得非常复杂,特别是当用户旅程涉及多个触点和渠道时,可能难以全面和准确地记录所有细节。
案例:大型电商平台的用户旅程可能涉及网站、移动应用、社交媒体等多个渠道,制作一个全面的用户体验地图可能需要大量的精力。
3)动态变化
缺点:用户行为和市场环境是动态变化的,用户体验地图需要不断更新和维护,以保持其有效性和准确性。
案例:健身App的用户需求和市场趋势可能随时变化,需要定期更新用户体验地图以保持相关性。
4)主观偏差
缺点:尽管用户体验地图基于用户数据和研究,但在数据解读和情感记录上可能存在主观偏差,影响决策的准确性。
案例:银行在线服务平台在记录用户情感时,可能会受到研究者的主观影响,从而无法完全准确地反映用户真实感受。
5)过于理想化
缺点:用户体验地图有时可能过于理想化,忽略了现实中存在的限制和障碍,导致制定的改进措施难以实施。
案例:电商平台在识别改进机会时,可能忽略了技术实现上的困难,导致优化方案无法落地。
邀您共同加入产品经理修炼之路:
























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










