相对时间
CAMediaTiming的时间是分层的,相对独立的,这样保证了每个图层/动画都有自己的时间,可以独立地加速、延时、偏移
beginTime是与父图层/父动画开始的间隔;timeOffset是在父图层/父动画偏移的基础上进行的偏移;speed是在父图层/父动画速度的基础上进行的加速
全局时间(机器时间)、本地时间
视频的时间系统可以暂停、倒退,是从0开始的;动画在设置好
fromValue、toValue,一旦 commit 后,presentLayer就已经确定在哪个时间点呈现什么样的property了, 所以动画的时间系统不能暂停、倒退,采用了绝对时间
- 全局时间返回了设备自从上次启动后的秒数,这个具体值是无关紧要的,它只是为我们提供一个绝对时间
- 本地时间根据父图层/动画中的
beginTime、timeOffset和speed属性计算而来。可以根据本地时间来让动画展现某个时间的状态。每个图层/动画都有自己的本地时间,并可以通过以下的方法在各个时间坐标里转换
- (CFTimeInterval)convertTime:(CFTimeInterval)t fromLayer:(CALayer *)l;
- (CFTimeInterval)convertTime:(CFTimeInterval)t toLayer:(CALayer *)l; 动画暂停
//根据全局时间获取本地时间,这样就可以知道停在哪里了
CFTimeInterval pausedTime = [layer convertTime:CACurrentMediaTime() fromLayer:nil];
//将图层的动画速度设为0
layer.speed = 0.0;
//根据暂停的本地时间设置偏移
layer.timeOffset = pausedTime;动画恢复
//得到偏移的时间
CFTimeInterval pausedTime = [layer timeOffset];
//恢复图层的速度(小于0时动画会倒播)
layer.speed = 1.0;
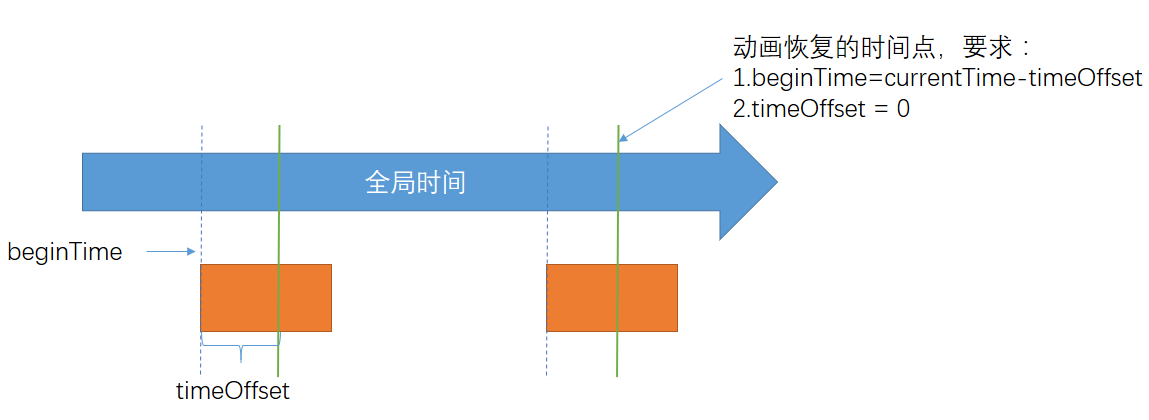
//由下图可知,timeOffset应该为0
layer.timeOffset = 0.0;
//设置为0,以进行时间转换
layer.beginTime = 0.0;
//由下图可知,beginTime在当前时间的左侧
CFTimeInterval timeSincePause = [layer convertTime:CACurrentMediaTime() fromLayer:nil] - pausedTime;
layer.beginTime = timeSincePause; 






















 757
757











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








