1.项目准备
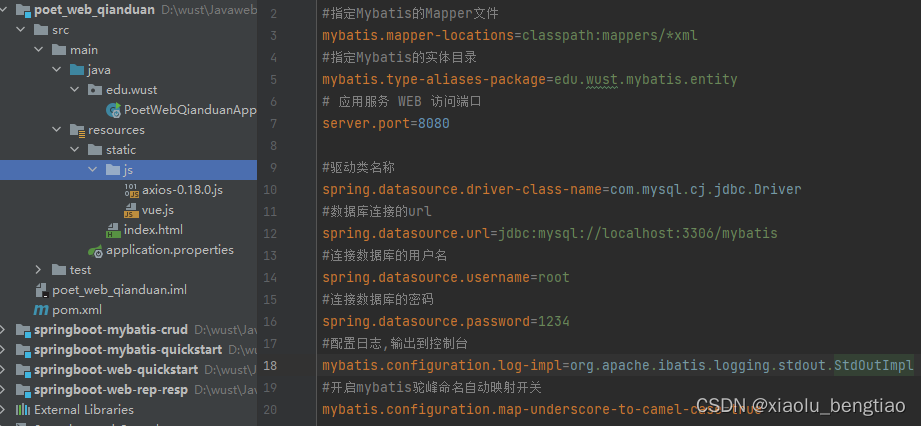
创建项目并修改application.properties

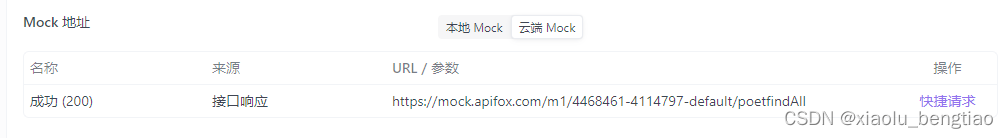
2.使用apifox准备好json数据的mock地址
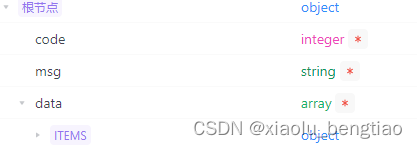
成功自动生成json参数


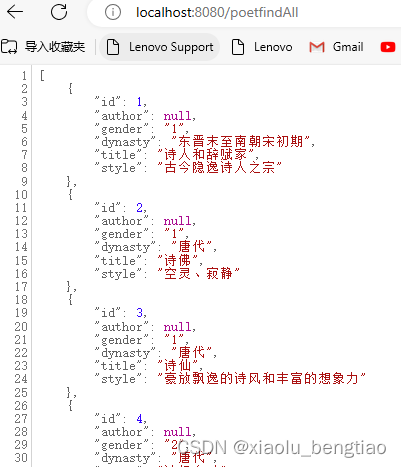
获取到的mock值

3.编写基于vue的静态页面,并启动项目渲染到网页中
引入axios、vue以及html文件

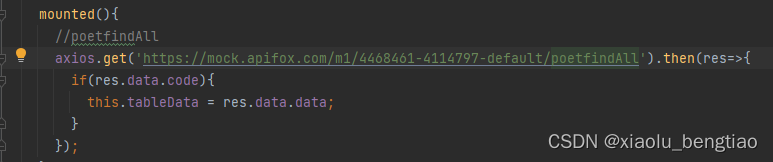
将刚刚测试成功的mock地址编写到html文件中

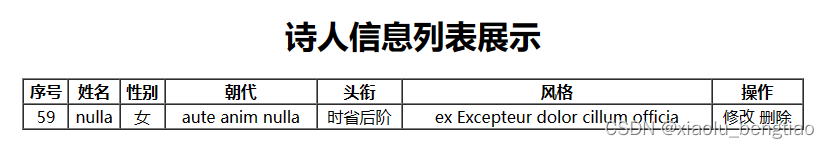
成功渲染到网页

4.与后端联调
创建数据库及数据连接在第五次课后作业已经完成
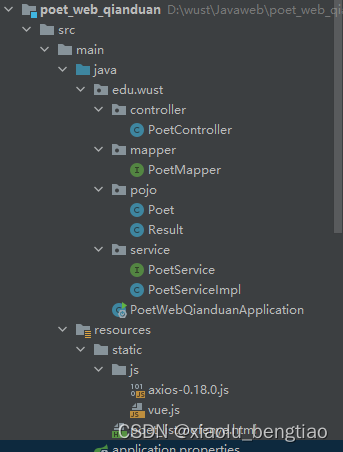
编写pojo、controller、service、mapper等代码,项目结构如下

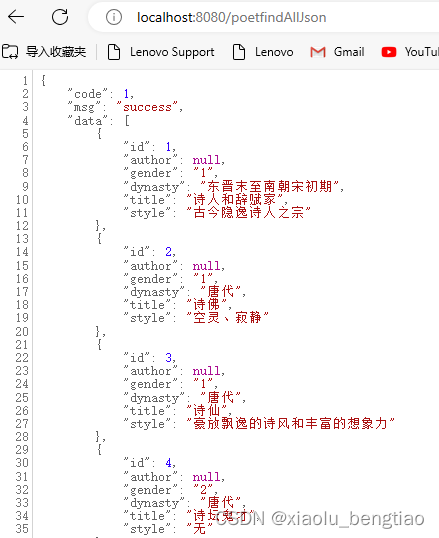
测试后端程序是否正确


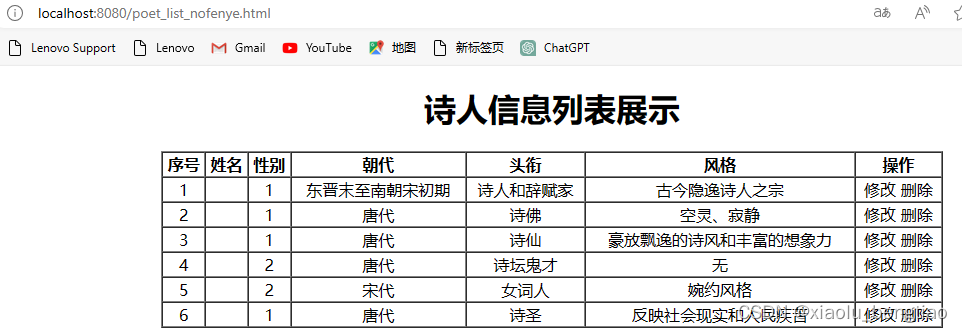
在网页中输入poet_list_nofenye.html






















 383
383











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








