VUE3 SEO临时方案_vue3项目 seo-CSDN博客
问题背景
上一篇写到 直接 index.html 中修改了 title、keywords等内容。

但实际上用Bing去做 URL检查 时,会提示有没有H1标题,没有网页内容等严重错误。所以网页质量太低的话 也不会被收录。
最终解决方案
用nginx把所有爬虫机器人重定向到一个包含完整网页的静态页面上。
nginx配置(将爬虫重定向到index_s.html上)
location / {
if ($http_user_agent ~* "(Baiduspider|Sogou Spider|360Spider|ShenmaSpider|Sosospider)") {
rewrite ^/$ /index_s.html last; # 将请求重写到指定的HTML文件
}
if ($http_user_agent ~* "(Googlebot|bingbot|Yahoo! Slurp|YandexBot)") {
rewrite ^/$ /index_s.html last; # 将请求重写到指定的HTML文件
}
try_files $uri $uri/ /index.html;
#limit_conn addr 1000;
# return 429; # Too Many Requests
#index index.html index.htm;
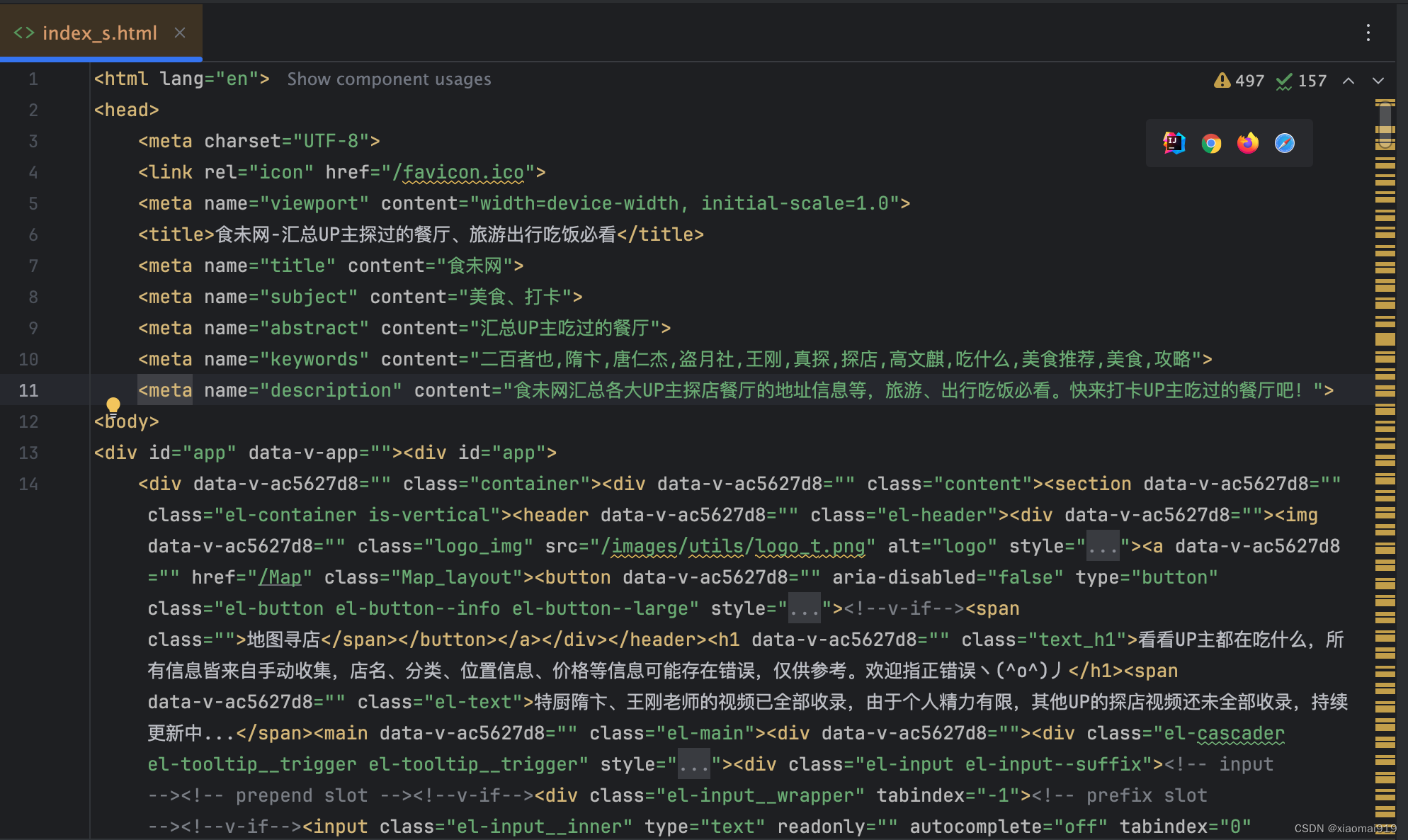
}index_s.html 是一个固定的网页

最终效果
等了两三周后终于被Bing收录了

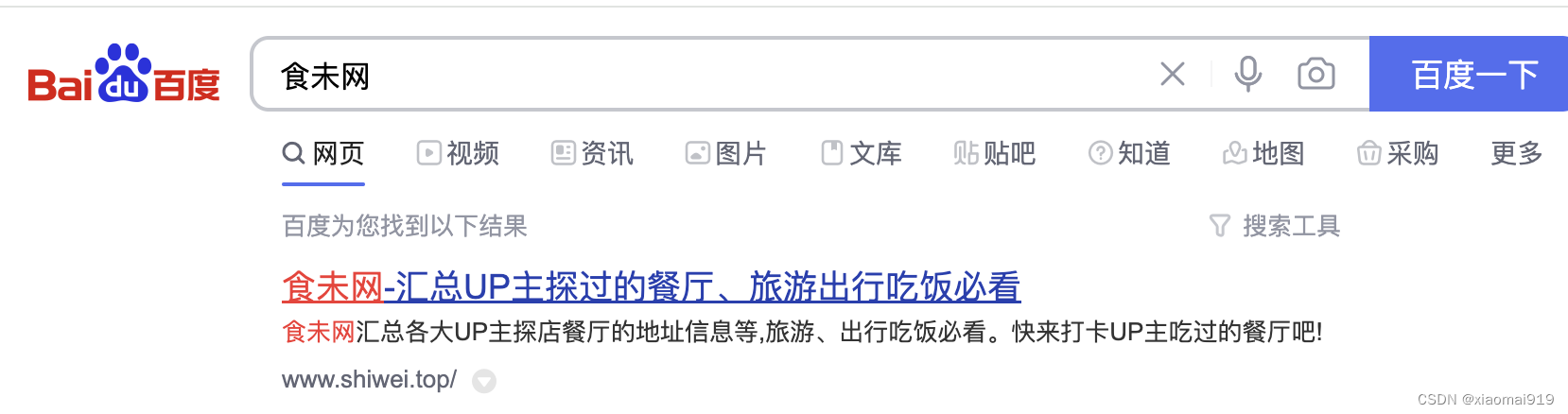
又过了一个多月百度也收录了

遗留问题
虽然被收录了,但是这种方法只能让机器人收录一张页面,如果是网站是多页面的话就不行了。
另外网页内容更新后,需要手动去更新index_s.html这个文件,比较麻烦。
最后这只是我这种前端小白用的方法,仅供参考





















 443
443

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








