在web开发时,HTML相当于主体骨架,用于布局,而CSS是针对样式优化,进行结构尺寸调整,JavaScript则是外部链接资源,主要用于交互。前两者搭配就可以构建一个静态网页,三者结合则可生成一个动态网页。整合自己在学习时的一些资料,具体如下,以供后续学习:
一、HTML 是什么?
- HTML 指的是超文本标记语言 (Hyper Text Markup Language)
- HTML 不是一种编程语言,而是一种标记语言 (markup language)
- 标记语言是一套标记标签 (markup tag)
- HTML 使用标记标签来描述网页
二、HTML基本结构
| 1 2 3 4 5 6 7 8 |
|
示例:
<!DOCTYPE html>
<html>
<head>
<title>Page Title</title>
</head>
<body>
<h1>This is a Heading</h1>
<p>This is a paragraph.</p>
</body>
</html>执行结果,
这里要介绍一下上述的编码代表的含义
标签基本格式:<标签名 *属性名1=“属性值” 属性名2=“属性值”* ……>文件内容</标签名>
<! DOCTYPE html>:用于代码开头指定html版本等信息
<html></html>:告知浏览器这是一个 HTML 文档,是 HTML 文档中最外层的元素
<head></head>:所有头部元素的容器,必须包含文档的标题(title),可以包含脚本、样式、meta 信息以及其他
<title></title>:定义文档的标题,定义浏览器工具栏中的标题,显示在搜索引擎结果中的页面标题
<body></body>:定义文档的主体,包含文档的所有内容(比如文本、超链接、图像、表格和列表等)
<h1></h1>:定义 HTML 标题,从<h1>到<h6>标题的重要程度逐渐降低,字体大小也逐渐减小
<p></p>:定义段落,浏览器会自动在其前后创建一些空白,很类似与我们写作时的段落<br>:一个简单的换行符,是一个空标签,意味着它没有结束标签。
<div></div>:定义 HTML 文档中的一个分隔区块或者一个区域部分。经常与 CSS 一起使用,用来布局网页。
三、标签
head部分的标签<title>、<base>、<link>、<meta>、<script> 以及 <style>
title
- 定义浏览器工具栏中的标题
- 提供页面被添加到收藏夹时显示的标题
- 显示在搜索引擎结果中的页面标题
meta
右击你可以看到他head里面的详细信息:
- 文档描述【网站在搜索时,进行描述。】
- <meta name="description" content="汽车之家为您提供最新汽车报价,汽车图片,汽车价格大全,最精彩的汽车新闻、行情、评测、导购内容,是提供信息最快最全的中国汽车网站。">
- 文档关键词【网站在搜索时,进行关键字匹配】
- <meta name="keywords" content="汽车,汽车之家,汽车网,汽车报价,汽车图片,新闻,评测,社区,俱乐部">
- 重定向【页面重定向】
- <meta http-equiv="Refresh"content="2;URL=https://www.baidu.com">
link用于导入css
- <link rel="stylesheet" type="text/css" href="mystyle.css" />
script用于导入js
<script type="text/javascript">document.write("Hello World!")</script>
style用于定义css
| 1 2 3 4 5 6 7 8 9 10 11 |
|
base:定义页面上所有链接的默认地址或默认目标.
| 1 2 3 |
|
body部分的标签(可以在网页上看到的内容)
1、排版标签:
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
|
(1)、标题标签 <h1></h1>
- h 即 head 的简写
- 有<h1>、<h2>、<h3>、<h4>、<h5>、<h6> 6种,从左到右字号依次变小。
- 基本格式
<h1></h1> - 像<h7>这种错误的标签在展示时不起作用
(2)、段落标签<p></p>
- p 即 paragraph 的简写
- 基本格式
<p>段落内容</p> - 段落中的文本内容超出浏览器宽度之后会执行自动换行
(3)、水平线标签<hr />
- hr 即 horizontal 的缩写
- 其作用是在页面中插入一条水平线
- 基本格式
<hr /> - 这是一个自闭合标签。(普通标签成对出现;自闭合标签不需要包裹内容,自己就执行了开始和结束的操作)
(4)、换行<br/>
直接添加到后面,表示在此处换行。
(5)、容器标签 <div></div> 和 <span></span>
- div 即 division 的缩写,分割、区分的意思,可以简单理解为列布局块。
- span 即 span ,跨度、范围的意思,可以简单理解为行布局块。
- 这俩本质上是一个容器,类似于 Android 中的ViewGroup
- 基本格式
<div>这是div标签中的内容</div> <span>这是span标签中的内容</span>
(6)特殊符号
网页特殊符号有很多实用的地方哦,比如版权符号:© 商标注册符号: ® 关闭符号:×,字体一般要设置大点。常见的如下,
| HTML 原代码 | 显示结果 | 描述 |
| < | < | 小于号或显示标记 |
| > | > | 大于号或显示标记 |
| & | & | 可用于显示其它特殊字符 |
| " | “ | 引号 |
| ® | ® | 已注册 |
| © | © | 版权 |
| ™ | ™ | 商标 |
|   | 半个空白位 | |
|   | 一个空白位 | |
| | 不断行的空白 |
补充:
块级标签和内联标签区别
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 |
|
2、图像标签:
- img 即 image 的缩写
- 基本格式
<img src="图片URI/URL" /> - <img />常用属性如下:
| 属性 | 属性值 | 属性含义 |
|---|---|---|
| src | URI/URL | 图像的路径 |
| alt | 文本 | 图像无法正常显示时的提示文本 |
| title | 文本 | 鼠标悬停于图像时显示的文本 |
| width | 像素(XHTML 不支持按页面百分比显示) | 图像的宽度 |
| height | 像素(XHTML 不支持按页面百分比显示) | 图像的高度 |
| border | 数字 | 设置图像边框的宽度 |
- 设置图像的宽高时,如果想等比缩放,则只设置其中一个即可
补:
插入视频:
<video src="gameplay.mp4" controls preload="auto" poster="violet.jpg"></video>插入音频:
<audio src="FlowerFire.mp3" controls></audio>3、超链接标签:
(1)、超链接标签<a></a>
- anchor 的缩写
- 基本格式
<a href="跳转目标url" target="目标窗口的弹出方式">超链接文本或图像</a>- href 即 HyperText Reference , 指定要跳转的URL地址
- target , 指定目标窗口的打开方式。取值为 self / blank , self 为默认值,blank 表示新窗口打开
注意:
- 外链需要添加 http:// 或 https:// 前缀
- 内部链接 直接链接内部页面名称即可,如
<a href="index.html">首页</a>- 如果当时没有确定链接目标时,可以为 href 赋值 为 “#” ,即
href="#",表示一个空连接- 各种网页元素,如 文本、图像、表格、音频、视频等都可以作为超链接的载体
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>超链接文本示例</title>
</head>
<body>
<a href="https://www.jianshu.com/u/414acf7abc2b" target="_blank">CnPeng简书</a>
<br/>
<a href="https://blog.csdn.net/north1989">CnPeng CSDN</a>
<br/>
<a href="aTag.html" target="_blank">内部链接--再打开一个aTag.html</a>
<br/>
<a href="#">空的超链接</a>
</body>
</html>
(2)、锚点
- 通过创建锚点,可以快速定位到目标内容区域
- 创建锚点分为两步
- 为目标内容(即锚点)创建id 并赋值
- 将超链接文本与锚点的id 关联,
<a href="#id名称"> 超链接文本 </a>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<a href="#createAnchor">点击跳转到锚点位置</a>
<br/>
通过创建锚点,
可以快速定位到目标内容区域
<!--加这一堆br是为了增加页面高度,不然显示不出锚点效果-->
<br><br><br><br><br><br><br><br><br><br><br><br><br><br>
<br><br><br><br><br><br><br><br><br><br><br><br><br><br>
<br><br><br><br><br><br><br><br><br><br><br>
<h3 id="createAnchor">创建锚点分为两步</h3>
<hr/>
为目标内容(即锚点)创建id 并赋值
<br/>
将超链接文本与锚点的id 关联,<a href="#id名称"> 超链接文本 </a>
</body>
</html>4、列表标签:<ul><ol><dl>:
- <ul>: 无序列表
- <ol>:有序列表
- <li>:列表中的每一项.
- <dl> 定义列表
- <dt> 列表标题
- <dd> 列表项
<dl>
<dt>First term</dt>
<dd>Definition</dd>
<dt>Next term</dt>
<dd>Definition</dd>
</dl>
<ul type="circle" style="background:pink">
<li>无序列表1</li>
<li>无序列表2</li>
<li>无序列表3</li>
<li>无序列表4</li>
<li>无序列表5</li>
</ul>
<ol type="a" style="background:green">
<li>有序列表1</li>
<li>有序列表2</li>
<li>有序列表3</li>
<li>有序列表4</li>
<li>有序列表5</li>
</ol>效果图如下:
注意:
ul:type 有:circle 空心圆,disc 实心圆,square 实心正方形, none :前面无符号;
ol:type 有:1 :表示有序的1,2,3; a :表示有序的a,b,c;i :罗马数字i,ii,iii;虽然还可以定义为:circle、disc、square、none但现实都为1,2,3等序列;
5 、表格标签: <table>
- border: 表格边框.
- cellpadding: 内边距,content和边框的距离;
- cellspacing: 外边距,content和content之间的距离;
- width: 像素 百分比.(最好通过css来设置长宽)
- <tr>: table row 表示一行
- <th>: table head cell 表头
- <td>: table data cell 表数据
- rowspan: 单元格竖跨多少行
- colspan: 单元格横跨多少列(即合并单元格)
- <th>: table header <tbody>(不常用): 为表格进行分区.
<table border="1" cellpadding="20px" cellspacing="10px" style="background:green">
<th>姓名</th>
<th>年龄</th>
<th>性别</th>
<tr >
<td colspan="2" style="color:red">胖子 男占2列</td>
<td>男</td>
</tr>
<tr>
<td rowspan="2" style="color:red">高个占2行</td>
<td>11</td>
<td>男</td>
</tr>
<tr >
<td>qq</td>
<td>女</td>
</tr>
</table><br/>
效果图如下:
注意事项:
1、标签、标签的属性、标签的样式、一个元素
2、cellspacing和cellpadding
6、表单标签:<form>
<form enctype="multipart/form-data" action="admin/login" method="post">
<fieldset>
<legend>用户信息</legend>
用户名:<input type="text" id='username' name="username" value="defaultname"><br/>
密码:<input type="password" id='password' name="password"><br/>
性别:男<input type="radio" name="sex" value="男">
女<input type="radio" name="sex" value="女"><br/>
兴趣:篮球<input type="checkbox" name="hobby" >
足球<input type="checkbox" name="hobby" >
水球<input type="checkbox" name="hobby" >
玻璃球<input type="checkbox" name="hobby" ><br/>
上传文件:<input type="file" name="file" ><br/>
所属部门:<select name="department" multiple>
<optgroup label="研发部">
<option value="de_01">研发1部</option>
<option value="de_02" selected="selected">研发2部</option>
<option value="de_03">研发3部</option>
</optgroup>
<optgroup label="技术部">
<option value="mercedes">运维</option>
<option value="audi">开发</option>
</optgroup>
</select><br/>
个人说明:<textarea cols="100" rows="10">这是个人说明个人说明</textarea><br/>
<button type="button">提交</button>
</fieldset>
</fieldset>
</form>效果图如下:
注意:
1、input的type可以为text、password、raido、checkbox。
2、id为唯一区分标志符,而name是作为传入后端接受数据的名称,可以重复。比如flask里面 request.form.get('username‘)获取用户名。
3、raido单选框,name必须一样,这样才会互斥。
4、file 提交文件:form表单设置属性enctype="multipart/form-data"
5、对于readonly="readonly"这样的属性,可以简写为readonly。
6、下拉列表中的multiple,可以选中多个。
7、textarea里面可以设置默认高度和宽度,通过cols和rows设置。
8、form表单的url和action,url为数据交互的目标URL,action为get或post,get方式提交数据后url变为http://www.test.com/admin/login?username="admin"&password="123456",用户名和密码都显示传输,不安全;post方式通过后台方式,不会显示在页面上,便于隐藏,安全,即post密文传输更安全。
9、表格是用来放数据的,表单是用来提交到下一页的,例如登录、注册等功能,两者之间可以相互嵌套。
7、框架:<frameset>
<frameset cols="25%,50%,25%">
<frame src="/example/html/frame_a.html">
<frame src="/example/html/frame_b.html">
<frame src="/example/html/frame_c.html">
</frameset>
效果图如下:
注意:
1、使用frameset标签时,注意要去掉外层的<body></body>标签。
8、布局:<div+css>
<div> 元素常用作布局工具,因为能够轻松地通过 CSS 对其进行定位,css主要实现对页面部件的样式进行布局。而引入样式表的常用方式有三种,即行内式、内嵌式、外链式,具体语法如下:
- 行内式:<标记名 style= ”属性1:属性值1;属性2:属性值2;属性3:属性值3;">
- 内嵌式:
<head>
<style type="text/css">
选择器 {属性1:属性值1;属性2:属性值2;属性3:属性值3;}
</style>
</head>- 外链式:<head><1ink href="css文件的路径" type="text/css" re1="stylesheet" /></head>
具体示例如下:
<!DOCTYPE html>
<html>
<head>
<style>
body {
margin:0;
}
#header {
background-color:black;
color:white;
text-align:center;
padding:1px;
}
#nav {
line-height:30px;
background-color:#eeeeee;
height:100px;
width:100px;
float:left;
padding:5px;
}
#section {
width:350px;
float:left;
padding:10px;
}
#footer {
background-color:black;
color:white;
clear:both;
text-align:center;
padding:5px;
}
</style>
</head>
<body>
<div id="header">
<h4>中国</h4>
</div>
<div id="nav">
北京<br>
上海<br>
深圳<br>
</div>
<div id="section">
<h2>上海</h2>
<p>
上海市总面积6340平方公里,辖16个市辖区,属亚热带湿润季风气候,四季分明,日照充分,雨量充沛。
</p>
<p>
上海,简称“沪”或“申”,是gcd的诞生地,中华人民共和国直辖市,国家中心城市,超大城市,国际经济、金融、贸易、航运、科技创新中心[1] ,首批沿海开放城市。上海地处长江入海口,是长江经济带的龙头城市,隔东中国海与日本九州岛相望,南濒杭州湾,北、西与江苏、浙江两省相接。
</p>
</div>
<div id="footer">
www.example.com
</div>
</body>
</html>效果图如下:
注意:
1、 设置body的margin为0,默认值为8px,不然右上角会有一点点空白;
2、选择器id设置css用“#”,class用“.”;
3、一般使用div进行布局,比较好控制;
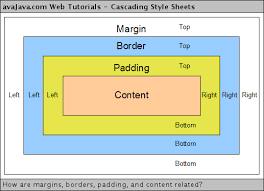
4、margin、padding、boder、content等概念是在CSS盒子模型时会学到;

5、float属性
float属性常用的语法是:float:left|right|none;多用于浮动布局,对应的就是定点布局(position)
- 用法1:这个表示的是:当鼠标悬浮在a这个样式上的时候,a的背景颜色设置为黄色
a:hover
{
background-color:yellow;
}- 用法2:使用a 控制其他块的样式
使用a控制a的子元素 b:
.a:hover .b
{
background-color:blue;
}9、javascript
作为网页脚本语言,不需要特殊的准备或编译即可运行。浏览器中的 JavaScript 可以完成下面这些事:
- 在网页中插入新的 HTML,修改现有的网页内容和网页的样式。
- 响应用户的行为,响应鼠标的点击或移动、键盘的敲击。
- 向远程服务器发送网络请求,下载或上传文件(所谓 AJAX 和 COMET 技术)。
- 获取或修改 cookie,向访问者提出问题、发送消息。
- 记住客户端的数据(本地存储)。
引入jsp脚本的方式常见有以下几种方式,
- 内嵌,放置在<script>和</script>标签之间 (少)
<scripttype="text/vbscript">...</script>; - 放置在有<script>标签的src属性指定的外部文件中 (多);
- 放置自HTML事件处理程序中,该事件处理程序由onclick或onmouseover这样的HTML属性值指定它 (很少);
- 放在一个URL里,这个URL使用特殊的协议”javascript“协议 (很少);
示例如下:
####case 1
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
select{
width:100px;
}
</style>
</head>
<body>
省:
<select id="sheng" οnchange="selectShi()">
<option value="">请选择省份</option>
<option value="0">河北省</option>
<option value="1">山东省</option>
<option value="2">河南省</option>
<option value="3">山西省</option>
</select>
市:
<select id="shi">
<option value="">请选择市</option>
</select>
</body>
<script type="text/javascript">
var arrs = [];
arrs[0] = ["秦皇岛","保定","石家庄","唐山"];
arrs[1] = ["济南","临沂","青岛","威海"];
arrs[2] = ["洛阳","郑州","开封","周口"];
arrs[3] = ["太原","大同","运城","忻州"];
function selectShi(){
var sheng = document.getElementById('sheng').value;
var shi = document.getElementById("shi");
var shis = arrs[sheng];
//清空原来的信息
//获取市的option属性
var shi_opts = shi.getElementsByTagName("option");
//遍历删除市中的option
for(var i= shi_opts.length - 1; i >= 1; i--){
var shi_opt = shi_opts[i];
shi.removeChild(shi_opt);
}
for(var i = 0; i < shis.length; i++){
var textNode = document.createTextNode(shis[i]);
var opt = document.createElement("option");
opt.appendChild(textNode);
shi.appendChild(opt);
}
}
</script>
</html>
####case 2
<!DOCTYPE html>
<html>
<head>
<title>web4</title>
</head>
<body>
<fieldset>
<legend>跳转</legend>
<span>请选择要跳转的网址:</span><br><br>
<from onchange="peal()">
<table>
<tr>
<td>
<select id="website">
<option value="" selected></option>
<option name="website1" value="www.baidu.com">百度</option>
<option name="website2" value="www.163.com">网易</option>
<option name="website3" value="www.qq.com">腾讯</option>
<option name="taobao" value="www.taobao.com">淘宝</option>
</select>
</td>
<td>
<input type="text" name="websiteText" id="websiteText">
</td>
<td>
<button value="跳转" onclick="jump()">跳转</button>
</td>
</tr>
</table>
</from>
</fieldset>
</body>
<script type="text/javascript">
var website;
function peal(){
website = document.getElementById("website").value;
document.getElementById("websiteText").value= website;
}
function jump(){
if(website==null){
alert("请选择要跳转的网址");
}else{
window.open("http://"+website);
}
}
</script>
</html>四、标签的属性
- 基本格式:
<标签名 属性1=”属性值1“ 属性2=”属性值2“></标签名> - 标签可以拥有多个属性
- 属性必须写在开始标签中,位于标签名后面
- 属性之间不区分顺序
- 标签名与属性、属性与属性之间使用空格隔开
- 任何属性都有默认值,省略该属性表示使用默认值
五、前端开发框架
html+css+js是前端的基础结构,而现实开发中大家往往借助前端框架来实现开发,常见的三大底层框架有React、Vue和Angular,除此还有Bootstrap、jQuery UI、BootMetro、AUI等,Web前端框架就是为了节约开发成本和时间,一般开发一个项目都会用到前端框架(除非自己有前端开发团队),详情可参考2019年几大主流的前端框架(UI/JS)框架。
参考链接:
https://www.cnblogs.com/skyflask/p/8325035.html
https://www.jianshu.com/p/da18c2fd033a
https://blog.csdn.net/jianghao233/article/details/81319324
https://blog.csdn.net/enweitech/article/details/89316979(2019年几大主流的前端框架(UI/JS)框架)
https://blog.csdn.net/fallwind_of_july/article/details/93187621(HTML入门学习-含代码和配套资料)






















 193
193











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








