有时候我们升级了wgcloud,想看下agent都升级完了没
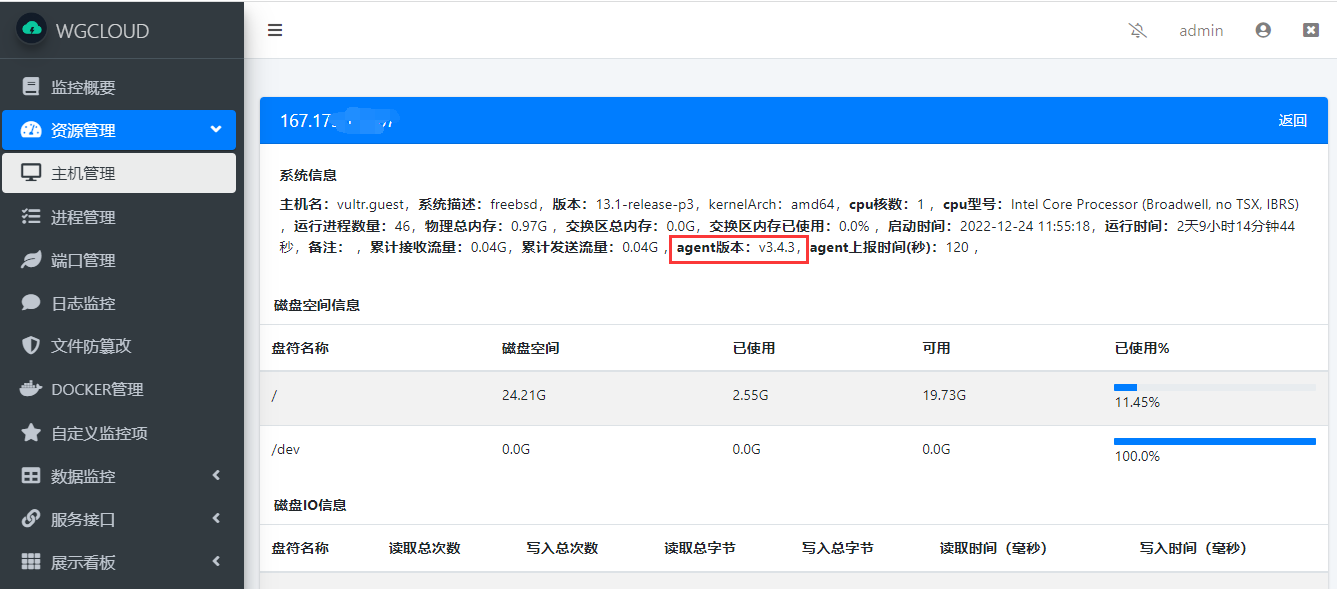
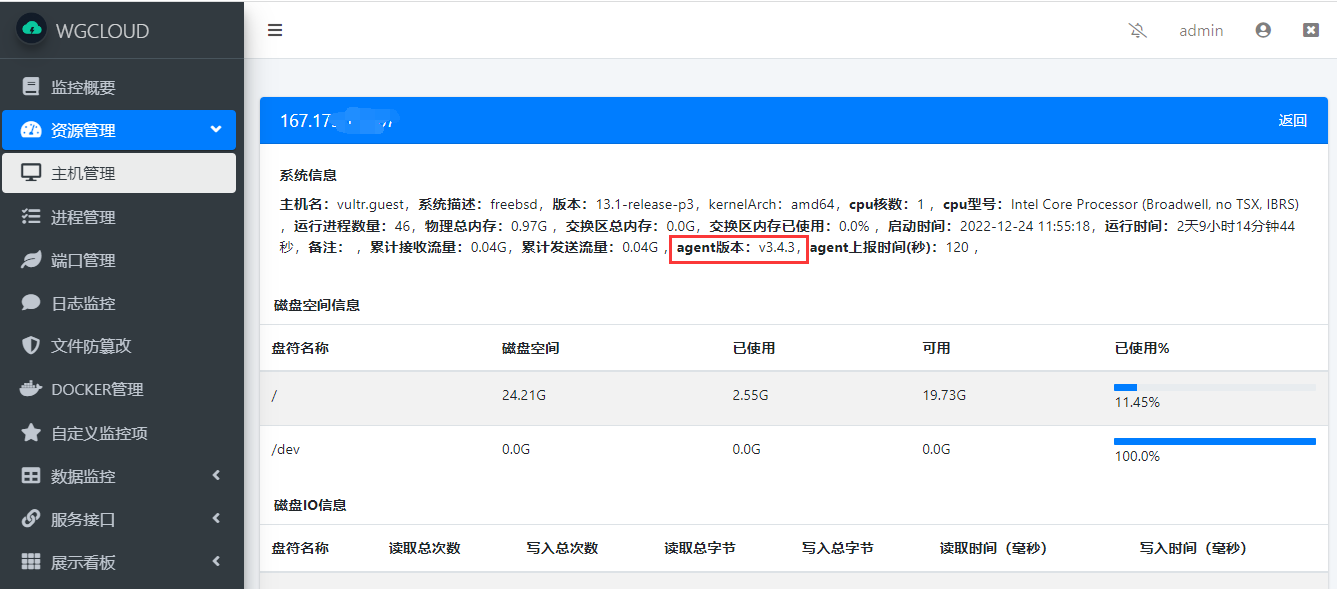
这时候我们可以在server端看每个agent的版本,如下图

还有一种方法,就是我们启动agent的时候,agent会在日志文件中打印版本信息,日志在log文件夹下
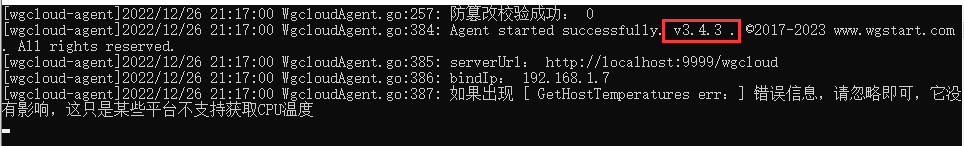
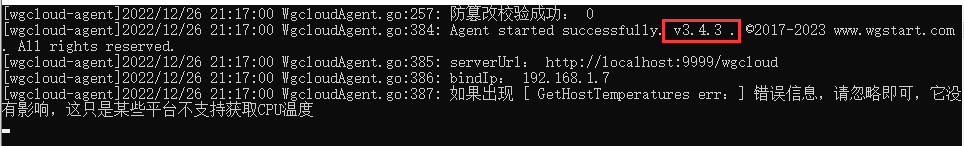
我们可以看到如下打印的信息

有时候我们升级了wgcloud,想看下agent都升级完了没
这时候我们可以在server端看每个agent的版本,如下图

还有一种方法,就是我们启动agent的时候,agent会在日志文件中打印版本信息,日志在log文件夹下
我们可以看到如下打印的信息

 4139
4139
 1979
1979
 231
231
 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


