实习工作中遇到了之前并没有接触过的组件库iView,在使用过程中也渐渐的发现了一些让人难以理解的坑,曾一度让我怀疑是自己的问题,今天就开始记录啦
iView气泡提示Poptip
bug场景:
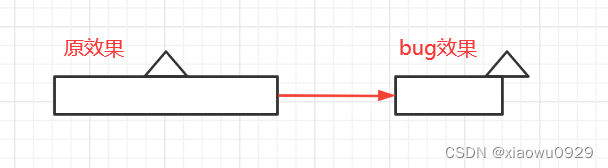
将poptip的出现位置属性placement设置为top,并且在接近浏览器顶部的位置使用,由于iview在2.12.0版本加入了自动识别,所以poptip的位置会自动变成bottom,并且,宽度莫名变得很宽,通过width属性限定宽度的情况下出现了下面这种离奇的效果(由于项目保密又懒得新建一个项目演示,暂且通过画图展示)

这个问题我没能解决,求教于mentor之后非常快速的解决了----->把这个poptip去掉(。。。扶额)
在查看iview文档的时候,发现官方也是使用的一个名为popper.js的组件,问题源头可能就是这里,感兴趣想刨根问底的兄弟萌可自行研究。





















 415
415











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








