这一次,我倾尽所有,换你一世陪伴。
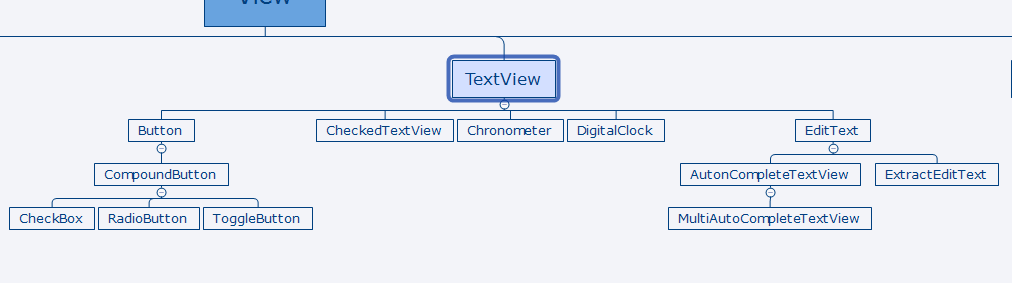
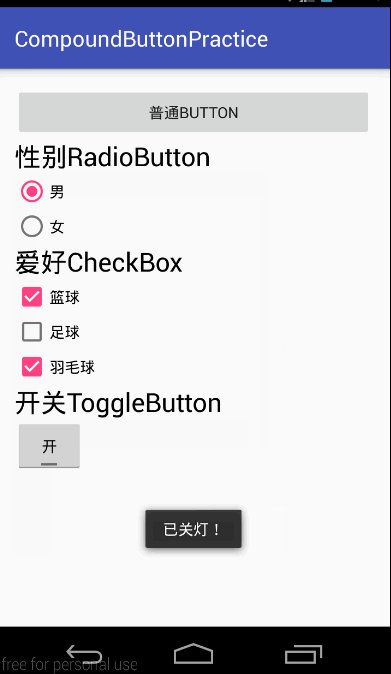
今天要介绍的是Button的非直接子类。先上关系图,后上效果图加代码。
通过上图可以看到Button的直接子类是CompoundButton,这个类是一个抽象类,下面要介绍的是CheckBox、RadioButton、ToggleButton。
- activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<ScrollView xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="wrap_content">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
android:paddingBottom="@dimen/activity_vertical_margin"
android:orientation="vertical">
<Button
android:text="普通Button"
android:layout_width="fill_parent"
android:layout_height="wrap_content"/>
<TextView
android:text="性别RadioButton"
android:textSize="24sp"
android:textColor="#000000"
android:layout_width="fill_parent"
android:layout_height="wrap_content"/>
<RadioGroup
android:id="@+id/rg_sex"
android:layout_width="wrap_content"
android:layout_height="wrap_content">
<RadioButton
android:id="@+id/rb_male"
android:text="男"
android:checked="false"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
<RadioButton
android:id="@+id/rb_female"
android:text="女"
android:checked="true"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
</RadioGroup>
<TextView
android:text="爱好CheckBox"
android:textSize="24sp"
android:textColor="#000000"
android:layout_width="fill_parent"
android:layout_height="wrap_content"/>
<CheckBox
android:id="@+id/cb_basketball"
android:text="篮球"
android:layout_width="wrap_content"
android:layout_height="wrap_content"/>
<CheckBox
android:id="@+id/cb_football"
android:text="足球"
android:layout_width="wrap_content"
android:layout_height="wrap_content"/>
<CheckBox
android:id="@+id/cb_badminton"
android:text="羽毛球"
android:layout_width="wrap_content"
android:layout_height="wrap_content"/>
<TextView
android:text="开关ToggleButton"
android:textSize="24sp"
android:textColor="#000000"
android:layout_width="fill_parent"
android:layout_height="wrap_content"/>
<ToggleButton
android:id="@+id/tb_open_close"
android:checked="true"
android:textOff="开"
android:textOn="关"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
</LinearLayout>
</ScrollView>- MainActivity.java
package com.im.wu.compoundbuttonpractice;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.widget.CheckBox;
import android.widget.CompoundButton;
import android.widget.RadioButton;
import android.widget.RadioGroup;
import android.widget.Toast;
import android.widget.ToggleButton;
public class MainActivity extends AppCompatActivity {
private RadioGroup rgSex = null;
private RadioButton rbFemale = null;
private RadioButton rbMale = null;
private CheckBox cbBasketball = null;
private CheckBox cbFootball = null;
private CheckBox cbBadminton = null;
private ToggleButton tbOpenClose = null;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
initWidget();
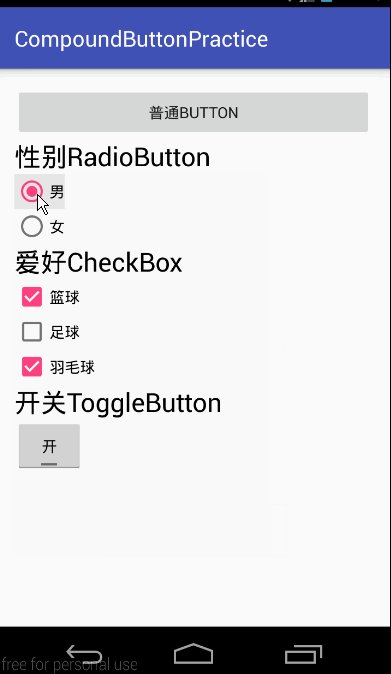
rgSex.setOnCheckedChangeListener(new RadioGroup.OnCheckedChangeListener() {
@Override
public void onCheckedChanged(RadioGroup group, int checkedId) {
if (checkedId == rbFemale.getId()) {
Toast.makeText(MainActivity.this, "你的性别是:女", Toast.LENGTH_SHORT).show();
} else if (checkedId == rbMale.getId()) {
Toast.makeText(MainActivity.this, "你的性别是:男", Toast.LENGTH_SHORT).show();
}
}
});
cbBasketball.setOnCheckedChangeListener(new CheckBox.OnCheckedChangeListener(){
@Override
public void onCheckedChanged(CompoundButton buttonView, boolean isChecked) {
if(isChecked == true){
Toast.makeText(MainActivity.this, "你的爱好有篮球!", Toast.LENGTH_SHORT).show();
}else{
Toast.makeText(MainActivity.this, "你的爱好没有篮球!", Toast.LENGTH_SHORT).show();
}
}
});
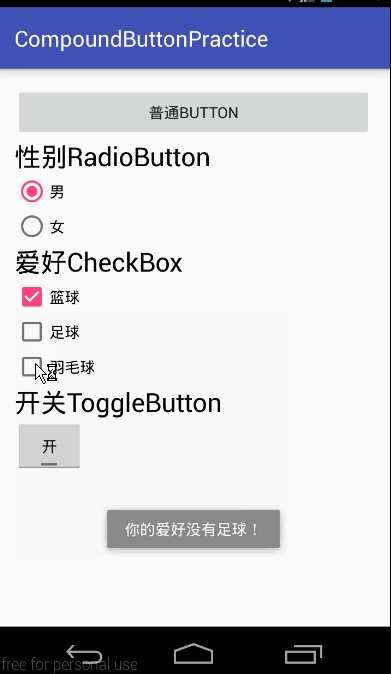
cbFootball.setOnCheckedChangeListener(new CheckBox.OnCheckedChangeListener() {
@Override
public void onCheckedChanged(CompoundButton buttonView, boolean isChecked) {
if(isChecked == true){
Toast.makeText(MainActivity.this, "你的爱好有足球!", Toast.LENGTH_SHORT).show();
}else{
Toast.makeText(MainActivity.this, "你的爱好没有足球!", Toast.LENGTH_SHORT).show();
}
}
});
cbBadminton.setOnCheckedChangeListener(new CheckBox.OnCheckedChangeListener() {
@Override
public void onCheckedChanged(CompoundButton buttonView, boolean isChecked) {
if(isChecked == true){
Toast.makeText(MainActivity.this, "你的爱好有羽毛球!", Toast.LENGTH_SHORT).show();
}else{
Toast.makeText(MainActivity.this, "你的爱好没有羽毛球!", Toast.LENGTH_SHORT).show();
}
}
});
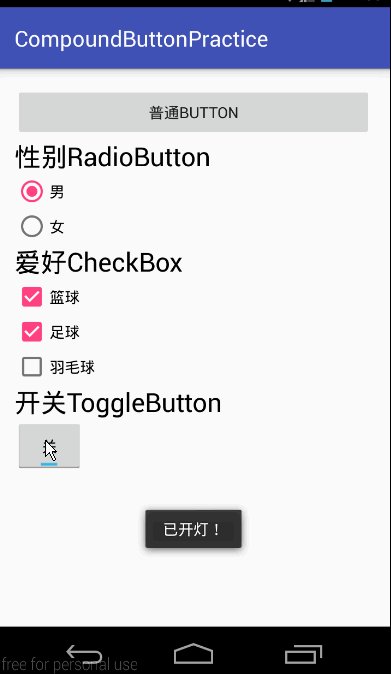
tbOpenClose.setOnCheckedChangeListener(new ToggleButton.OnCheckedChangeListener() {
@Override
public void onCheckedChanged(CompoundButton buttonView, boolean isChecked) {
if(isChecked == true){
Toast.makeText(MainActivity.this, "已开灯!", Toast.LENGTH_SHORT).show();
}else{
Toast.makeText(MainActivity.this, "已关灯!", Toast.LENGTH_SHORT).show();
}
}
});
}
public void initWidget(){
rgSex = (RadioGroup) findViewById(R.id.rg_sex);
rbFemale = (RadioButton) findViewById(R.id.rb_female);
rbMale = (RadioButton) findViewById(R.id.rb_male);
cbBasketball = (CheckBox) findViewById(R.id.cb_basketball);
cbBadminton = (CheckBox) findViewById(R.id.cb_badminton);
cbFootball = (CheckBox) findViewById(R.id.cb_football);
tbOpenClose = (ToggleButton) findViewById(R.id.tb_open_close);
}
}
上面三种Button,还可以自定义形状加背景,下一篇文章详细讲解下自定义简单控件的思路。
部分内容摘自(http://www.android100.org/html/201311/09/4725.html
Android开发CompoundButton)。
- 可关注微信公众号(zhudekoudai 、smart_android)
- QQ群号: 413589216
- 专注Android分享:http://www.codernote.top/
























 875
875

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








