
阴影制作:包括各种形状(矩形,圆形等等),以及文字等等都能设置阴影。
阴影制作是什么原理呢?
其实很简单,你需要设置阴影的东西被看作一个主层。然后在主层下面画一个阴影层。
阴影制作涉及到一个重要函数:
public void setShadowLayer (float radius, float dx, float dy, int color)
radius:阴影半径
dx:X轴方向的偏移量
- package xiaosi.textShadow;
- import android.app.Activity;
- import android.content.Context;
- import android.graphics.Bitmap;
- import android.graphics.BitmapFactory;
- import android.graphics.Canvas;
- import android.graphics.Color;
- import android.graphics.Paint;
- import android.os.Bundle;
- import android.view.View;
- public class TextShadowActivity extends Activity
- {
- @Override
- public void onCreate(Bundle savedInstanceState)
- {
- super.onCreate(savedInstanceState);
- setContentView(new drawCanvas(this));
- }
- class drawCanvas extends View
- {
- private Bitmap bitmap = null;
- public drawCanvas(Context context)
- {
- super(context);
- bitmap = BitmapFactory.decodeResource(getResources(), R.drawable.i_skinprocess);
- }
- @Override
- protected void onDraw(Canvas canvas)
- {
- super.onDraw(canvas);
- // 建立Paint 物件
- Paint paint1 = new Paint();
- // 设定颜色
- paint1.setColor(0xFFFFFF00);
- // 设定阴影(柔边, X 轴位移, Y 轴位移, 阴影颜色)
- paint1.setShadowLayer(5, 3, 3, 0xFFFF00FF);
- // 实心矩形& 其阴影
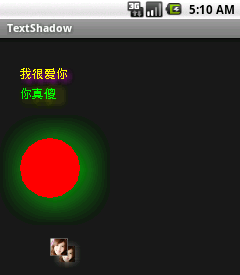
- canvas.drawText("我很爱你", 20,40,paint1);
- Paint paint2 = new Paint();
- paint2.setColor(Color.GREEN);
- paint2.setShadowLayer(10, 5, 2, Color.YELLOW);
- canvas.drawText("你真傻", 20,60,paint2);
- Paint paint3 = new Paint();
- paint3.setColor(Color.RED);
- paint3.setShadowLayer(30, 5, 2, Color.GREEN);
- canvas.drawCircle(50, 130,30, paint3);
- Paint paint4 = new Paint();
- paint4.setShadowLayer(5, 8, 7, Color.DKGRAY);
- canvas.drawBitmap(bitmap, 50, 200, paint4);
- }
- }






















 67
67

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








