需要具备的知识点:
浅拷贝:是将原对象或者原数组的引用直接赋给新的对象,新对象是地址引用,改变新对象的属性会改变原对象的属性。
深拷贝:创建一个新的对象,新对象有独立的内存空间,是将原对象或者原数组的各属性的值赋给新对象,改变新对象的属性不会改变原对象的属性。
一.对象的...扩展运算符
1.对象的拷贝
会取出obj1里面所有可遍历属性,拷贝到obj2中。不会拷贝obj1原型上的属性。
注意:此处是将obj1中的属性进行浅拷贝。
let obj1 = {a:1,b:2,c:3,d:{value:4}};
let obj2 ={...obj1};
//{a:1,b:2,c:3,d:{value:4}}修改代码如下:
let obj1 = { a: 1, b: 2, c: 3, d: { value: 4 } };
let obj2 = { ...obj1 };
obj2.c = 33;
obj2.d = { value: 44 };
console.log(obj1, obj2);
//obj1=>{a:1,b:2,c:3,d:{value:4}} obj2=>{a:1,b:2,c:33,d:{value:44}}obj2会拷贝obj1的c属性,c属性是简单数据类型,此处是值引用,改变obj2.c的值不会改变obj1.c的值。
obj1的d属性引用的是一个对象,即obj2的d属性是对象的引用,此处是地址引用,将该对象整体进行改变,即新增一个对象,此时在堆栈上动态开辟另外一块内存空间,即整体改变obj2的d属性时,obj2的d属性和obj1的d属性指向不同的地址,改变该对象的值会影响obj1的d的属性的值。
修改代码如下:
let obj1 = { a: 1, b: 2, c: 3, d: { value: 4 } };
let obj2 = { ...obj1 };
obj2.d.value = 44;
console.log(obj1, obj2);
//obj1=>{a:1,b:2,c:3,d:{value:44}} obj2=>{a:1,b:2,c:3,d:{value:44}}修改obj2.d.value会改变obj1.d.value的值。obj2拷贝obj1的d属性,即obj2的d属性引用的是一个对象,此处是地址引用,改变该对象的值会影响obj1的d的属性的值。
2.对象的合并
,生成新的数组。如果obj2里面有obj1的属性,那么会覆盖obj1的属性。
let obj1 = { a: 1, b: 2 };
let obj2 = { b: 22, c: 3 };
let obj3 = { ...obj1, ...obj2 };
console.log(obj1, obj2, obj3);
//obj1=>{a:1,b:2} obj2=>{b:22,c:3} obj3=>{a:1,b:22,c:3};对象的合并方法还有:
方法一:var obj3 = $.extend(obj1,obj2); //会改变obj1的值
方法二:var obj3 = Object.extend(obj1,obj2);//会改变obj1的值
二.数组的...扩展运算符
1.数组的拷贝
注意:此处是对arr1中的值进行浅拷贝
let arr1 = [1,2];
let arr2 = [...arr1];
console.log(arr2);
//[1,2]修改代码如下:
let arr1 = [1,2,{value:3}];
let arr2 = [...arr1];
arr2[0] = 3;
arr2[2] = {value:4};
console.log(arr1);
//[1,2,{value:3}]
console.log(arr2);
//[3,2,{value:4}]arr1[0]是简单数据类型,所以是值引用,改变arr2[0]的值不会改变arr1[0]的值,arr1[2]是复杂数据类型,但是此时将一个新的对象{value:4}整体赋值给arr2[0],那么此时会创建一个新的对象{value:4},并为这个对象开辟一块独立的内存空间,即整体改变arr2[2]的值不会改变arr1[2]的值,这与上面的对象的...拷贝是一样的道理。
修改代码如下:
let arr1 = [1,2,{value:3}];
let arr2 = [...arr1];
arr2[2].value = 4;
console.log(arr1);
//[1,2,{value:4}]
console.log(arr2);
//[1,2,{value:4}]arr1[2]是复杂数据类型,那么此时arr2[2]是地址引用,即改变arr2[2]里面的value属性,会改变arr1[2]里面的value属性。
…和解构赋值一起使用,用于生成新的数组
const arr = [1,2,3,4,5]
const [first,...rest] = arr;
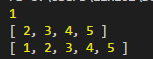
console.log(first);
console.log(rest);
console.log(arr);
结果如下:

注意:…和结构赋值用于赋值新的数组时,..只能用在末尾。
字符串的…,可将字符串转变为数组
var str = 'abcd';
console.log([...str]);
console.log(str);
结果如下:
![]()






















 2053
2053











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








