哈喽大家好,我是菌菌~
在线授课、游戏录制、视频编辑、网上会议……现如今,视频录制非常火爆,一款好用的视频录制工具自然必不可少。
今天,菌菌就给大家分享3款免费又好用的电脑录屏工具,一起来看看吧!
win10自带录屏工具Xbox
使用win+G组合快捷键即可快速打开Xbox录屏工具栏,使用win+Alt+R,可以开始/停止录制视频,也可以点击屏幕按钮进行开始或停止。

无需启动任何软件,一个快捷键就能随开随用,就是这么便捷,录制的视频质量也是相当的清晰。
点击“图库”,可以查看所录制的视频,如下图:

录制后的视频默认保存在电脑的“用户->视频->捕获”文件夹下,你也可以将“捕获”文件夹移动到电脑上的任意位置,windows会继续将录制内容保存在该文件夹中。
首次使用,要确保在“设置->游戏”中开启功能按钮哦。

不过,Xbox虽然便捷,但也有诸多限制,比如仅支持win10系统,不支持自定义录制区域,不能录制桌面和文件资源管理器。
EV录屏
官网地址:https://www.ieway.cn/evcapture.html
EV录屏很多人安利,因为真滴好用哇。

界面简洁,录屏时长不受限,可添加图片或文字水印,支持嵌入摄像头,支持定时录制,支持输出mp4、avi、wmv、flv、mp3等多种格式。


录制好的视频会显示在列表中,可进行播放、重命名、删除等操作。

虽然分屏录制、按键显示、桌面画板等部分功能需要付费,但免费功能足够我们日常使用。
Captura
安装包:https://wws.lanzous.com/iCPGgixi7md
Captura我要强推一下,一款完全免费开源的录屏软件,划重点,完全免费!

功能非常全面,支持录制全屏、特定窗口、选定区域、仅音频,支持多种视频格式包括Gif。
录制时可选择开启显示鼠标、点击效果、键盘和时间,对应下面几个按钮。

看一下效果:

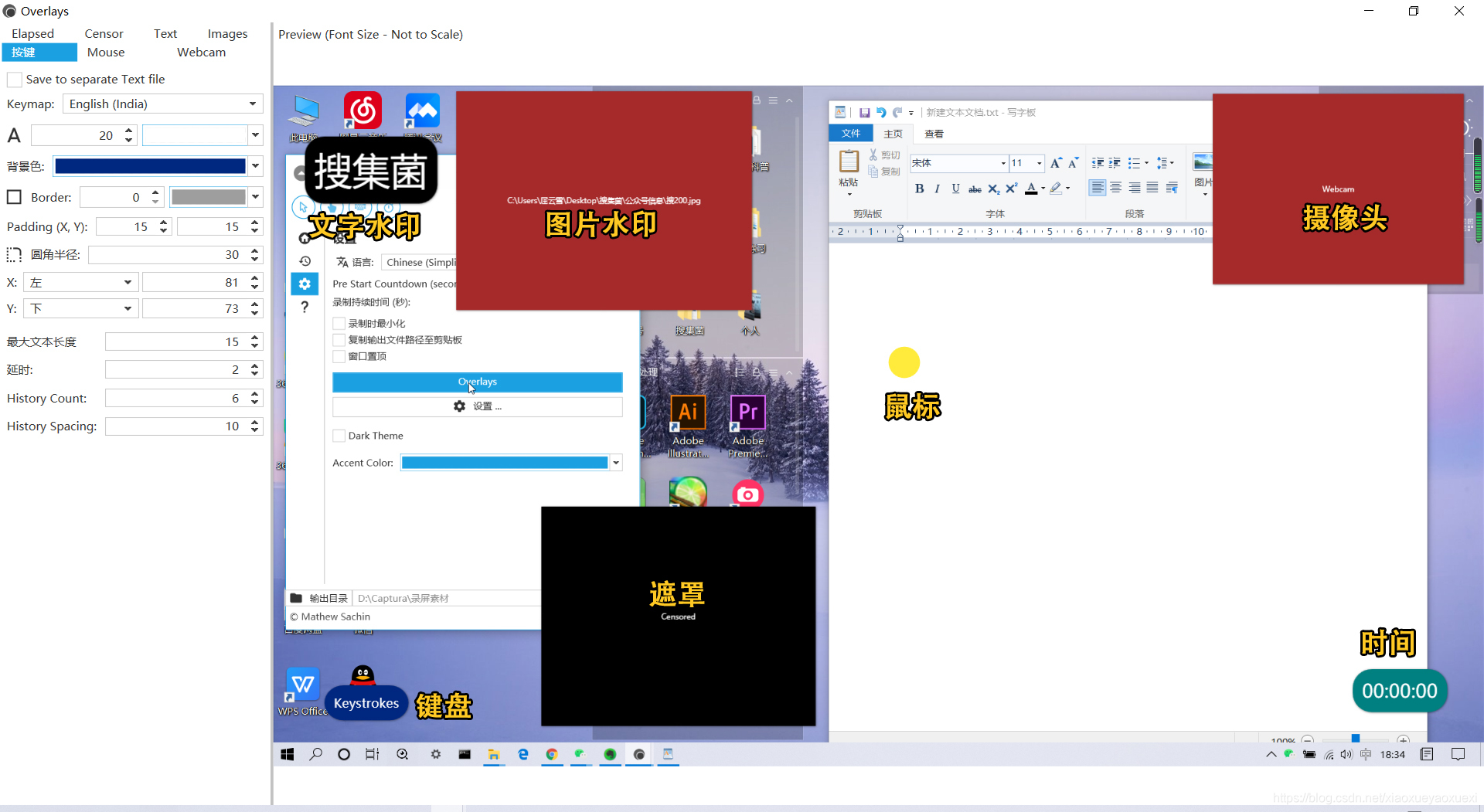
软件也可录制摄像头画面,并以画中画形式展示在最终录制的视频中。此外,还支持添加文字、图片、遮罩等,并可自定义所有模块的位置、大小等,非常强大。

需要注意的是,Captura安装时没有中文选项,安装好后再修改语言为中文即可,不过还是会有部分英文显示。

软件录制视频时默认不带声音,如果需要声音,可在音频中设置开启。

不过Captura需要依赖ffmpeg(一套可以用来记录、转换数字音频、视频,并能将其转化为流的开源计算机程序),在安装上会略费些功夫,但安装上ffmpeg,那就是一劳永逸的事啦。
具体安装方法可以看我整理的另外一篇文章:
好了,今天的分享就到这里了,快开始愉快地录屏之旅吧~
文中所分享资源或工具均经本人亲测好用,特分享给大家,整理不易,如果觉得文章有用,记得点赞支持,感谢关注~







 本文推荐了3款免费的电脑录屏工具:win10自带的Xbox录屏工具,操作便捷但功能有限;EV录屏,界面简洁且功能丰富,支持水印和摄像头嵌入;以及开源的Captura,功能全面,支持自定义录制区域。每款工具的特点和使用方法都进行了详细介绍。
本文推荐了3款免费的电脑录屏工具:win10自带的Xbox录屏工具,操作便捷但功能有限;EV录屏,界面简洁且功能丰富,支持水印和摄像头嵌入;以及开源的Captura,功能全面,支持自定义录制区域。每款工具的特点和使用方法都进行了详细介绍。
















 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








