第六章:CSS3盒子模型
一.预习笔记
1.盒子模型的概念
盒子模型就是把HTML页面中的元素看作是一个矩形的盒子,也就是一个盛装内容的容器。每个矩形都是由元素的内容,内边距,边框,外边距组成的。盒子实际占有的宽度是“内容+内边距+边框+外边距”组成的
2.盒子模型的相关属性
1)边框属性border
border可以分成4个方向,分别是上右下左
border可以设置的属性值有宽度,样式,颜色
border属性值中的样式可以取值为solid实线,dashed虚线,dotted点线,double双实线
2)圆角边框border-radius
border-radius属性有4个属性值,分别是左上,右上,右下,左下圆角半径。
border-radius也可以给图片设置圆角效果
border-radius属性值设置为50%时是一个圆形
3)内边距padding
padding可以分成4个方向,分别是上右下左
4)外边距margin
margin可以分成4个方向,分别是上右下左
5)盒子阴影box-shadow

3.CSS设置背景

1)设置背景颜色background-color
2)设置背景图像background-image:URL(图片位置)
3)设置背景图像平铺background-repeat

4)设置背景图像位置background-position

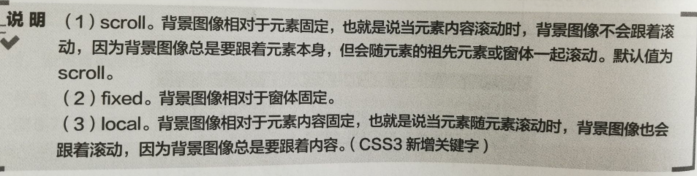
5)设置背景图像固定background-attachment

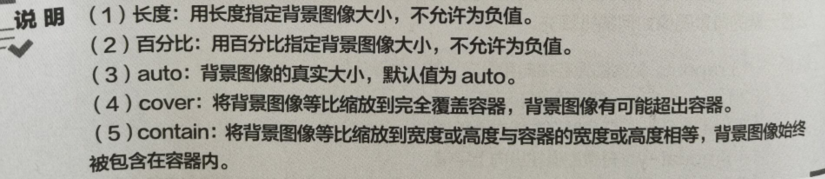
6)设置背景图像大小background-size

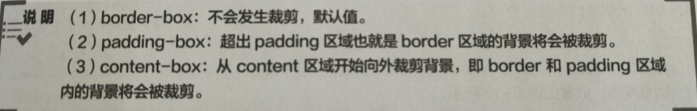
7)设置背景图像的裁剪区域background-clip

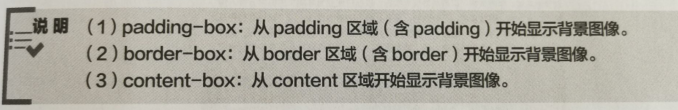
8)设置背景图像的参考原点

9)综合设置背景background

10)设置多重背景图像 用逗号间隔即可
11)设置不透明度 opacity:0-1 (0:完全透明,1:完全不透明)
12)设置背景图像的渐变效果 background:linear-grdient(渐变角度,颜色值1,2…n)

13)设置背景图像的渐变效果background:radial-gradient()
4.元素类型的转换
1)块元素:独占一行
2)行级元素:一般不可以设置宽高和对齐属性
3)元素转换 display
a.inline:行内元素
b.block:块元素
c.inline-block:行内块元素,可以设置宽高,但不会独占一行
d.none:元素被隐藏,不会显示
二.课堂笔记

三.课后回顾
–仰望星空,脚踏实地;以梦为马,不负韶华
























 1876
1876











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








