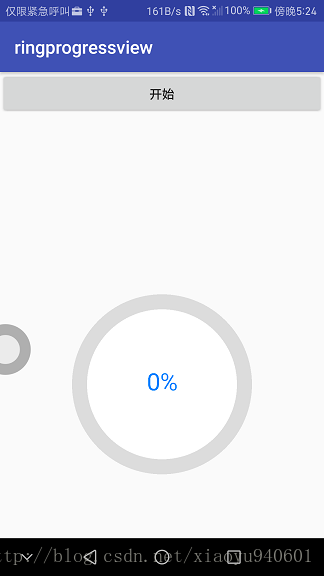
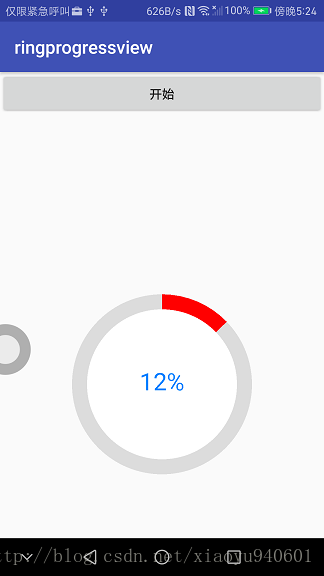
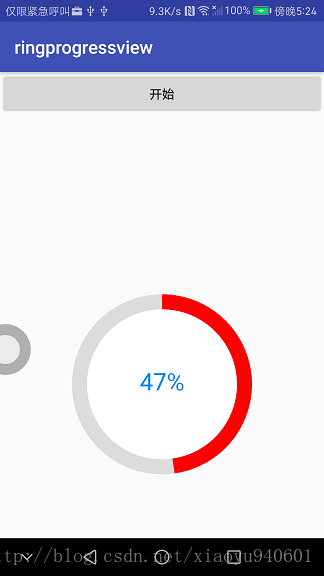
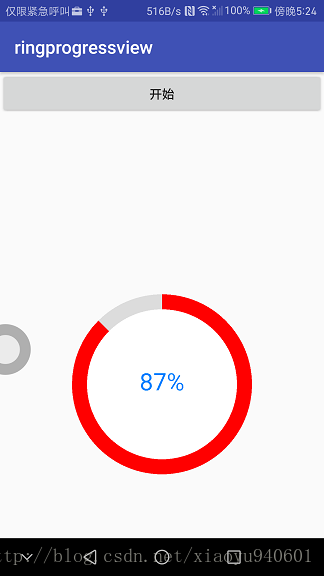
先看一下效果,由于录制gif的工具出了点问题,没有录gif文件,就看几张图片吧!
没有动图,效果就将就着看哈,接下来看看一下RingView这个类也是核心部分
package com.dfwy.cxy.ringprogressview;
import android.content.Context;
import android.graphics.Canvas;
import android.graphics.Color;
import android.graphics.Paint;
import android.graphics.RectF;
import android.util.AttributeSet;
import android.util.Log;
import android.view.View;
import android.view.WindowManager;
/**
* Created by cxy on 2017/2/7.
*/
public class RingView extends View {
private int width,height;
private float temp = 0f;
public float getTemp() {
return temp;
}
public void setTemp(float temp) {
this.temp = temp;
}
public RingView(Context context) {
super(context);
}
public RingView(Context context, AttributeSet attrs) {
super(context, attrs);
//获取屏幕的宽高
WindowManager wm = (WindowManager)getContext().getSystemService(Context.WINDOW_SERVICE);
width = wm.getDefaultDisplay().getWidth();
height = wm.getDefaultDisplay().getHeight();
}
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
//将圆心设置在屏幕中心
int pointWidth = width/2;
int poingHeight = height/2;
//绘制一个放在最底部的一个圆形,颜色设置为灰色
Paint paint = new Paint();
paint.setColor(Color.rgb(220,220,220));
canvas.drawCircle(pointWidth,poingHeight,300,paint);
//接下来在其上边叠加一个画弧的Canvas,颜色设置为红色
paint.setColor(Color.RED);
RectF f = new RectF(pointWidth-300,poingHeight-300,pointWidth+300,poingHeight+300);
canvas.drawArc(f,-90f, temp,true,paint);
//想要变成圆环状,需要在其上边再次绘制一个圆形,以遮挡住弧形,实现圆环状的:颜色设置为白色
paint.setColor(Color.WHITE);
canvas.drawCircle(pointWidth,poingHeight,250,paint);
//加Text
paint.setColor(Color.rgb(0,128,255));
//计算出数字的长度
paint.setTextSize(80);
float lenTxt = paint.measureText(String.valueOf((int)(temp/359*100))+"%");
canvas.drawText(String.valueOf((int)(temp/359*100))+"%",pointWidth-lenTxt/2,poingHeight+20, paint);
}
}
注释比较详细,就不再具体解释了,最后放上demo下载地址:
http://download.csdn.net/detail/xiaoyu940601/9749165



























 1863
1863

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








