实现下面效果:
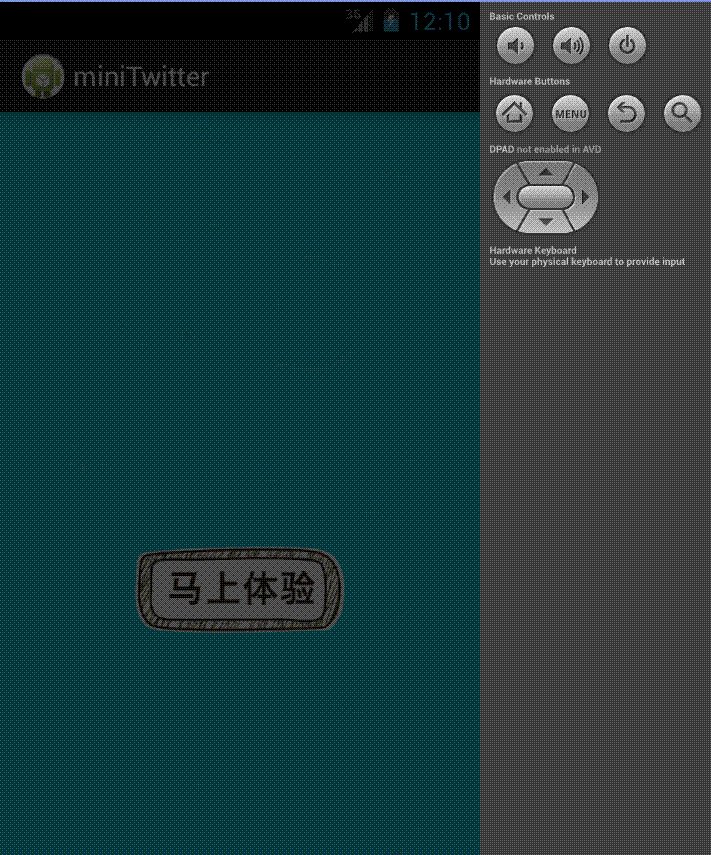
1.首先是引导页,第一次安装会出现引导页,第二次登陆不会出现引导页。
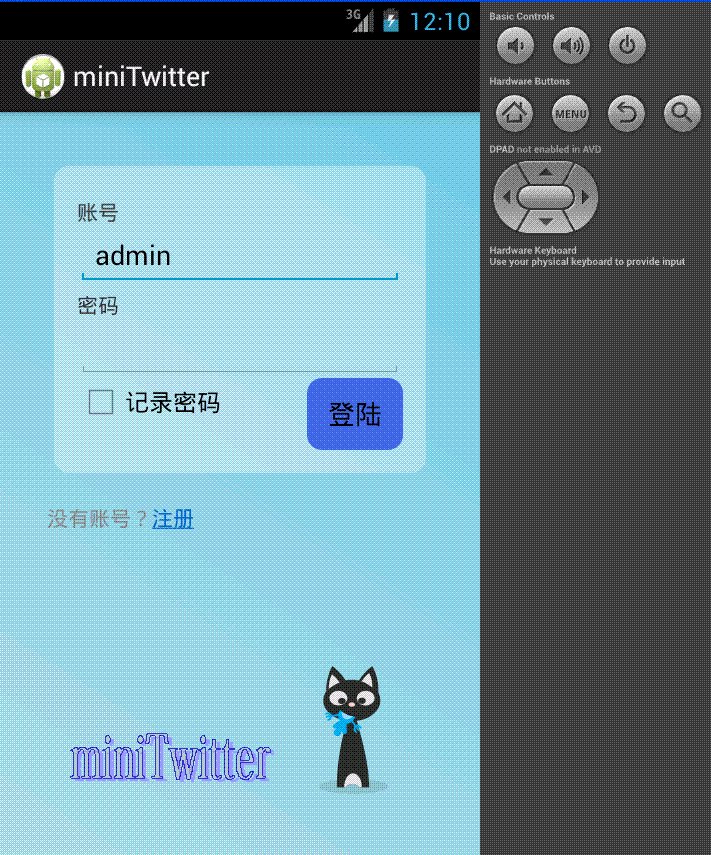
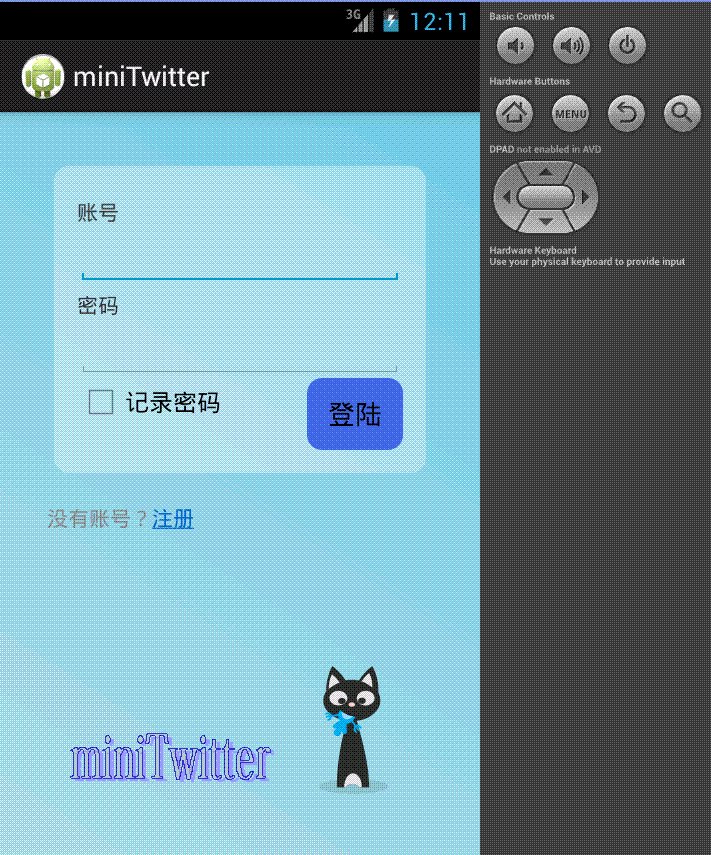
2.实现记录密码和用户名。
代码如下:
1.引导页的制作(在第三个布局文件加啦一个ImageButton空间为啦跳转到主页面)
a.引导页第一张页面布局 one.xml
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_vertical"
android:background="@drawable/imaged"
android:clickable="true"
android:padding="15.0dip"
/>
</RelativeLayout>b.引导页第二张页面布局 two.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_vertical"
android:background="@drawable/imagea"
android:clickable="true"
android:padding="15.0dip"
/>
</LinearLayout>c.引导页第三张页面布局 three.xml
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<ImageView
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:layout_gravity="center_vertical"
android:background="@drawable/imagee"
android:clickable="true"
android:padding="15.0dip" />
<LinearLayout
android:id="@+id/linearLayout1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:layout_centerHorizontal="true"
android:layout_marginBottom="50dp"
android:gravity="center_horizontal"
android:orientation="horizontal" >
</LinearLayout>
<ImageButton
android:id="@+id/btnLogin"
android:layout_width="40dp"
android:layout_height="40dp"
android:layout_above="@+id/linearLayout1"
android:layout_alignParentRight="true"
android:layout_marginRight="30dp"
android:background="@drawable/jin" />
</RelativeLayout>d.加入 滑动下面的小点 guide.xml
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context=".MainActivity" >
<android.support.v4.view.ViewPager
android:id="@+id/viewpager"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:layout_alignParentLeft="true"
android:layout_alignParentRight="true" >
</android.support.v4.view.ViewPager>
<LinearLayout
android:id="@+id/ll"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:gravity="center_horizontal"
android:orientation="horizontal" >
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/iv1"
android:src="@drawable/point_select" />
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/iv2"
android:src="@drawable/point_normal" />
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/iv3"
android:src="@drawable/point_normal" />
</LinearLayout>
</RelativeLayout>e. 欢迎界面 welcome.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<ImageView
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:background="@drawable/welcome"/>
</LinearLayout>package cn.edu.bzu.minitwitter;
import java.util.ArrayList;
import java.util.List;
import android.os.Bundle;
import android.app.Activity;
import android.content.Intent;
import android.sax.RootElement;
import android.support.v4.view.ViewPager;
import android.support.v4.view.ViewPager.OnPageChangeListener;
import android.view.LayoutInflater;
import android.view.Menu;
import android.view.View;
import android.view.View.OnClickListener;
import android.widget.ImageButton;
import android.widget.ImageView;
import android.widget.LinearLayout;
public class GuideActivity extends Activity implements OnPageChangeListener {
private ViewPager viewpager;
private ViewPagerAdapter vpAdpter;
private List<View>views;
private ImageView[] dots;
private int[] ids={R.id.iv1,R.id.iv2,R.id.iv3};
private ImageButton btnLogin;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.guide);
initViews();
initDots();
}
private void initViews() {
// TODO Auto-generated method stub
LayoutInflater layoutInflater=LayoutInflater.from(this);
views=new ArrayList<View>();
views.add(layoutInflater.inflate(R.layout.one, null));
views.add(layoutInflater.inflate(R.layout.two, null));
views.add(layoutInflater.inflate(R.layout.three, null));
vpAdpter=new ViewPagerAdapter(views,this);
viewpager=(ViewPager) findViewById(R.id.viewpager);
btnLogin=(ImageButton) views.get(2).findViewById(R.id.btnLogin);
viewpager.setAdapter(vpAdpter);
viewpager.setOnPageChangeListener(this);
btnLogin.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
// TODO Auto-generated method stub
Intent intent=new Intent(GuideActivity.this,MainActivity.class);
startActivity(intent);
finish();
}
});
}
private void initDots() {
// TODO Auto-generated method stub
dots=new ImageView [views.size()];
for (int i = 0; i < views.size(); i++) {
dots[i]=(ImageView) findViewById(ids[i]);
}
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
// Inflate the menu; this adds items to the action bar if it is present.
getMenuInflater().inflate(R.menu.main, menu);
return true;
}
@Override
public void onPageScrollStateChanged(int arg0) {
// TODO Auto-generated method stub
}
@Override
public void onPageScrolled(int arg0, float arg1, int arg2) {
// TODO Auto-generated method stub
}
@Override
public void onPageSelected(int arg0) {
// TODO Auto-generated method stub
for (int i = 0; i <ids.length; i++) {
if(arg0==i){
dots[i].setImageResource(R.drawable.point_select);
}else dots[i].setImageResource(R.drawable.point_normal);
}
}
}
3.欢迎界面WelcomeActivity.java
package cn.edu.bzu.minitwitter;
import android.app.Activity;
import android.content.Intent;
import android.content.SharedPreferences;
import android.content.SharedPreferences.Editor;
import android.os.Bundle;
import android.os.Handler;
import android.view.Menu;
public class WelcomeActivity extends Activity {
private static final int TIME=2000;
private static final int GO_HOME=1000;
private static final int GO_GUIDE=1001;
private Boolean isFirstIn=false;
private Handler mhandler=new Handler(){
public void handleMessage(android.os.Message msg) {
switch (msg.what) {
case GO_HOME:goHome();
break;
case GO_GUIDE:goGuide();
break;
}
};
};
protected void onCreate(Bundle savedInstanceState) {
// TODO Auto-generated method stub
super.onCreate(savedInstanceState);
setContentView(R.layout.welcome);
init();
}
private void init(){
SharedPreferences sharedPreferences=getSharedPreferences("data", MODE_PRIVATE);
isFirstIn=sharedPreferences.getBoolean("isFirstIn",true);
if(!isFirstIn){
mhandler.sendEmptyMessageDelayed(GO_HOME, TIME);
}else{
mhandler.sendEmptyMessageDelayed(GO_GUIDE, TIME);
Editor editor=sharedPreferences.edit();//储存值
editor.putBoolean("isFirstIn", false);
editor.commit();
}
}
private void goHome(){
Intent intent=new Intent(WelcomeActivity.this,MainActivity.class);
startActivity(intent);
finish();
}
private void goGuide(){
Intent intent=new Intent(WelcomeActivity.this,GuideActivity.class);
startActivity(intent);
finish();
}
}
4.实现记住用户密码和用户名 布局文件activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context=".MainActivity"
android:background="@drawable/bg_background"
android:orientation="vertical">
<RelativeLayout
android:id="@+id/login_div"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_margin="20dip"
android:background="@drawable/login_div"
android:padding="15dip" >
<TextView
android:id="@+id/tvLoginUser"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentTop="true"
android:layout_marginTop="5dp"
android:text="@string/tvLoginUser"
style="@style/normalText"
/>
<EditText
android:id="@+id/etLoginUser"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_below="@+id/tvLoginUser"
android:singleLine="true"
android:inputType="text"
android:ems="10" >
</EditText>
<TextView
android:id="@+id/tvLoginPassword"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignLeft="@+id/etLoginUser"
android:layout_below="@+id/etLoginUser"
android:layout_marginTop="3dp"
android:text="@string/tvLoginPassword"
/>
<EditText
android:id="@+id/etLoginPassword"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_alignLeft="@+id/tvLoginPassword"
android:layout_below="@+id/tvLoginPassword"
android:ems="10"
android:password="true"
android:singleLine="true"
android:inputType="textPassword" />
<Button
android:id="@+id/btnLogin"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignRight="@+id/etLoginPassword"
android:layout_below="@+id/etLoginPassword"
android:text="@string/btnLogin"
android:onClick="onClick"
android:background="@drawable/blue_button" />
<CheckBox
android:id="@+id/cbRember"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignLeft="@+id/etLoginPassword"
android:layout_below="@+id/etLoginPassword"
android:text="记录密码" />
</RelativeLayout>
<RelativeLayout
android:layout_width="fill_parent"
android:layout_height="wrap_content">
<TextView
android:id="@+id/register_link"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/register_link"
android:layout_marginLeft="15dp"
android:textColor="#888"
android:textColorLink="#FF0066CC"/>
<ImageView
android:id="@+id/cat"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentRight="true"
android:layout_alignParentBottom="true"
android:layout_marginBottom="25dp"
android:layout_marginLeft="10dp"
android:layout_marginRight="25dp"
android:src="@drawable/cat" />
<ImageView
android:id="@+id/wenzi"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignBottom="@+id/cat"
android:layout_toLeftOf="@+id/cat"
android:paddingBottom="8dp"
android:src="@drawable/wenzi" />
</RelativeLayout>
</LinearLayout>5. 实现记住用户密码用户名JAVA
MainActivity.java
package cn.edu.bzu.minitwitter;
import android.os.Bundle;
import android.app.Activity;
import android.content.SharedPreferences;
import android.content.SharedPreferences.Editor;
import android.text.TextUtils;
import android.view.Menu;
import android.view.View;
import android.view.View.OnClickListener;
import android.widget.Button;
import android.widget.CheckBox;
import android.widget.EditText;
import android.widget.Toast;
public class MainActivity extends Activity {
private EditText etLoginUser;
private EditText etLoginPassword;
private CheckBox cbRemember;
private Button btnLogin;
SharedPreferences sp;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
//获得实例对象
etLoginUser=(EditText) findViewById(R.id.etLoginUser);
etLoginPassword=(EditText) findViewById(R.id.etLoginPassword);
cbRemember=(CheckBox) findViewById(R.id.cbRember);
btnLogin=(Button) findViewById(R.id.btnLogin);
//从配置文件中取用户名密码的键值对
//若第一运行,则取出的键值对为所设置的默认值
sp = getSharedPreferences("userInfo", 0);
String loginUser=sp.getString("USER_NAME", "");
String loginPassword =sp.getString("PASSWORD", "");
boolean choseRemember =sp.getBoolean("cbRemember", false);
boolean autoRemenber=sp.getBoolean("cbauto", false);
//如果选了记住密码,那进入登录页面也自动勾选记住密码,并填上用户名和密码
if(choseRemember){
cbRemember.setChecked(true);
etLoginUser.setText(sp.getString("USER_NAME", ""));
etLoginPassword.setText(sp.getString("PASSWORD", ""));
}
//添加事件处理
btnLogin.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
// TODO Auto-generated method stub
//得到用户输入的用户名和密码
String loginUser=etLoginUser.getText().toString();
String loginPassword=etLoginPassword.getText().toString();
//判断参数是否为空,用户名和密码是否正确
if(!(TextUtils.isEmpty(loginUser))&&!(TextUtils.isEmpty(loginPassword))){
if("admin".equals(loginUser)&&"123456".equals(loginPassword)){
Toast.makeText(MainActivity.this, "登陆成功" ,Toast.LENGTH_SHORT).show();
//保存用户名和密码
Editor editor=sp.edit();
editor.putString("USER_NAME", loginUser);
editor.putString("PASSWORD", loginPassword);
//判断复选框是否选中
if(cbRemember.isChecked()){
editor.putBoolean("cbRemember", true);
}else{
editor.putBoolean("cbRemember", false);
}
editor.commit();
}
else {
Toast.makeText(MainActivity.this, "用户名或密码错误,请重新登录!",
Toast.LENGTH_SHORT).show();
}
}
}
});
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
// Inflate the menu; this adds items to the action bar if it is present.
getMenuInflater().inflate(R.menu.main, menu);
return true;
}
}
6.适配器ViewPagerAdapter.java
package cn.edu.bzu.minitwitter;
import java.util.ArrayList;
import java.util.List;
import org.xml.sax.Parser;
import org.xml.sax.helpers.ParserAdapter;
import android.content.Context;
import android.support.v4.view.PagerAdapter;
import android.support.v4.view.ViewPager;
import android.view.View;
import android.view.ViewGroup;
public class ViewPagerAdapter extends PagerAdapter {
private Context context;
private List<View>views;
public ViewPagerAdapter (List<View> views,Context context){
this.context=context;
this.views = views;
}
@Override
public int getCount() {
// TODO Auto-generated method stub
if (views != null) {
return views.size();
}
return 0;
}
@Override
public boolean isViewFromObject(View view, Object object) {
// TODO Auto-generated method stub
return view==object;
}
@Override
public void destroyItem(View view, int position, Object object) {
// TODO Auto-generated method stub
((ViewPager) view).removeView(views.get(position));
}
@Override
public Object instantiateItem(View view, int position) {
// TODO Auto-generated method stub
((ViewPager) view).addView(views.get(position), 0);
return views.get(position);
}
}
在AndroidManifest.xml 中























 479
479











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








