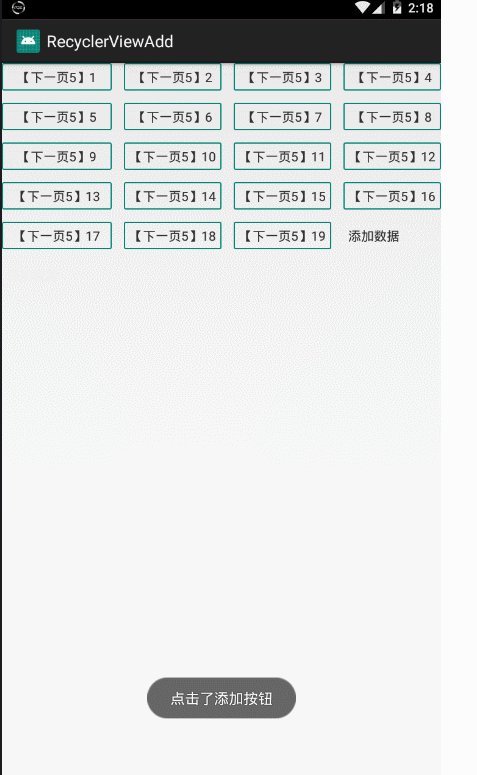
我们先看下效果图:

效果还是很不错的。
实现思路:
设置recyclerview为GridLayoutManager布局,单行个数为4个
GridLayoutManager linearLayoutManager = new GridLayoutManager(this, 4);
linearLayoutManager.setOrientation(LinearLayoutManager.VERTICAL);
rvAddNewView.setLayoutManager(linearLayoutManager);然后根据adapter里面的getViewType判断是添加按钮还是添加的文字内容
@Override
public int getItemViewType(int position) {
if (position == addViewed.size()) {
return FooterNum;
} else {
return Normal;
}
}然后设置GridLayoutManager间距,我们通过另外的方法实现:
下面是设置GridLayoutManager间距的工具类
package cn.yhsh.recyclerviewadd;
import android.graphics.Rect;
import android.support.v7.widget.RecyclerView;
import android.view.View;
/**
* @author DELL
*/
public class RecyclerItemDecoration extends RecyclerView.ItemDecoration {
private int itemSpace;
private int itemNum;
/**
* @param itemSpace item间隔
* @param itemNum 每行item的个数
*/
public RecyclerItemDecoration(int itemSpace, int itemNum) {
this.itemSpace = itemSpace;
this.itemNum = itemNum;
}
@Override
public void getItemOffsets(Rect outRect, View view, RecyclerView parent, RecyclerView.State state) {
super.getItemOffsets(outRect, view, parent, state);
outRect.bottom = itemSpace;
//parent.getChildLayoutPosition(view) 获取view的下标
if (parent.getChildLayoutPosition(view) % itemNum == 0) {
outRect.left = 0;
} else {
outRect.left = itemSpace;
}
}
}
看下如何调用:








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1497
1497











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








