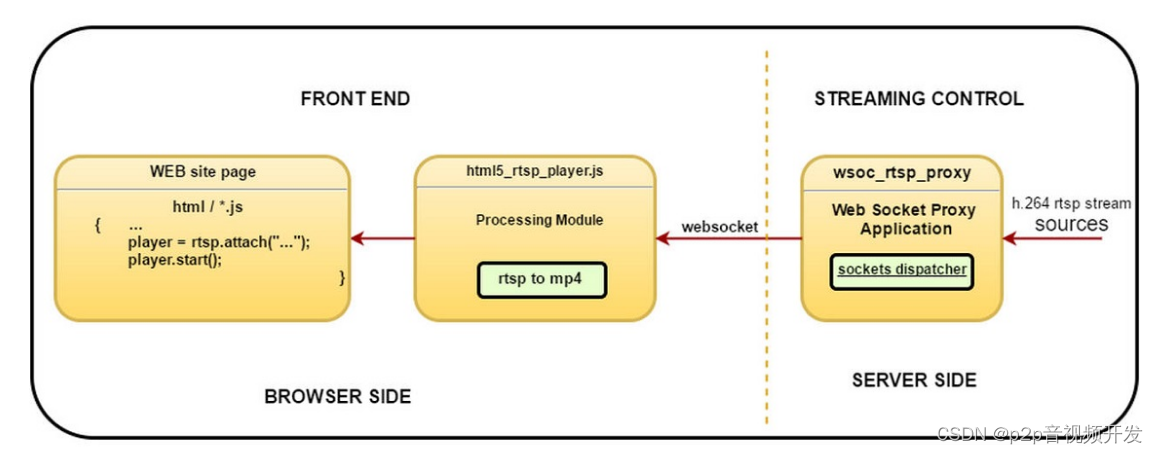
方案一: html5 + websocket_rtsp_proxy 实现视频流直播
实现原理

实现步骤
服务器安装streamedian服务器
客户端通过video标签播放
var errHandler = function(err){
console.log(‘err’, err.message);
};
var infHandler = function(inf){
console.log(‘info’, inf)
};
var playerOptions = {
socket: “ws://localhost:8088/ws/”,
redirectNativeMediaErrors : true,
bufferDuration: 30,
errorHandler: errHandler,
infoHandler: infHandler
};
var html5Player = document.getElementById(“test_video”);
html5Player.src = “rtsp://184.72.239.149/vod/mp4://BigBuckBunny_175k.mov”;
var player = Streamedian.player(‘test_video’, playerOptions);
window.onbeforeunload = function(){
player && player.destroy();
player = null;
Request = null;
}
}方案二:ffmpeg + nginx + video,rtsp转rtmp播放
rtmp是adobe开发的协议,一般使用adobe media server 可以方便的搭建起来;随着开源时代的到来,有大神开发了nginx的rtmp插件,也可以直接使用nginx实现rtmp
rtmp方式的最大的优点在于低延时,经过测试延时普遍在1-3秒,可以说很实时了;缺点在于它是adobe开发的,rtmp的播放严重依赖flash,而由于flash本身的安全,现代浏览器大多禁用flash
实现步骤
注意:linux系统需要安装 nginx-rtmp-module 模块,Windows系统安装包含rtmp的(如nginx 1.7.11.3 Gryphon)
3. 更改nginx配置
rtmp{
server{
listen 1935;
application live{
live on;
record off;
}
application hls{
live on;
hls on;
hls_path nginx-rtmp-module/hls;
hls_cleanup off;
}
}
}
复制代码
ffmpeg转码
ffmpeg -i “rtsp://184.72.239.149/vod/mp4://BigBuckBunny_175k.mov” -f flv -r 25 -s 1080*720 -an “rtmp://127.0.0.1:1935/hls/mystream”
复制代码
video 播放
video
var player = videojs(‘test_video’, {“autoplay”:true});
player.play();方案三:ffmpeg + video,rtsp转hls播放
HLS (HTTP Live Streaming) 直播 是有苹果提出的一个基于http的协议。其原理是把整个流切分成一个个的小视频文件,然后通过一个m3u8的文件列表来管理这些视频文件
HTTP Live Streaming 并不是一个真正实时的流媒体系统,这是因为对应于媒体分段的大小和持续时间有一定潜在的时间延时。在客户端,至少在一个分段媒体文件被完全下载后才能够开始播放,而通常要求下载完两个媒体文件之后才开始播放以保证不同分段音视频之间的无缝连接。
此外,在客户端开始下载之前,必须等待服务器端的编码器和流分割器至少生成一个TS文件,这也会带来潜在的时延。
服务器软件将接收到的流每缓存一定时间后包装为一个新的TS文件,然后更新m3u8文件。m3u8文件中只保留最新的几个片段的索引,以保证观众任何时候连接进来都会看到较新的内容,实现近似直播的效果。
这种方式的理论最小延时为一个ts文件的时长,一般为2-3个ts文件的时长。
实现步骤
ffmpeg转码
ffmpeg -i “rtsp://184.72.239.149/vod/mp4://BigBuckBunny_175k.mov” -c copy -f hls -hls_time 2.0 -hls_list_size 0 -hls_wrap 15 “D:/Program Files/html/hls/test.m3u8”ffmpeg 关于hls方面的指令说明
-hls_time n: 设置每片的长度,默认值为2。单位为秒
-hls_list_size n:设置播放列表保存的最多条目,设置为0会保存有所片信息,默认值为5
-hls_wrap n:设置多少片之后开始覆盖,如果设置为0则不会覆盖,默认值为0.这个选项能够避免在磁盘上存储过多的片,而且能够限制写入磁盘的最多的片的数量
-hls_start_number n:设置播放列表中sequence number的值为number,默认值为0
video 播放
video
var player = videojs(‘my_video_1’, {“autoplay”:true});
player.play();方案四:liveweb播放器
安装包下载路径:https://www.haoyou456.com/liveweb.rar
下载后解压liveweb.rar到任意目录下
1、双击 Win32OpenSSL-1_1_1u.exe,安装openssl
2、双击 vcredist_x86.exe,安装vs2017运行时库
3、双击打开config.ini,把里面的所有ip地址 192.168.3.166 替换成自己服务器的ip
4、双击liveWeb.exe启动服务
5、发送key.txt给好游科技对接人员获取测试授权
6、推流方法:右键编辑解压后push目录下的 pushsteam.bat文件,把里面的所有111.231.5.149替换成运行liveweb.exe程序的机器IP,保存后双击pushsteam.bat开始推流。
7.用浏览器打开网址:http://192.168.3.166:8080/test4 播放视频,网址的ip换成自己服务器的ip. 最后面test4是测试4个视频屏同时播放,test6,test12,test16分别为测试6个、12个、16个视频屏同时播放。






















 1739
1739











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








