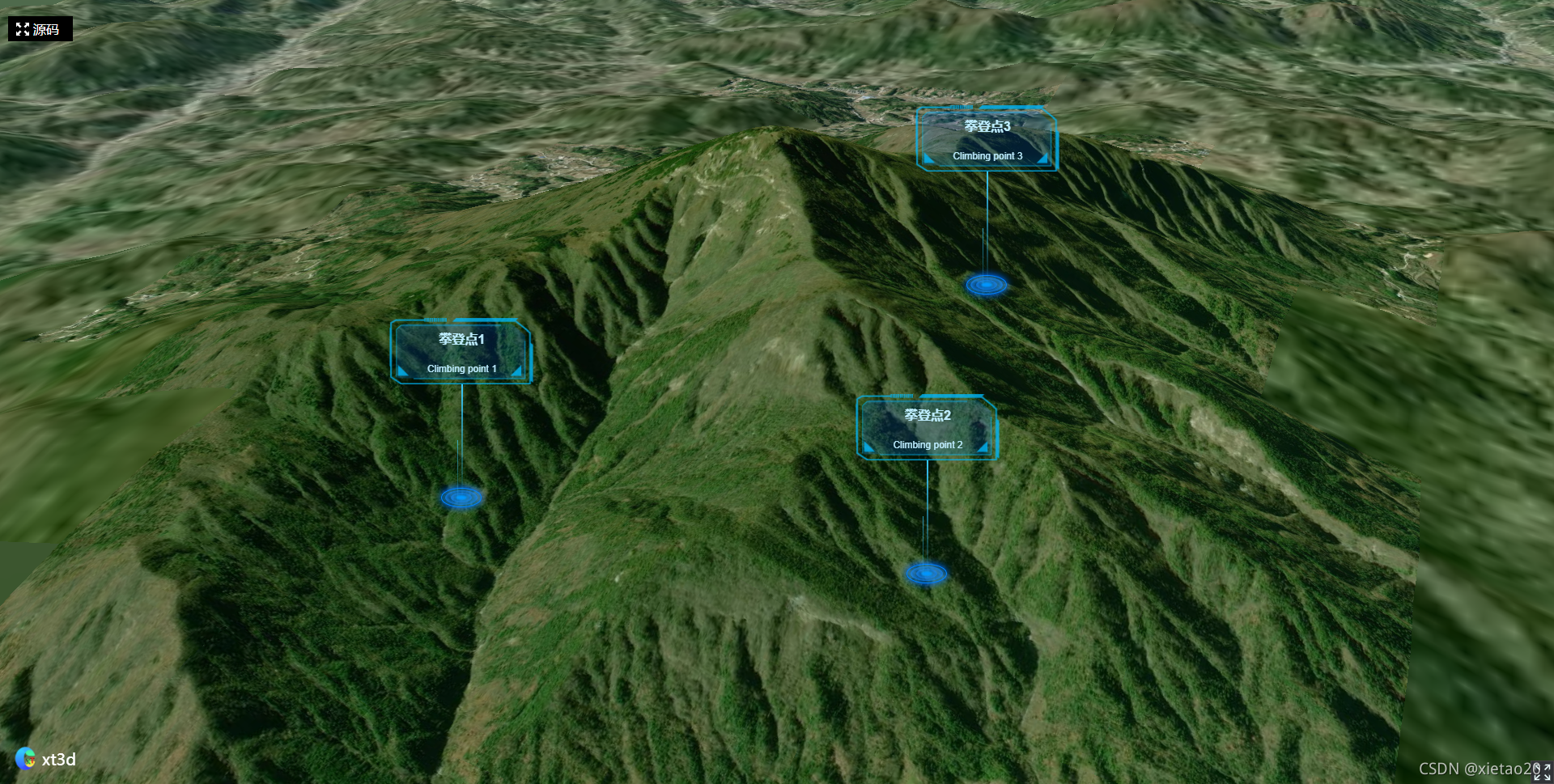
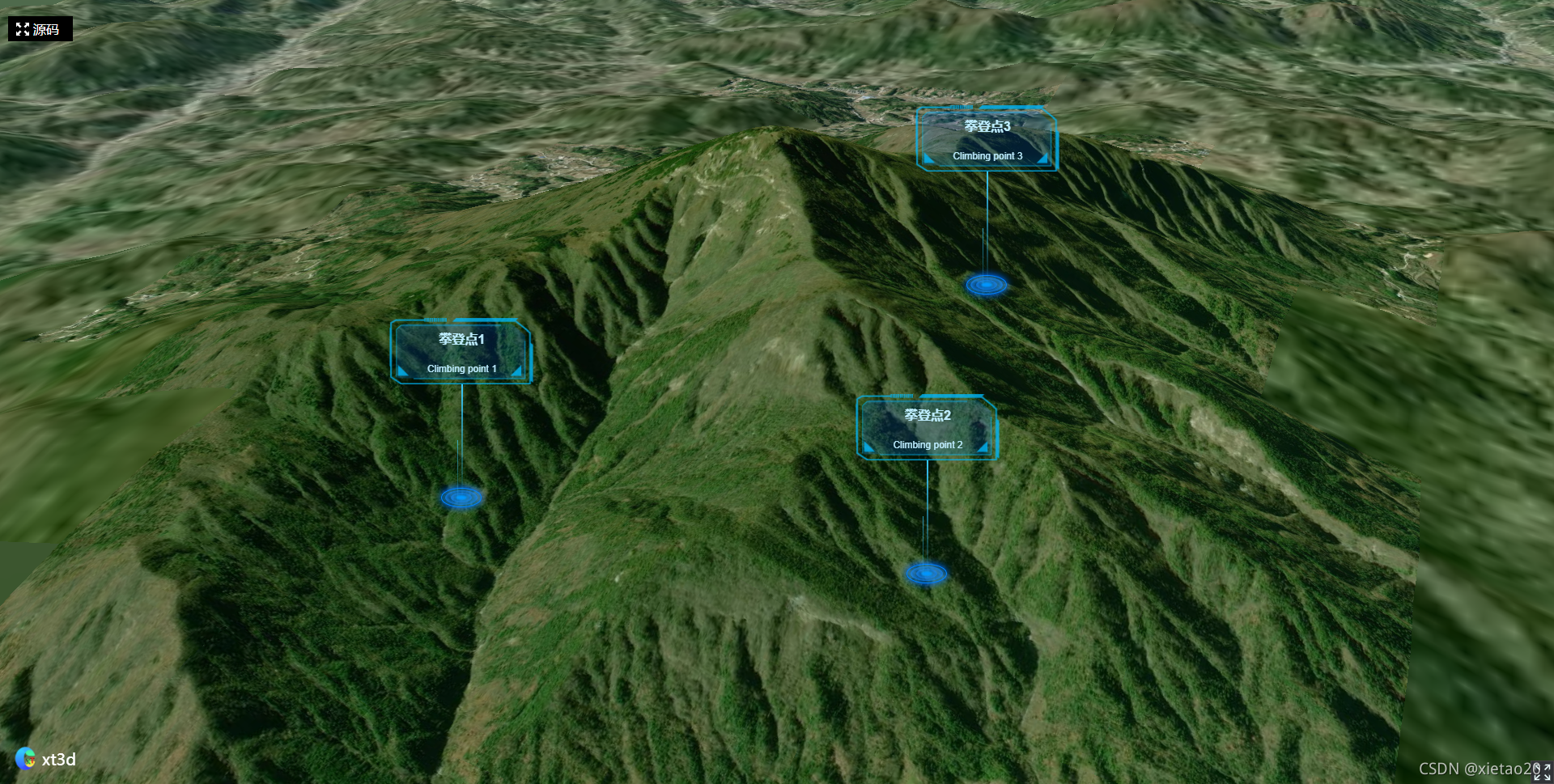
效果

代码
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>cesium|xt3d</title>
<!-- 引入Cesium -->
<script src="https://cdn.jsdelivr.net/npm/cesium@1.84.0/Build/Cesium/Cesium.js"></script>
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/cesium@1.84.0/Build/Cesium/Widgets/widgets.css">
<!-- 引入xt3d -->
<script src="http://www.xt3d.cn/xt3dlib/xt3d.min.js"></script>
<style>
html,
body,
#map3d {
width: 100%;
height: 100%;
margin: 0px;
padding: 0px;
}
</style>
</head>
<body>
<div id="map3d"></div>
<script>
let xt3dInit = {
init(el) {
this.initViewer(el);
this.addPoints();
this.setView();
},
initViewer(el) {
this.viewer = new Cesium.Viewer(el, {
infoBox: false,
selectionIndicator: false,
navigation: false,
animation: false,
timeline: false,
baseLayerPicker: false,
geocoder: false,
homeButton: false,
sceneModePicker: false,
navigationHelpButton: false,
shouldAnimate: true,
skyAtmosphere: false,
terrainProvider: new Cesium.CesiumTerrainProvider({
url: "http://data.xtgis.cn/terrain",
requestWaterMask: true,
requestVertexNormals: true
}),
imageryProvider: new Cesium.UrlTemplateImageryProvider({
url: "https://a.tiles.mapbox.com/v4/mapbox.satellite/{z}/{x}/{y}.png?access_token=mapboxTk"
})
});
},
addPoints() {
let position = Cesium.Cartesian3.fromDegrees(116.274028, 30.978035, 944.63);
let hotSpotBoard = new xt3d.PointObject.HotSpotBoard(this.viewer, position, {
chineseTitle: "攀登点1",
englishTitle: "Climbing point 1",
bgImageUrl: "/data.xt3d.cn/assets/images/hotspotboard"
});
position = Cesium.Cartesian3.fromDegrees(116.272111, 30.98754, 938.13);
hotSpotBoard = new xt3d.PointObject.HotSpotBoard(this.viewer, position, {
chineseTitle: "攀登点2",
englishTitle: "Climbing point 2",
bgImageUrl: "/data.xt3d.cn/assets/images/hotspotboard"
});
position = Cesium.Cartesian3.fromDegrees(116.261625, 30.985559, 1172.21);
hotSpotBoard = new xt3d.PointObject.HotSpotBoard(this.viewer, position, {
chineseTitle: "攀登点3",
englishTitle: "Climbing point 3",
bgImageUrl: "/data.xt3d.cn/assets/images/hotspotboard"
});
},
setView() {
this.viewer.scene.camera.flyTo({
destination: {
x: -2424215.2692117495,
y: 4908219.815464572,
z: 3265881.2209251253
},
orientation: {
heading: 4.27152875954761,
pitch: -0.45854016371454875,
roll: 6.280201738866047
},
duration: 1
});
},
destroy() {
this.viewer.entities.removeAll();
this.viewer.imageryLayers.removeAll(true);
this.viewer.destroy();
}
}
xt3dInit.init("map3d");
</script>
</body>
</html>
预览地址
xt3d 在线预览地址
























 1071
1071











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










