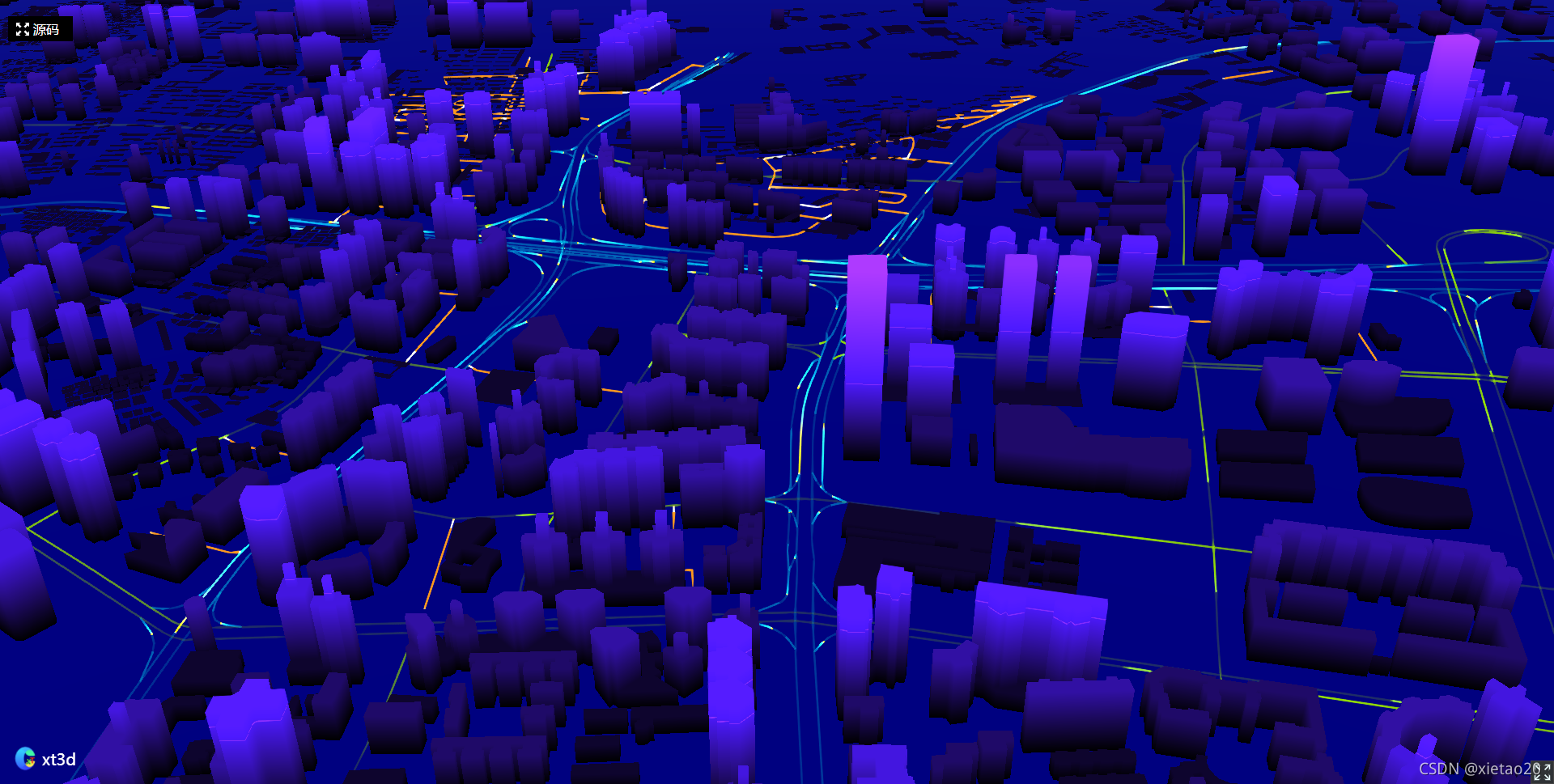
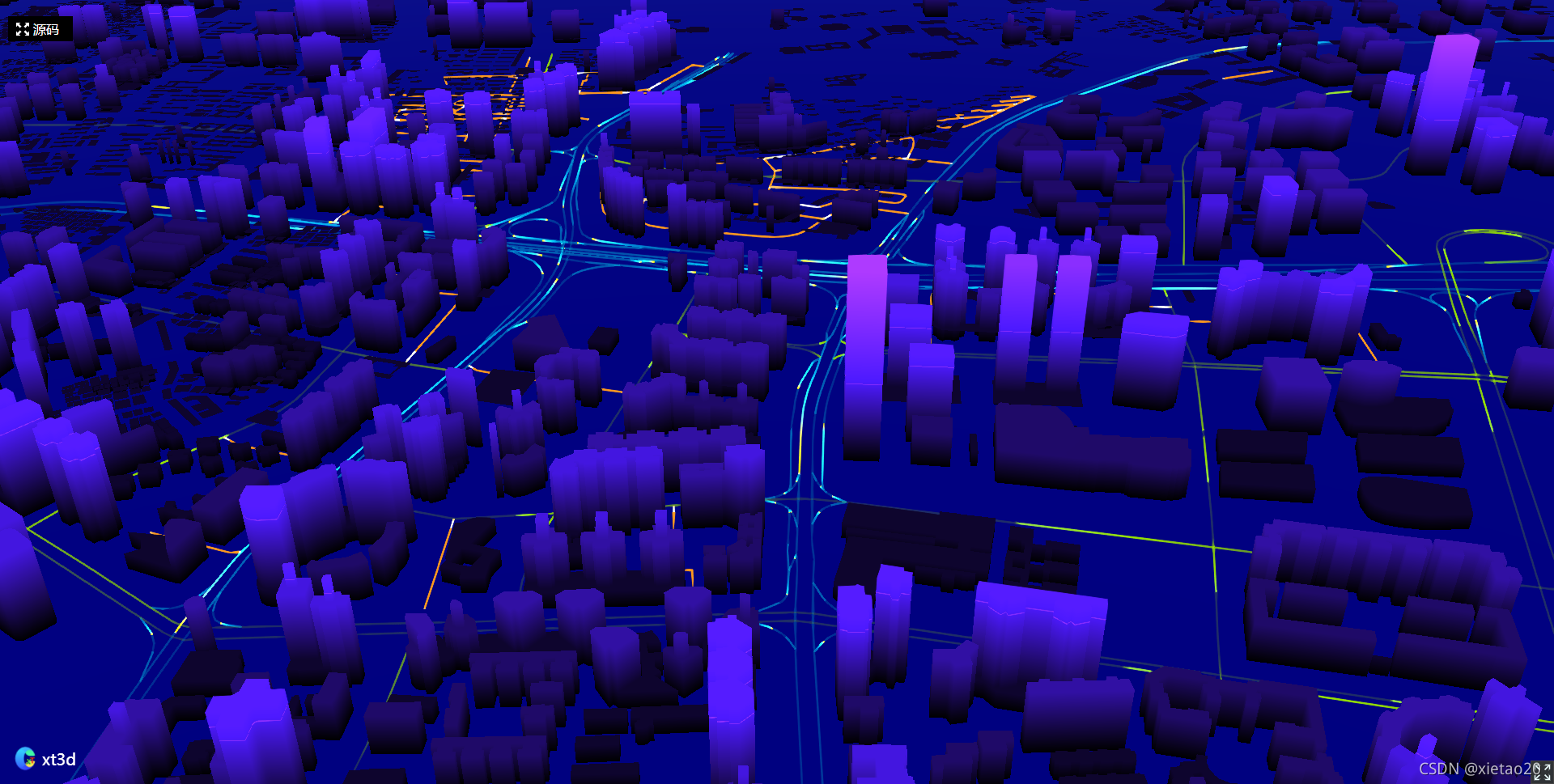
效果

代码
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>cesium|xt3d</title>
<!-- 引入Cesium -->
<script src="https://cdn.jsdelivr.net/npm/cesium@1.84.0/Build/Cesium/Cesium.js"></script>
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/cesium@1.84.0/Build/Cesium/Widgets/widgets.css">
<!-- 引入xt3d -->
<script src="http://www.xt3d.cn/xt3dlib/xt3d.min.js"></script>
<style>
html,
body,
#map3d {
width: 100%;
height: 100%;
margin: 0px;
padding: 0px;
}
</style>
</head>
<body>
<div id="map3d"></div>
<script>
let xt3dInit = {
init(el) {
this.initViewer(el);
this.addData();
this.setView();
},
initViewer(el) {
this.viewer = new Cesium.Viewer(el, {
infoBox: false,
selectionIndicator: false,
navigation: false,
animation: false,
shouldAnimate: false,
timeline: false,
baseLayerPicker: false,
geocoder: false,
homeButton: false,
sceneModePicker: false,
navigationHelpButton: false,
});
this.viewer.imageryLayers.removeAll(true);
this.viewer.scene.fxaa = true;
this.viewer.scene.postProcessStages.fxaa.enabled = true;
},
addData() {
this.loadBuildData();
this.addPolyline1();
this.addPolyline2();
this.addPolyline3();
},
addPolyline1() {
var promise = Cesium.GeoJsonDataSource.load('/data.xt3d.cn/assets/data/nanshan/nanshan-road1.geojson');
promise.then((dataSource) => {
this.viewer.dataSources.add(dataSource);
let values = dataSource.entities.values;
for (var i = 0; i < values.length; i++) {
var line = values[i];
line.polyline.material = new xt3d.PolylineObject.PolylineSpriteMaterialProperty({
duration: 2000,
url: "/data.xt3d.cn/assets/images/polylinematerial/spriteline1.png"
});
line.polyline.width = 2;
}
}).otherwise(function(error) {
console.log(error)
});
},
addPolyline2() {
var promise = Cesium.GeoJsonDataSource.load('/data.xt3d.cn/assets/data/nanshan/nanshan-road2.geojson');
promise.then((dataSource) => {
this.viewer.dataSources.add(dataSource);
let values = dataSource.entities.values;
for (var i = 0; i < values.length; i++) {
var line = values[i];
line.polyline.material = new xt3d.PolylineObject.PolylineSpriteMaterialProperty({
duration: 2000,
url: "/data.xt3d.cn/assets/images/polylinematerial/spriteline2.png"
});
line.polyline.width = 2;
}
}).otherwise(function(error) {
console.log(error)
});
},
addPolyline3() {
var promise = Cesium.GeoJsonDataSource.load('/data.xt3d.cn/assets/data/nanshan/nanshan-road3.geojson');
promise.then((dataSource) => {
this.viewer.dataSources.add(dataSource);
let values = dataSource.entities.values;
for (var i = 0; i < values.length; i++) {
var line = values[i];
line.polyline.material = new xt3d.PolylineObject.PolylineSpriteMaterialProperty({
duration: 2000,
url: "/data.xt3d.cn/assets/images/polylinematerial/spriteline3.png"
});
line.polyline.width = 2;
}
}).otherwise(function(error) {
console.log(error)
});
},
loadBuildData() {
let tileset = this.viewer.scene.primitives.add(new Cesium.Cesium3DTileset({
url: "/data.xt3d.cn/assets/data/nanshan/nanshan_buildings/tileset.json"
}));
tileset.readyPromise.then((tileset) => {
let cs = new xt3d.BuildingEffects.CustomShaderEffect(this.viewer, tileset, {
color: '0.3, 0.1, 1.0, 1.0',
glowRange: true,
glowRangeHeight: '100.0',
});
}).otherwise(function(error) {
console.error(error);
});
},
setView() {
this.viewer.scene.camera.setView({
duration: 1,
destination: {
x: -2391725.8817978012,
y: 5389105.463719199,
z: 2426579.1981711932
},
orientation: {
heading: 0.026182155417799002,
pitch: -0.514785700228952,
roll: 0.00007136798630469343
}
});
},
destroy() {
this.viewer.entities.removeAll();
this.viewer.imageryLayers.removeAll(true);
this.viewer.destroy();
}
}
xt3dInit.init("map3d");
</script>
</body>
</html>
预览地址
xt3d 在线预览地址
























 1612
1612











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










