原型设计
原型设计是交互设计师与PD、PM、网站开发工程师沟通的最好工具。而该块的设计在原则上必须是交互设计师的产物,交互设计以用户为中心的理念会贯穿整个产品。利用交互设计师专业的眼光与经验直接导至该产品的可用性。
简单说,“原型”是在项目前期阶段的重要设计步骤,主要以发现新想法和检验设计为目的,重点在于直观体现产品主要界面风格以及结构、并展示主要功能模块以及之间相互关系,不断确认模糊部分,为后期的视觉设计和代码编写提供准确的产品信息。
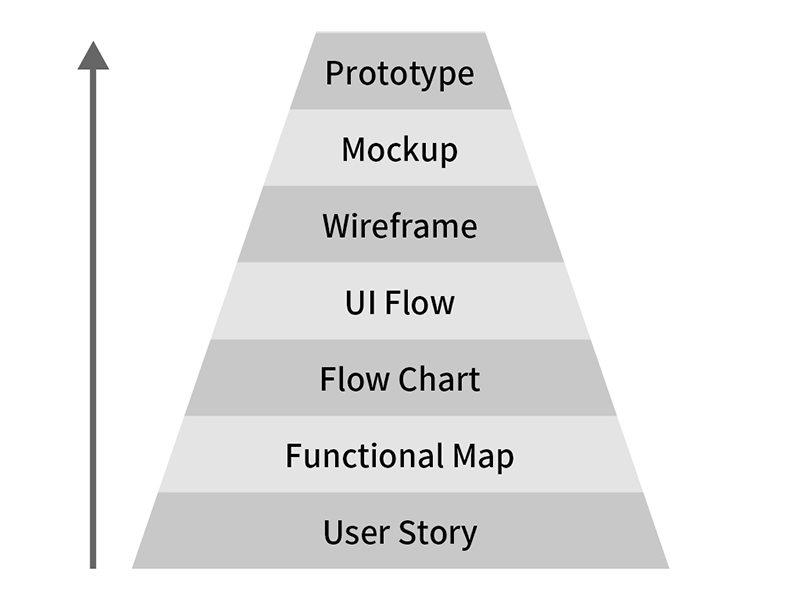
UI 设计流程
使用者要什么? > 从需求中整理出功能 > 使用者怎么操作这些功能? > 操作的过程需要哪些页面? > 页面要放什么内容/元件?怎么被操作? > 使用者看到的页面长什么样子?
各家有各家的作法,没有标准或正确一定要这样做的流程。
有 UX 团队的大公司会把上述流程拆的更细,还会做使用者研究之类;一人 UI/UX 通包的小型团队…这 7 项是最低一定要产出的文件,依个人想偷懒的惨痛经验,再删除精简化就会在执行专案的过程中漏东漏西,之后补洞反而花更多时间和心力。
User Story
功能怎么来的?从「使用者要什么」或「客户预期使用者想要什么」开始。 依使用者的身份不同,想要的功能也会不同,完成的任务不一样嘛。
用户故事(user story)是从用户的角度来描述用户渴望得到的功能。一个好的用户故事包括三个要素:
- 角色:谁要使用这个功能。
- 活动:需要完成什么样的功能。
- 商业价值:为什么需要这个功能,这个功能带来什么样的价值。
用户故事通常按照如下的格式来表达:
英文:As a , I want to , so that .
中文:作为一个<角色>, 我想要<活动>, 以便于<商业价值>
举例:作为一个“网站管理员”,我想要“统计每天有多少人访问了我的网站”,以便于“我的赞助商了解我的网站会给他们带来什么收益。”
Functional Map
写了 User Story,才会知道有哪些大小功能要做。针对不同使用者的需求,从故事中挑出功能。使用者的身份不同往往影响他们能使用的功能,整理归纳出共通和差异处。
一份完整的 Functional Map 该包含下列内容:
- 图片(动画、影片)
- 图片尺寸
- 来源(非必备)
- 文字
- 标题
- 副标
- 内文








 原型设计是交互设计的关键步骤,用于沟通产品需求。UI设计流程包括User Story、Functional Map、Flow Chart、UI Flow等。常用工具有纸笔、Axure、Balsamiq等。线框稿、视觉稿与原型的主要区别在于交互性和操作性。原型设计目的是验证设计并确保后期开发的准确性。
原型设计是交互设计的关键步骤,用于沟通产品需求。UI设计流程包括User Story、Functional Map、Flow Chart、UI Flow等。常用工具有纸笔、Axure、Balsamiq等。线框稿、视觉稿与原型的主要区别在于交互性和操作性。原型设计目的是验证设计并确保后期开发的准确性。

 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章

















 7904
7904

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








