(阅读时间:5分钟)
我们应该理清到底什么工具配合制作什么样的原型给谁看?
设计师小伙伴们肯定都知道,在网站或者应用开发的前期,是需要设计原型图然后给开发和客户展示的。
原型图的目的:
第一是给自己看,方便规划整个设计并持续下一步的完成度;
第二是给开发看的,可以更好的说服,并且更佳的完善软件;
第三个目的是给客户看的,更高质量的原型图可以推动合作并让客户更满意。
但是在实际操作中,很多UI初学者对原型度的界限不是非常清晰,拿着给客户看的原型图去给开发,有的被拒绝,有的事效率低下,严重的沟通问题产生。有的拿着给开发看的原型去给客户看,导致客户不清楚并不满意,谈判过程较艰难。更甚者拿着自己看的原型图去给开发/客户看的话,后果不堪设想。
所以接下来我们就来理清到底什么工具配合制作什么样的原型给谁看。
1.给自己看的原型图
重点:草图
工具:UX流程图卡、白板、纸笔、Balsamiq、Xmind
给自己看的原型图可以略简单一些,可以不需要太多花里胡哨的东西,但是UX流程图卡兼备了花里胡哨和实用,强大的网站结构规划工具,专业的网站建设者,涵盖54种常用UX模板,让设计师能够快速搭建专业的用户体验流程图,节省大量时间且架构清晰。帮助设计师和产品经理把握产品全貌,思考用户体验,聚焦重要环节。

UX流程图卡
这款卡牌可以配合白纸板和笔的直接交互,这样可以省下用笔画出又线又框的时间,UX流程图卡任你搭出无数想法
原型讲解,需求可视化
流程卡是非常有效的将需求转化为具体设计稿的思考工具。
方案探讨,随时修改纠错
修改、移动、自定义都很容易,大大节省创建修改的时间成本。
头脑风暴,快速搭建思维模型
操作简单,帮助设计师和产品经理快速记录思路。

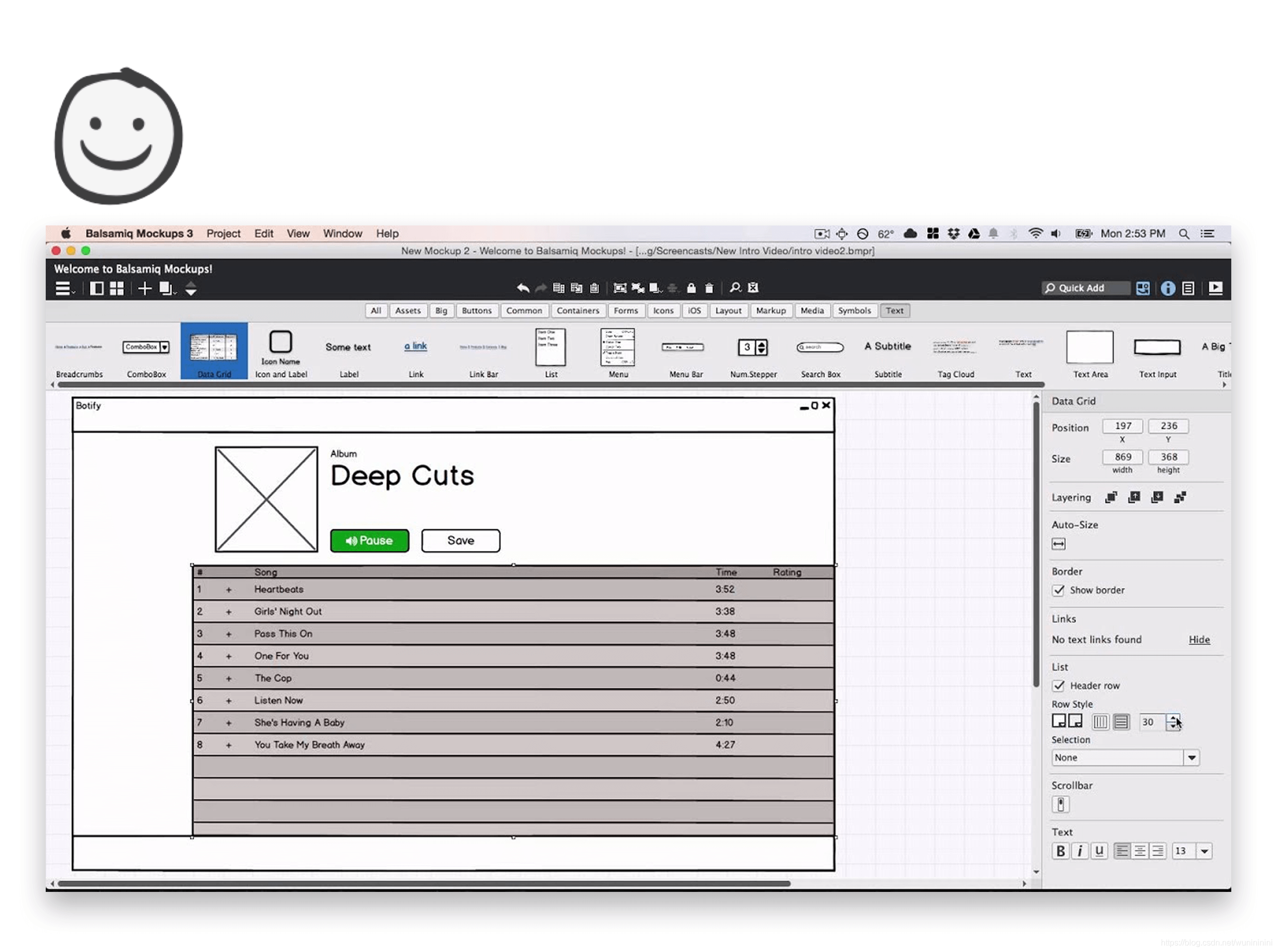
Balsamiq Mockups
网址:https://www.macbl.com/app/graphics-design/balsamiq-mockups
可以更有效的整理线框图,这款工具虽然没有交互设置,但是素描风格也是很不错的灵感来源了,虽然组件不是非常多,但也是够满足原型图的要求了。
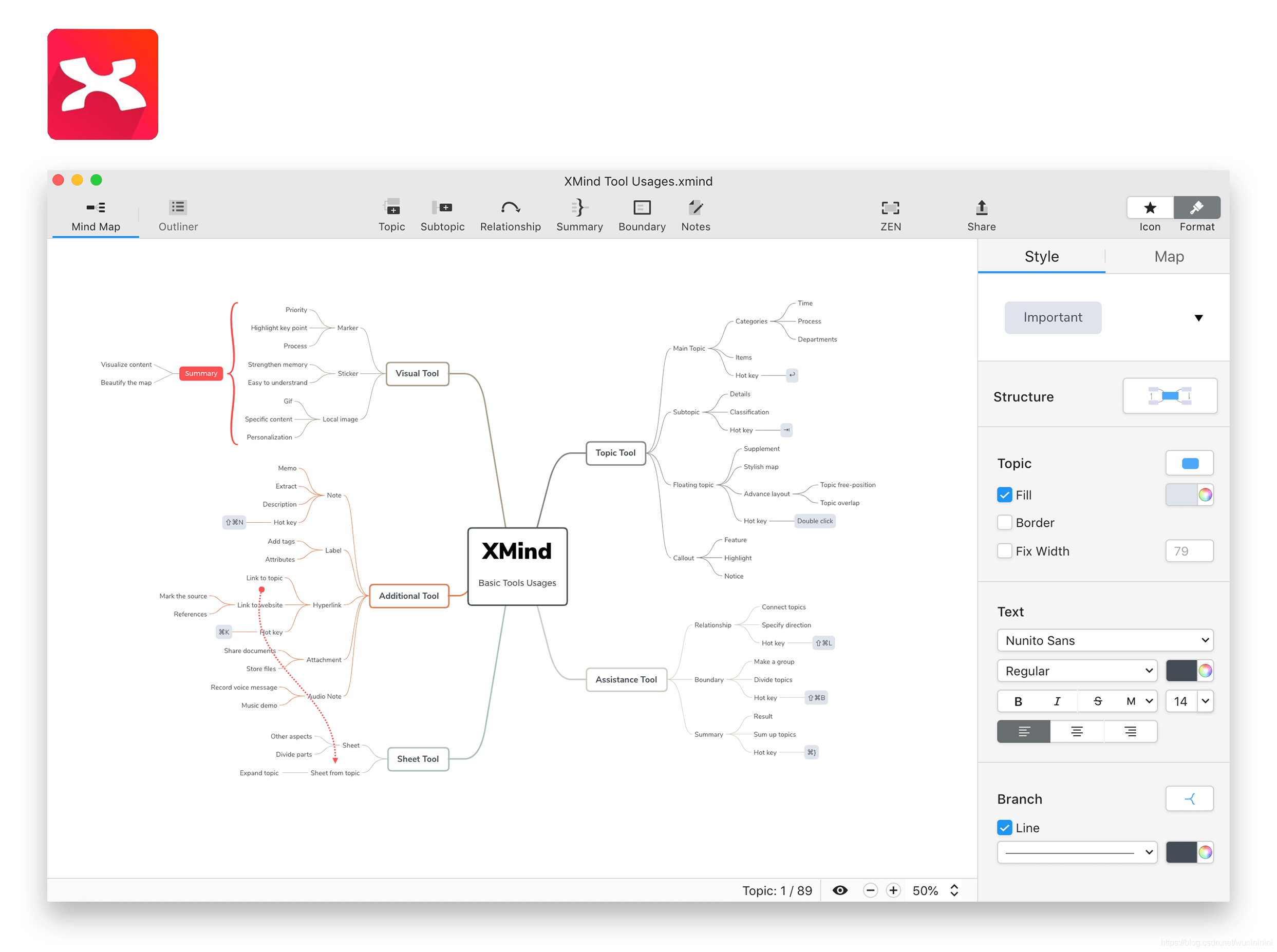
Xmind
官网:https://www.xmind.cn/xmind8-pro/
这是一款帮助你整理属于你自己的思维导图,更佳的完善所有流程步骤,简单易用、美观、功能强大,拥有高效的可视化思维模式,具备可扩展、跨平台、稳定性和性能,真正帮助用户提高生产率,促进有效沟通及协作。
2、给开发人员看的原型图
重点:交互
工具:UX流程图卡、Axure RP、Mockplus
每个人看每件事物都是不一样的,所以为了更好的和开发人员达成一致,我们该尽心尽力的去使用工具制作更直观的原型图,来减少误解,提高效率加快节奏。
这里UX流程图卡又派上用场了,它并不仅是为了给设计师自己看,还可以拿出卡牌和开发人员一起探讨跳转的交互,随时修改纠错。
再来进阶版的是AxureRP和Mockplus这两款工具,敏捷开发的团队中,时间是宝贵的,我们想要的还是创造出更快、更好的效果来表达出最接近客户想法的设计,然后更好的与开发沟通探讨。
AxureRP
网址:https://www.macbl.com/app/business/axure-rp-pro
是一款专业的快速原型设计工具,让负责定义需求和规格、设计功能和界面的专家能够快速创建应用软件或Web网站的线框图、流程图、原型和规格说明文档。

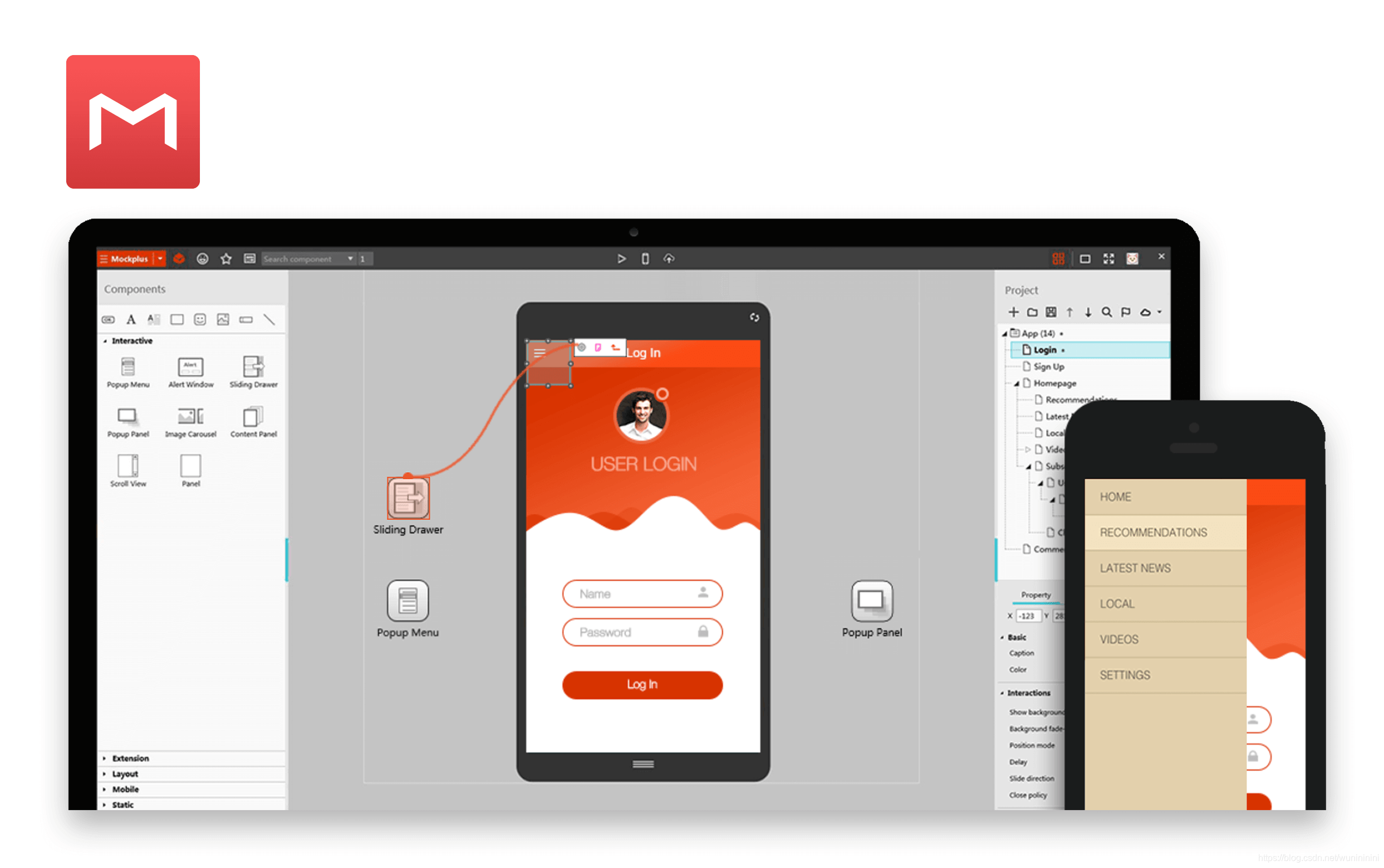
Mockplus
官网:https://www.mockplus.cn/product/mockplus
是一款简洁、快速、免费的原型图工具,适合软件团队、个人在软件开发的设计阶段使用。该工具具有低保真、无需学习、快速上手等功能特点,可以帮助用户轻松的做出专业化的原型设计。
3、给客户看的原型图
重点:精致度
工具:Origami Studio、Framer
对于不是非常了解软件设计的客户,他们需要的是一个99.99%接近应用的原型。
这个时候就请使用Origami Studio、Framer这两款工具,为什么这种不仅可以保证精致度,还可以保证高保真的工具我到这个时候才拿出来?原因很简单,这两款的工具步骤相对复杂,后者基本依靠代码。这两款工具无论是画面效果还是交互动效都可以与真正的App相媲美,做到以假乱真的效果。不过由于要求高,时间成本高,不建议日常使用,可以留到最后以应防不测。

Origami Studio
网址:https://www.macbl.com/app/graphics-design/origami-studio
这款由 Facebook 推出,在 iOS 与 Android 设计风格基础之上采用 Facebook 设计语言的原型开发工具,这款工具提供了必要的设计要素、动画效果以及各种库,可以让产品设计师更快更方便地进行原型开发。
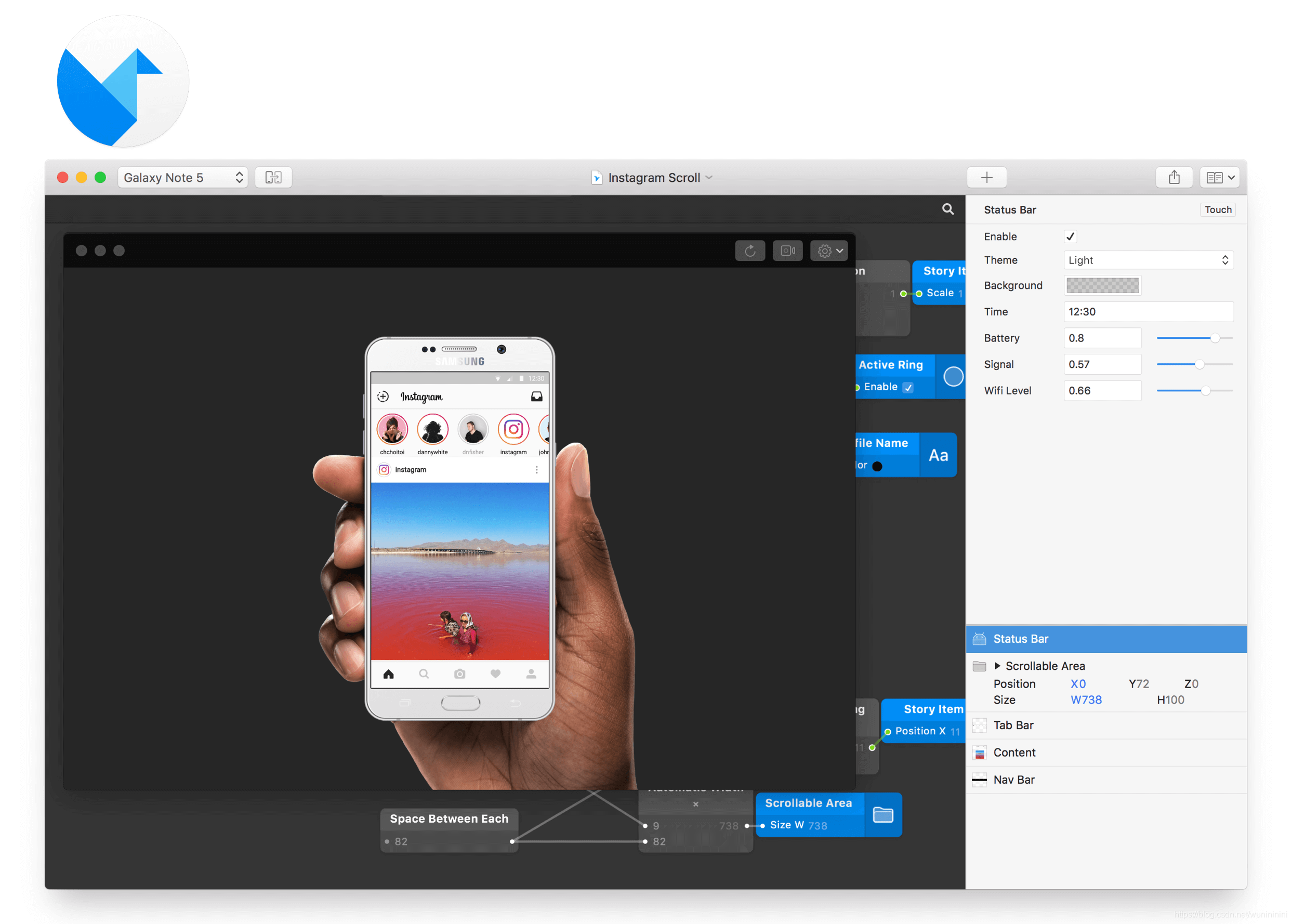
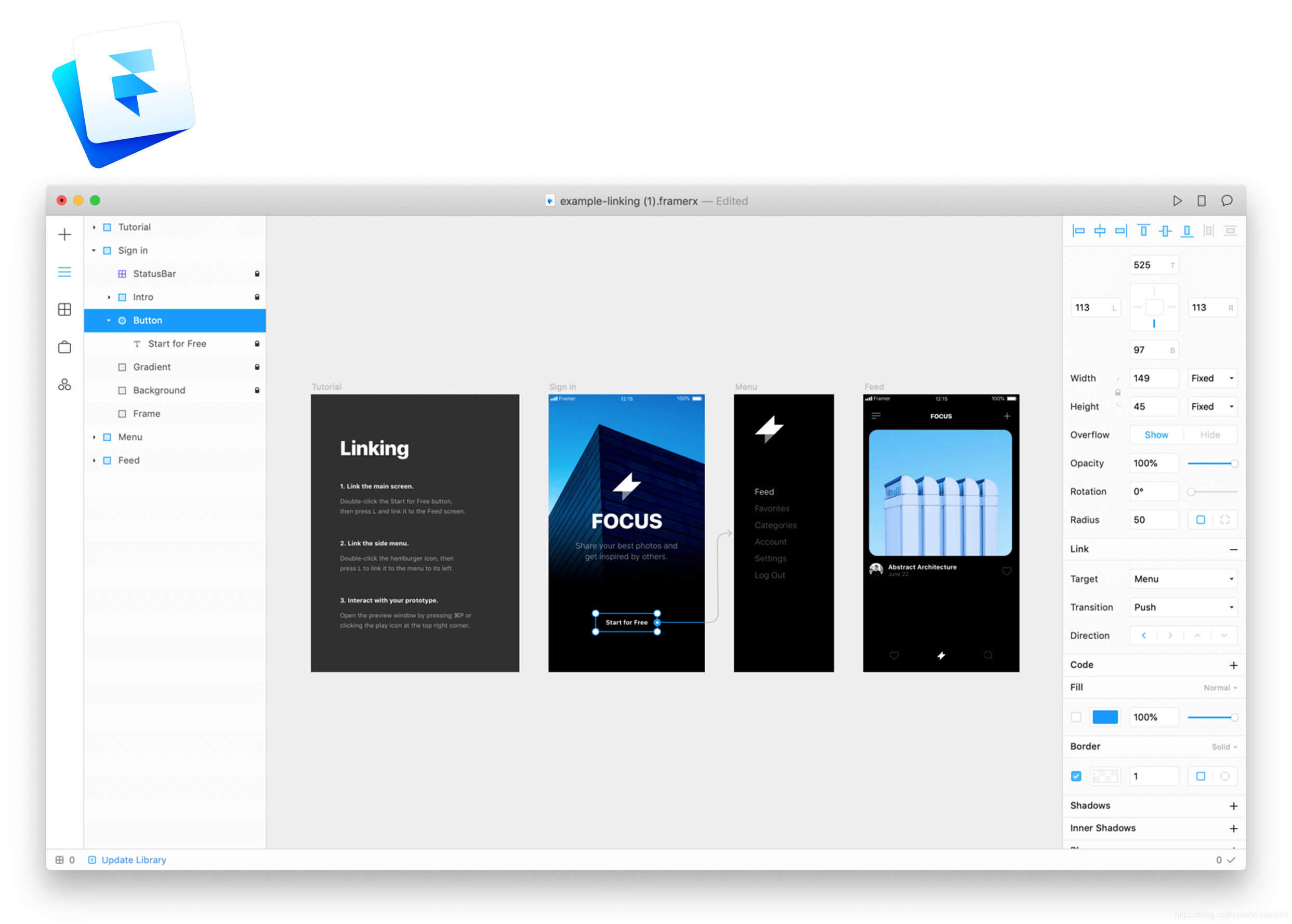
Framer
网址:https://www.macbl.com/app/graphics-design/framer
它是一款屏幕设计和交互式原型制作的最佳工具。让你从简单的代码开始你的设计生活。
以上就是对三种情况下的基础说明了。还有很多比较优秀的工具这里没有提到,希望大家还是能够根据自己的实际情况,合理选择工具,更好的沟通,更敏捷的开发做更好的设计。








 本文介绍了UI设计中不同目的的原型图制作工具。对于给自己看的原型,推荐UX流程图卡、Balsamiq Mockups和Xmind;给开发人员看的原型,适合使用Axure RP和Mockplus;而给客户展示的原型,则可以选择Origami Studio和Framer。正确选择工具能提升沟通效率和设计质量。
本文介绍了UI设计中不同目的的原型图制作工具。对于给自己看的原型,推荐UX流程图卡、Balsamiq Mockups和Xmind;给开发人员看的原型,适合使用Axure RP和Mockplus;而给客户展示的原型,则可以选择Origami Studio和Framer。正确选择工具能提升沟通效率和设计质量。



















 937
937

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








