滑动机制,已有前人栽树,我就后人乘阴。
相关API:
mScroller.getCurrX() //获取mScroller当前水平滚动的位置
mScroller.getCurrY() //获取mScroller当前竖直滚动的位置
mScroller.getFinalX() //获取mScroller最终停止的水平位置
mScroller.getFinalY() //获取mScroller最终停止的竖直位置
mScroller.setFinalX(int newX) //设置mScroller最终停留的水平位置,没有动画效果,直接跳到目标位置
mScroller.setFinalY(int newY) //设置mScroller最终停留的竖直位置,没有动画效果,直接跳到目标位置
//滚动,startX, startY为开始滚动的位置,dx,dy为滚动的偏移量, duration为完成滚动的时间
mScroller.startScroll(int startX, int startY, int dx, int dy) //使用默认完成时间250ms
mScroller.startScroll(int startX, int startY, int dx, int dy, int duration)
mScroller.computeScrollOffset() //返回值为boolean,true说明滚动尚未完成,false说明滚动已经完成。这是一个很重要的方法,通常放在View.computeScroll()中,用来判断是否滚动是否结束。常用套路用法:
Scroller mScroller = new Scroller(mContext);
private void smoothScroll(int destX, int destY) {
int scrollX = getScrollX();
int deltaX = destX - scrollX;
mScroller.startScroll(scrollX, 0, deltaX, 0, 500);
invalidate();
}
@Override
public void computeScroll() {
super.computeScroll();
if (mScroller.computeScrollOffset()) {
scrollTo(mScroller.getCurrX(), mScroller.getCurrY());
invalidate();
}
}
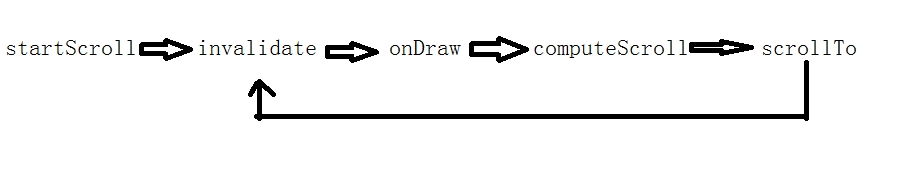
这是一个循环自嗨的方法:
为什么这么转圈圈呢?你猜
说到这里就又涉及到了两个方法:scrollBy和scrollTo
scrollBy:这个是相对位移
scrollTo:这个是绝对位移
示例:
scrollBy(10,10);
假设起始位置是(0,0),调用一次后位置就到了(10,10),调用两次就到了(20,20)…
scrollTo(10,10);
假设起始位置是(0,0),调用一次后位置就到了(10,10),调用两次还是(10,10)…























 141
141

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








