对另一个drawable资源,基于当前的level,进行旋转的drawable
语法
元素:
-
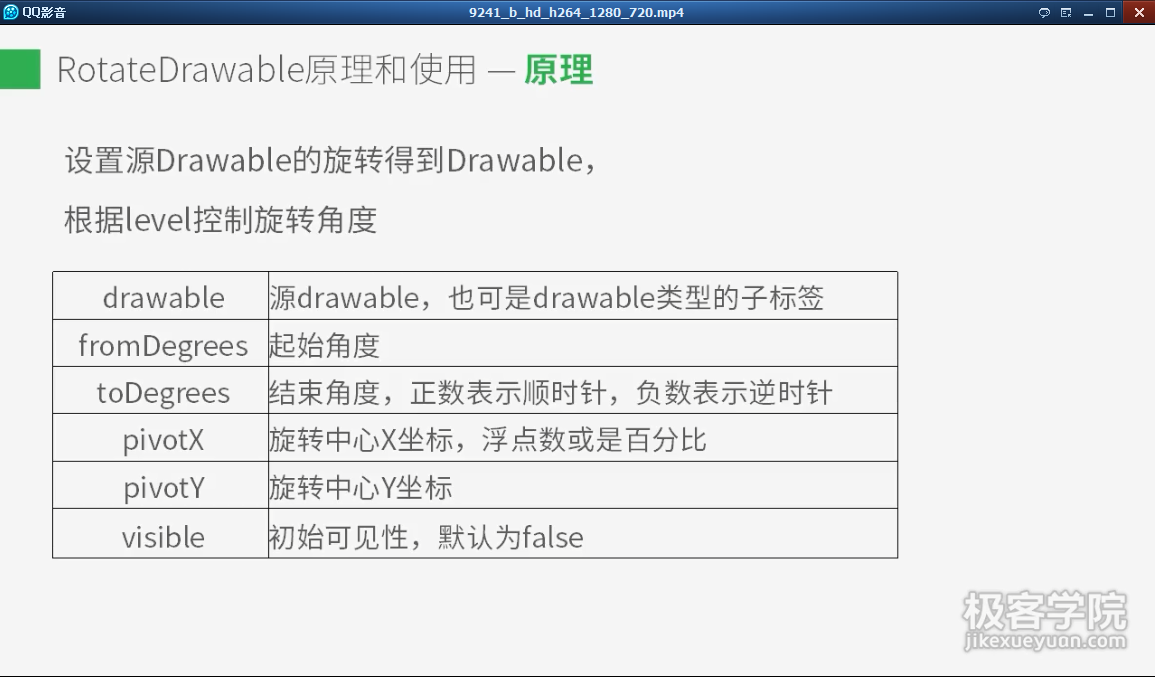
<rotate>
自定义一个rotatedrawable.xml
<?xml version="1.0" encoding="utf-8"?> <rotate xmlns:android="http://schemas.android.com/apk/res/android" android:drawable="@mipmap/arrow1" android:fromDegrees="-230" android:toDegrees="50" android:pivotX="50%" android:pivotY="50%" ></rotate>在布局中使用
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" tools:context="com.example.clipdrawable.MainActivity"> <RelativeLayout android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_centerInParent="true"> <ImageView android:layout_width="match_parent" android:layout_height="match_parent" android:src="@mipmap/biaopan" /> <ImageView android:id="@+id/rotateimg" android:layout_width="match_parent" android:layout_height="match_parent" android:layout_centerInParent="true" android:onClick="onClick" android:src="@drawable/rotatedrawable" /> </RelativeLayout> </LinearLayout>在activity中
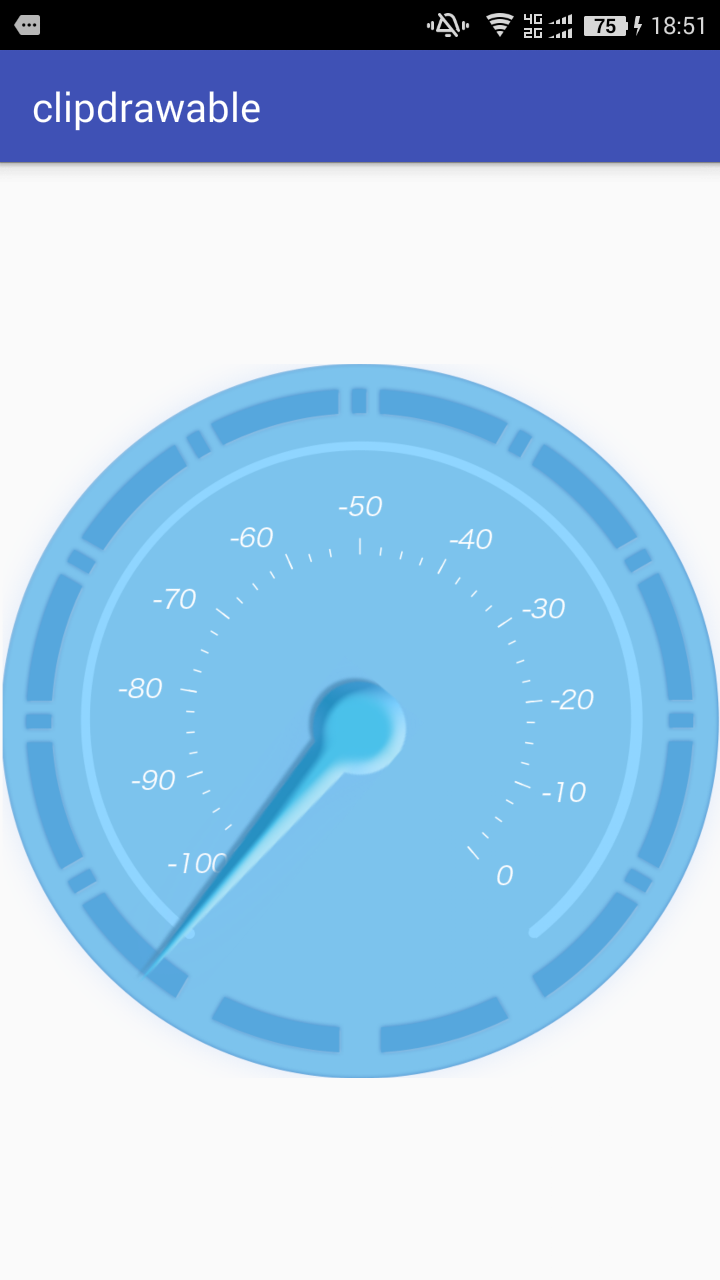
package com.example.clipdrawable; import android.graphics.drawable.RotateDrawable; import android.support.v7.app.AppCompatActivity; import android.os.Bundle; import android.view.View; import android.widget.ImageView; public class MainActivity extends AppCompatActivity { private int rotatelevel = 0; ImageView rotateimg; RotateDrawable rotateDrawable; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); rotateimg = (ImageView) findViewById(R.id.rotateimg); rotateDrawable = (RotateDrawable) rotateimg.getDrawable(); rotateimg.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View v) { if (rotatelevel == 10000) { rotateimg.post(rdisapper); } else { rotateimg.post(rshow); } } }); } //开启一个增加的线程 private Runnable rshow = new Runnable() { public void run() { if (rotatelevel < 10000) { rotatelevel += 100; rotateDrawable.setLevel(rotatelevel); rotateimg.postDelayed(rshow, 100); } } }; //开启一个减小的进程 private Runnable rdisapper = new Runnable() { @Override public void run() { if (rotatelevel > 100) { rotatelevel -= 100; rotateDrawable.setLevel(rotatelevel); rotateimg.postDelayed(rdisapper, 100); } } }; }效果就是一个指针在表盘中点击转一圈,然后在点击一次就回去了























 1110
1110











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








