对另一个drawable资源,基于当前的level,进行尺寸变换的drawable。
语法
元素:
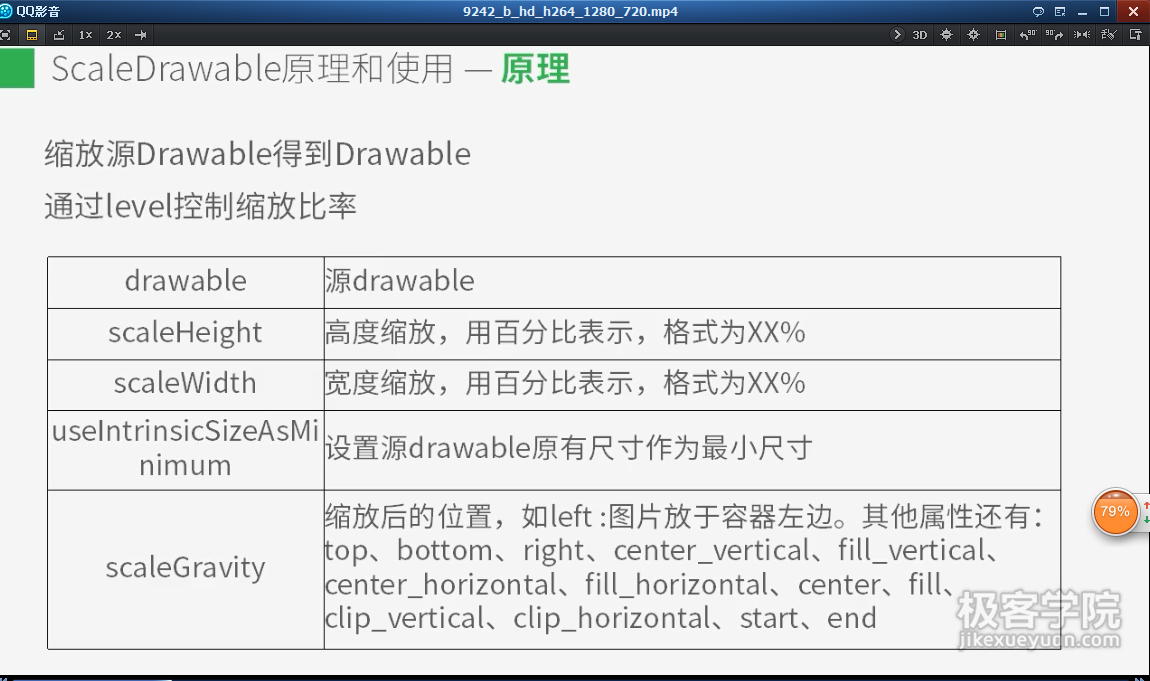
<scale> 定义一个ScaleDrawable,必须作为根元素。
- android:drawable Drawable 资源。必须的。引用一个drawable资源。
- android:scaleHeight 缩放的高度,以百分比的方式表示drawable的缩放。形式例如:100%,12.5%。
- android:scaleWidth 缩放的宽度,以百分比的方式表示drawable的缩放。形式例如:100%,12.5%。
- android:scaleGravity 指定缩放后的gravity的位置。必须是下面的一个或多个值(多个值之间用”|”分隔)
- top 将这个对象放在容器的顶部,不改变其大小。
- bottom 将这个对象放在容器的底部,不改变其大小。
- left 将这个对象放在容器的左部,不改变其大小。默认值。
- right 将这个对象放在容器的右部,不改变其大小。
- center_vertical 将对象放在垂直中间,不改变其大小。
- fill_vertical 如果需要的话,该对象的垂直尺寸将增加,以便完全填充它的容器。
- center_horizontal 将对象放在水平中间,不改变其大小。
- fill_horizontal 如果需要的话,该对象的水平尺寸将增加,以便完全填充它的容器。
- center 将对象放置在其容器的中心和水平轴的中心位置,而不改变它的大小。
- fill 如果需要的话,该对象的水平和垂直方向的大小将增加,使得完全填充它的容器。
- clip_vertical 可以设置为在其容器边界上的顶部和/或底部边缘的附加选项。该剪辑是基于垂直gravity:一个顶部gravity剪辑的底部边缘,底部重力剪辑的顶部边缘,既不剪辑两个边。
- clip_horizontal 与clip_vertical类似,只是剪辑是基于水平gravity。
<?xml version="1.0" encoding="utf-8"?> <scale xmlns:android="http://schemas.android.com/apk/res/android" android:drawable="@mipmap/biaopan" android:scaleGravity="right" android:scaleHeight="50%" android:scaleWidth="50%"></scale>在布局中使用
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context="com.example.clipdrawable.MainActivity"> <RelativeLayout android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_centerInParent="true"> <ImageView android:id="@+id/scaledrawable" android:layout_width="match_parent" android:layout_height="match_parent" android:onClick="onClick" android:src="@drawable/scaledrawable" /> </RelativeLayout> </RelativeLayout>在activity中
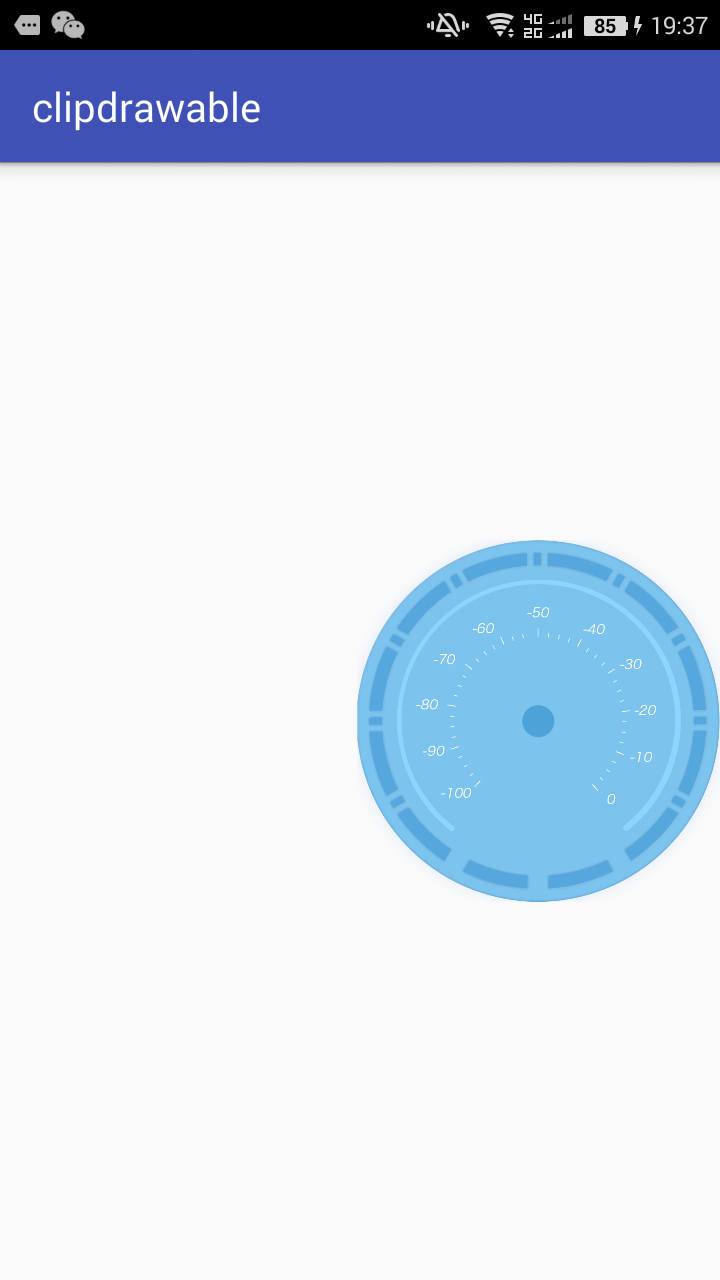
package com.example.clipdrawable; import android.graphics.drawable.ScaleDrawable; import android.support.v7.app.AppCompatActivity; import android.os.Bundle; import android.view.View; import android.widget.ImageView; public class MainActivity extends AppCompatActivity { private int scalelevel = 10000; ImageView imageView; ScaleDrawable scaleDrawable; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); imageView = (ImageView)findViewById(R.id.scaledrawable); scaleDrawable = (ScaleDrawable)imageView.getDrawable(); imageView.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View v) { if(scalelevel>100){ imageView.post(rdisapper); }else{ imageView.post(rshow); } } }); } //开启一个增加的线程 private Runnable rshow = new Runnable() { public void run() { if (scalelevel < 10000) { scalelevel += 100; scaleDrawable.setLevel(scalelevel); imageView.postDelayed(rshow, 100); } } }; //开启一个减小的进程 private Runnable rdisapper = new Runnable() { @Override public void run() { if (scalelevel > 100) { scalelevel -= 100; scaleDrawable.setLevel(scalelevel); imageView.postDelayed(rdisapper, 100); } } }; }效果就是:点击屏幕出现一个表盘然后点击向右边缩小到宽度高度都是原来的50%,在点击变大到原来的高度和宽度























 227
227

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








