利用setup语法糖和普通script能同时使用,并且普通的script setup的写法可以兼容vue2的写法去实现。
代码实现如下:
// a文件
<template>
<div>{{bb}}</div>
<button @click="aa"></button>
</template>
<script setup lang="ts">
// 这里省略,根据自己的需求去填写
</script>
<script lang="ts">
import mixins from './mixins'
export default {
mixins: [mixins]
}
</script>
// mixins.js
export default {
data() {
return {
bb: 'bbbbbb'
}
},
methods: {
aa() {
console.log('aa');
}
}
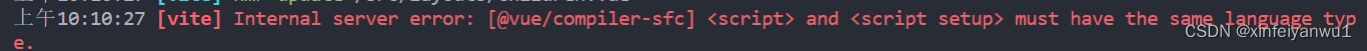
}注意:这里需要注意的因为我使用的ts,所以普通script和setup语法糖都需要是同一语言类型,也就是要都要声明lang="ts"。

缺点:好像无法在mixins里使用setup语法糖里使用的defineProps和defineEmits,因为这两个只能在setup语法糖使用,是编译器宏,是不需要导入的。
另外一提,setup语法糖和带有src属性的script一起共用。






















 4156
4156











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








