我们知道,JS中的new操作符可以用来创建构造函数的实例对象,比如下🌰:
function Cat(name, age) {
this.name = name
this.age = age
}
var cat1 = new Cat('小米', 2) // Cat { name: "小米", age: 2 }
我们打印一下cat1:

那么new内部到底做了什么呢❓听我们娓娓道来
1、创建一个空的JavaScript对象{}
2、链接该对象,将该对象的__proto__指向构造函数的原型prototype
3、将构造函数内部的this绑定到步骤1创建的对象中
4、如果构造函数没有返回对象,则返回步骤1创建的对象
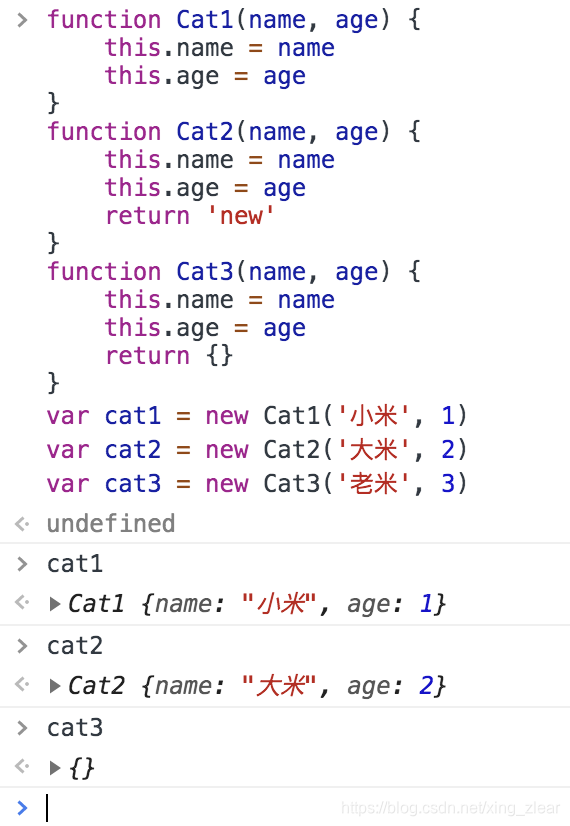
⚠️⚠️⚠️这里要特别注意的是最后一点:
- 构造函数如果返回原始值,那么这个返回值毫无意义
- 构造函数如果返回值为对象,那么这个返回值会被正常使用
(具体可见下🌰)

根据以上实现过程,我们也可以试着来自定义实现一个new
function myNew(constrc, ...args) {
const obj = {} // 1
obj.__proto__ = constrc.prototype // 2
let result = constrc.apply(obj, args) // 3
return result instanceof Object ? result : obj // 4
}
// 构造函数
function Cat(name, age) {
this.name = name
this.age = age
}
var cat1 = myNew(Cat, '小米', 2)
console.log(cat1) // Cat { name: "小米", age: 2 }
cat1:

如此一来,一个继承自 Cat.prototype 的新对象就被创建了





















 4656
4656











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








