早上起来有时间,发一篇博文,最近在开发电视机顶盒的视频播放,涉及到Android当中比较常见的视频播放器控件的使用,以此为例,记录下来。
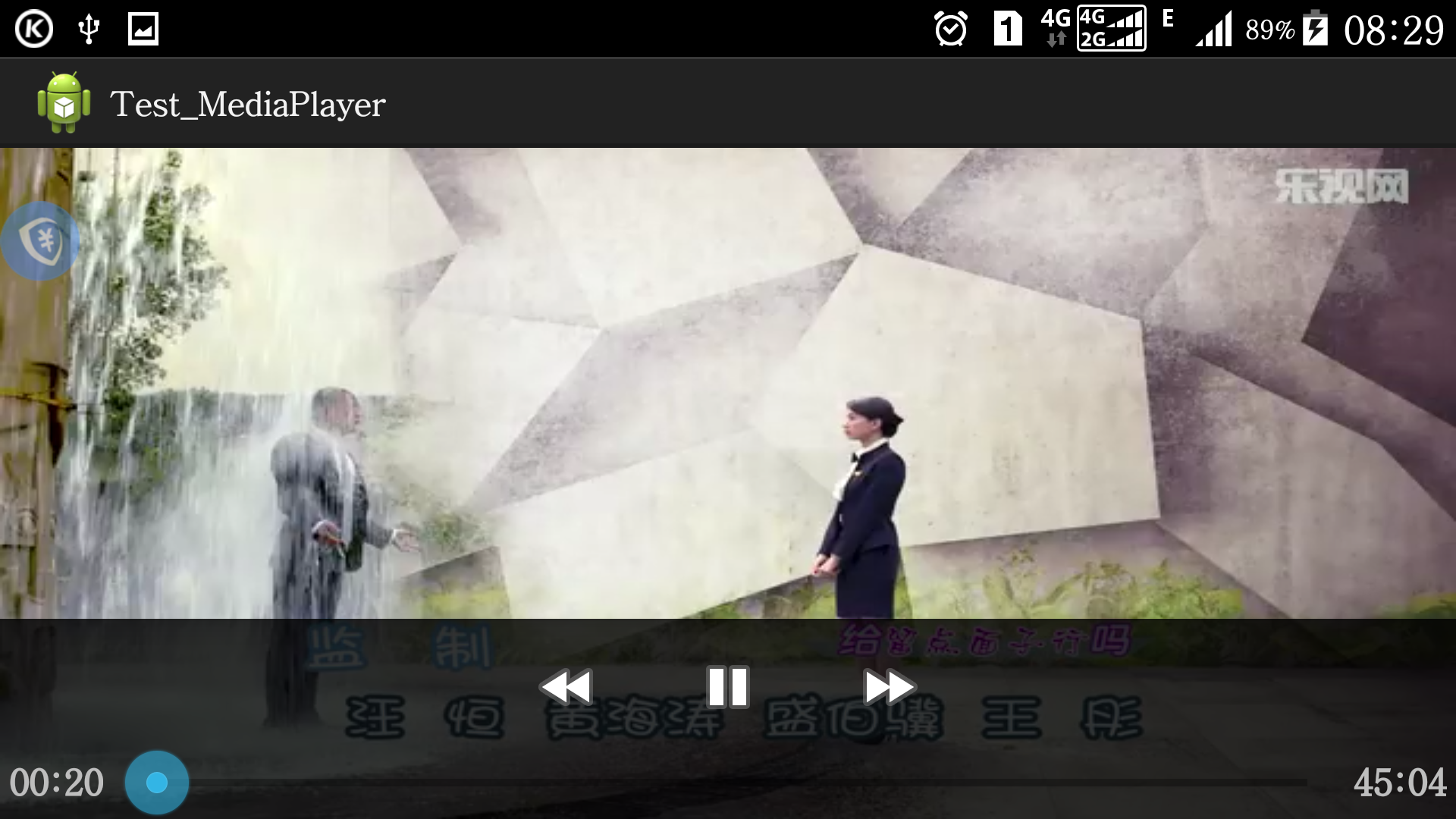
首先,上效果图:
通过VideoView播放视频的步骤:
实现方式:使用XML布局和java代码控件绑定的形式。
1、在界面布局文件中定义VideoView组件。
2、调用VideoView的如下两个方法来加载指定的视频
setVidePath(String path):加载path文件代表的视频
setVideoURI(Uri uri):加载uri所对应的视频3、调用VideoView的start()、stop()、psuse()方法来控制视频的播放
4、VideoView通过setMediaController()方法与MediaController类结合使用,来控制播放、暂停和快进快退。
setMediaController(MediaController mediaContr








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章

















 4048
4048

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








