在现代前端开发中,处理高频事件的优化不仅仅是提升应用性能的必要手段,更是提升开发效率的重要策略。防抖(Debounce)和节流(Throttle)作为两种常见且有效的优化技术,能够有效控制事件触发的频率,减少不必要的资源消耗。通过合理应用防抖和节流,开发者可以显著提高代码的执行效率,减少因频繁事件触发导致的性能瓶颈,从而大大提升开发效率。
- 在Vue项目中,这些技术尤为重要。防抖可以确保在高频率事件触发中,只执行最后一次操作,比如用户输入的实时搜索功能;
- 而节流则可以确保事件在规定的时间间隔内只执行一次,比如页面滚动或窗口调整大小时的性能优化。
- 在本文中,我们将详细讲解防抖和节流的原理,并结合具体的Vue实例,展示如何高效地实现这些技术,帮助开发者在实际项目中提升开发效率和用户体验。
- 通过这些实战经验,您将掌握如何在复杂的前端环境中,灵活运用防抖和节流技术,实现更高效、更流畅的应用开发。

目录
1 安装和引入
执行安装命令
npm i js-tool-big-box
项目中引入(Vue项目),工具包对外提供了 eventBox 对象,可以用来调用防抖和节流的方法。
import { eventBox } from 'js-tool-big-box';2 防抖的调用学习
防抖呢,比如说一个人频繁在输入框输入值,然后我们需要去判断它输入的手机号对不对,邮箱对不对,后者拿着这个输入值去发送Ajax请求去查东西,肯定不能输入一个字符就赶紧拿着去查,对吧,所以就需要防抖。
防抖呢就是设定一个时间值,比如2秒,你在这2秒内有操作,就取消,一直到2秒后没有操作了,再去执行任务。
比如等电梯,早上着急打卡的同学们,越着急,越有人按电梯,有人按一下就得等5秒,除非有人急的不行了,按了关闭按钮。所以,等5秒,没人上了,电梯关闭,开始往上走。如果第4秒又有人按按钮,他进来了,那么就再等5秒吧。
<template>
<div>
<input @keyup="handleChange" v-model="inputVal" />
</div>
</template>
<script>
import { eventBox } from 'js-tool-big-box';
export default {
name: 'dj',
data () {
return {
inputVal: ''
}
},
created() {
this.myDebounce = eventBox.debounce((data) => {
this.sendAjax(data);
}, 2000);
},
methods: {
handleChange(event) {
const val = event.target.value;
this.myDebounce(val);
},
sendAjax(data) {
console.log('发送时间::', new Date().getTime());
console.log('发送请求:', data);
},
}
}
</script>

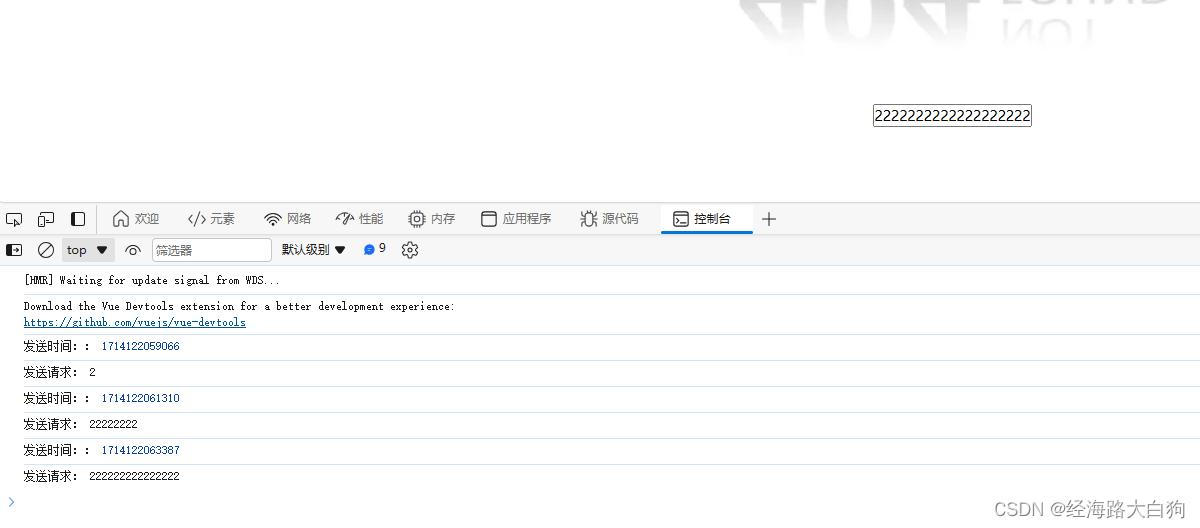
在截图中,我分别输入了1 222 333 ,其中222和333是频繁输入的,然后只调用了一次
3 节流的调用学习
节流呢,就像坐火车,人来人往的车站,川流不息的人群,但火车有时刻表,隔多久一趟车。下拉刷新就正好用到这个地方。
<script>
import { eventBox } from 'js-tool-big-box';
export default {
name: 'dj',
data () {
return {
inputVal: ''
}
},
created() {
this.myThrottle = eventBox.throttle((data) => {
this.sendAjax(data);
}, 2000);
},
methods: {
handleChange(event) {
const val = event.target.value;
this.myThrottle(val);
},
sendAjax(data) {
console.log('发送时间::', new Date().getTime());
console.log('发送请求:', data);
},
}
}
</script>
看这个时间戳打印的,我一直在频繁输入,然后他隔一段时间才执行一次,不错不错,节流了。
4 使用方法总结
| 方法名 | 返回值 | 入参 |
| debounce | 传入的执行方法 | 第一个参数必填,表示需要执行的方法, 第二个参数非必填,表示需要延迟执行的时间,可不传,默认300毫秒 |
| throttle | 传入的执行方法 | 第一个参数必填,表示需要执行的方法, 第二个参数非必填,表示需要延迟执行的时间,可不传,默认300毫秒 |























 1626
1626

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










