我们去住一些旅馆的时候,或者一些国际性网站,经常可以看见他们的钟表会展示一些国家地区的时间,这个就是很常用的功能。但如果不常接触这个功能的开发网站呢,大家就看自己电脑右下角的时间展示,就是自己当前的具体时间了。
js-tool-big-box也增加了这个功能,希望有需求的开发者可以通过工具,获取全球一些重点城市的时间展示。
目录
1 安装引入
执行npm命令
npm i js-tool-big-box
项目中引入timeBox对象,获取全球重点城市的时间方法,位于这个对象内:
import { timeBox } from 'js-tool-big-box';2 获取重点城市时间展示
2.1 比较重点的城市
目前入选的重点城市有,北京、雅加达、伦敦、纽约、巴黎、悉尼和东京,我们将通过工具方法,获取当前这7个重点城市的具体时间。为了更迎合需求,我们只展示了时分秒。
2.2 获取方法
在timeBox 对象中,我们添加了getWorldTime 这个方法,用来获取详细时间
const worldTime = timeBox.getWorldTime();
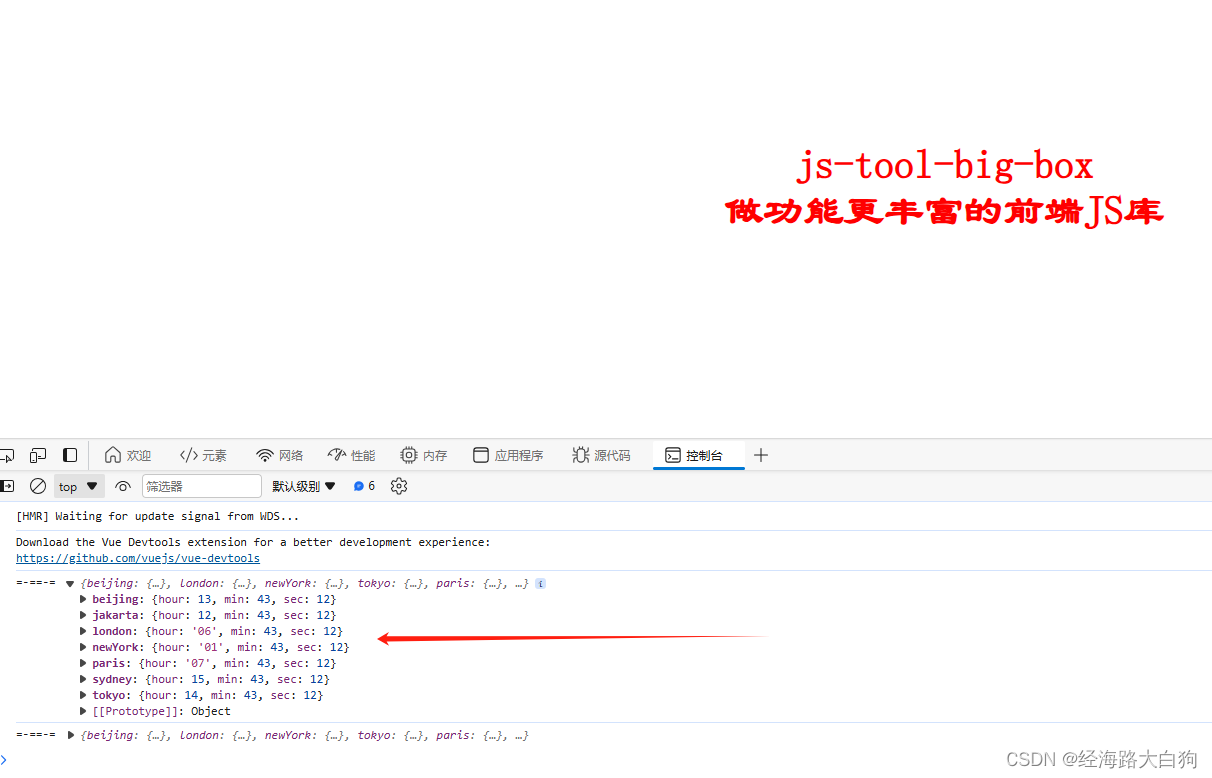
console.log('=-==-=', worldTime);2.3 返回数据展示

2.4 使用方法总结
| 方法名 | 返回值 | 入参 |
| getWorldTime | 目前7个重点城市的hour min sec值; 如果你需要按时钟效果展示,需要自行将内容嵌套到setInterval定时任务中去 | 无 |
3 开发者反馈
希望使用本工具的小伙伴们,如果在工作中,遇到一些公共方法,一些多次使用的,可以及时告诉我,不比在自己项目多次重复开发了。
近期有小伙伴说,获取法定节假日只有2024年的,希望添加往年的,这个思路就挺好的,因为这个工具希望让大家真实觉得方便,那效果就达到了。
希望有一天,大家在前端项目中,更少的去写一些公共方法,更少的去install一些第三方工具库,把更多的时间利用到业务开发中去,那就太好了。
而且我们利用csdn博客来写这个学习文档,也是想借助平台更好的反馈能力,我们一起加油吧!
------------------------------------------
这是git仓库地址:js-tool-big-box仓库地址

























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










