什么是通知?
通知一般是Service组件与用户交流一种常见方式。
通知将会显示在通知栏中。
如何发送一个简单通知?
1>获取 NotificationManager 通知管理器。
2>构建通知对象: Notification对象
Builder builder = new Builder();
Notification n = builder.setXX()
.setXX()
.setXX().build();3>调用manager.notify方法发送通知。
具体代码如下,发送一个简单的 通知
private void sendNotification() {
//1 NotificationManager
NotificationManager manager =(NotificationManager)
getSystemService(
Context.NOTIFICATION_SERVICE);
//2 构建Notification
Builder builder = new Builder(this);
builder.setContentInfo("ContentInfo")
.setContentText("ContentText")
.setContentTitle("ContentTitle")
.setLargeIcon(BitmapFactory.decodeResource(getResources(), R.drawable.ic_launcher))
.setSmallIcon(R.drawable.ic_launcher)
.setSubText("SubText")
.setTicker("状态栏中的滚动消息.....")
.setWhen(System.currentTimeMillis());
//通知常驻通知栏
builder.setOngoing(true);
Notification n = builder.build();
//1> n.flags = Notification.FLAG_NO_CLEAR;
//3. manager.notify()
//NOTIFICATION_ID 自己定义的常量
manager.notify(NOTIFICATION_ID, n);
}如何使通知常驻通知栏?
两种方式:
1>
Notification n;
n.flags = Notification.FLAG_NO_CLEAR
2>
builder.setOnGoing(true)
如何删除通知?
1>NotificationManager
2>manager.cancel(id)
private void clearNotification() {
//1. NotificationManager
NotificationManager manager = (NotificationManager)
getSystemService(NOTIFICATION_SERVICE);
//2. manager.cancel()
manager.cancel(NOTIFICATION_ID);
}如何修改通知内容?
修改通知的内容就是使用相同的ID再次发送一个
内容不同的通知。
这种方式不会重新出现滚动消息。
通过按钮点击来实现通知的修改,每点击一次,进度条加10
//修改通知中的内容
privite number = 0;
private void sendNotification2() {
//1. Manager
NotificationManager manager = (NotificationManager)
getSystemService(NOTIFICATION_SERVICE);
//2. Notification
Builder builder = new Builder(this);
builder.setTicker("开始下载....")
.setContentTitle("文件下载")
.setAutoCancel(true) //
.setContentText("当前进度:"+number+"%")
//setSmallIcon()必要属性
.setSmallIcon(R.drawable.ic_launcher);
//给通知添加点击意图:
Intent intent = new Intent(this, MainActivity.class);
PendingIntent pi = PendingIntent.getActivity(this, 0, intent, PendingIntent.FLAG_UPDATE_CURRENT);
builder.setContentIntent(pi);
Notification n = builder.build();
//3. notify()
manager.cancel(NOTIFICATION_ID2);
manager.notify(NOTIFICATION_ID2, n);
number += 10;
}
如何更新通知内容的同时还要有滚动消息?
先删除该通知,再重新发一次。
如何点击通知后执行点击意图?
通知应用可以帮忙做的事情有3种:
startActivity()
startService()
sendBroadcast()
如何去做?
intent = new Intent(context, Activity.class);
PendingIntent pi = PendingIntent.getActivity(,,,);
builder.setContentIntent(PendingIntent)如何编写带有进度条的通知?
builder.setProgress(
max, 进度条最大值
progress, 进度条当前值
indeterminate) 是否是不确定的
setProgress(0,0,false) 删除进度条
setProgress(0,0,true) 不确定的进度条
以一个模拟下载的例子来讲
private void sendNotification3() {
final NotificationManager manager = (NotificationManager)
getSystemService(NOTIFICATION_SERVICE);
//构建Notification对象
final Builder builder = new Builder(this);
builder.setTicker("音乐开始下载")
.setContentTitle("音乐下载")
.setSmallIcon(R.drawable.ic_launcher)
.setProgress(100, 0, true);
Notification n = builder.build();
//发送通知
manager.notify(NOTIFICATION_ID3, n);
//模拟下载 每隔1秒下载10%
new Thread(){
public void run() {
for(int i=1; i<=10; i++){
try {
Thread.sleep(1000);
} catch (InterruptedException e) {
e.printStackTrace();
}
//发送通知
builder.setProgress(100, i*10, false);
manager.notify(NOTIFICATION_ID3, builder.build());
}
//下载完成
builder.setProgress(0, 0, false)
.setContentText("音乐已经下载完成"); //删掉进度条
manager.notify(NOTIFICATION_ID3, builder.build());
}
}.start();
}如何自定义通知的UI界面?
RemoteViews views = new RemoteViews(layout);
//对views对象的控件进行操作
views.setxxxxxx()
builder.setContent(RemoteViews views);
如何实现:
1>编写一个xml布局。
新建notification_main.xml文件
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent">
<ImageView
android:id="@+id/ivPic"
android:layout_width="60dp"
android:layout_height="60dp"
android:layout_alignParentLeft="true"
android:layout_alignParentTop="true"
android:layout_marginRight="10dp"
android:src="@drawable/ic_launcher" />
<TextView
android:id="@+id/textView1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentTop="true"
android:layout_toRightOf="@+id/ivPic"
android:layout_marginLeft="10dp"
android:text="歌名" />
<Button
android:id="@+id/button1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignBottom="@+id/ivPic"
android:layout_below="@+id/textView1"
android:layout_toRightOf="@+id/ivPic"
android:text="<" />
<Button
android:id="@+id/button2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignBottom="@+id/button1"
android:layout_alignTop="@+id/button1"
android:layout_toRightOf="@+id/button1"
android:text="||" />
<Button
android:id="@+id/button3"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignBottom="@+id/button2"
android:layout_alignTop="@+id/button2"
android:layout_toRightOf="@+id/button2"
android:text=">" />
</RelativeLayout>
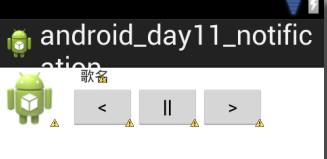
效果如图
2>构建RemoteViews对象。
3>builder.setContent(views)
如何当点击RemoteViews中的按钮时,执行点击意图?
RemoteViews views;
views.setOnClickPendingIntent();
private void sendNotification4() {
NotificationManager manager = (NotificationManager)
getSystemService(NOTIFICATION_SERVICE);
//构建Notification对象
Builder builder = new Builder(this);
builder.setSmallIcon(R.drawable.ic_launcher)
.setTicker("滚动消息");
//自定义RemoteViews对象
RemoteViews views = new RemoteViews(this.getPackageName(), R.layout.notification_main);
//给views中的按钮添加点击意图,点击第一个按钮,回到主页面
Intent i1 = new Intent(this, MainActivity.class);
PendingIntent pi1 = PendingIntent.getActivity(this, 0, i1, PendingIntent.FLAG_UPDATE_CURRENT);
views.setOnClickPendingIntent(R.id.button1, pi1);
//点击第二个按钮发送广播
Intent i2 = new Intent("ACTION_CLICK_BUTTON2");
PendingIntent pi2 = PendingIntent.getBroadcast(this, 0, i2, PendingIntent.FLAG_UPDATE_CURRENT);
views.setOnClickPendingIntent(R.id.button2, pi2);
builder.setContent(views);
Notification n = builder.build();
//发送通知
manager.notify(NOTIFICATION_ID4, n);
}
在OnCreate()方法中,动态注册广播
//注册广播接收器
receiver = new MyReceiver();
IntentFilter filter = new IntentFilter();
filter.addAction("ACTION_CLICK_BUTTON2");
registerReceiver(receiver, filter);
//取消注册
protected void onDestroy() {
this.unregisterReceiver(receiver);
super.onDestroy();
}
main_activity.xml 中代码如下
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity" >
<Button
android:id="@+id/button1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentLeft="true"
android:layout_alignParentRight="true"
android:layout_alignParentTop="true"
android:onClick="doClick"
android:text="点我发通知" />
<Button
android:id="@+id/button2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentLeft="true"
android:layout_alignParentRight="true"
android:layout_below="@+id/button1"
android:onClick="doClick"
android:text="删除通知" />
<Button
android:id="@+id/button3"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentLeft="true"
android:layout_alignParentRight="true"
android:layout_below="@+id/button2"
android:onClick="doClick"
android:text="测试修改通知的内容" />
<Button
android:id="@+id/button4"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentLeft="true"
android:layout_alignParentRight="true"
android:layout_below="@+id/button3"
android:onClick="doClick"
android:text="带有进度条的通知" />
<Button
android:id="@+id/button5"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentLeft="true"
android:layout_alignParentRight="true"
android:layout_below="@+id/button4"
android:onClick="doClick"
android:text="发送自定义通知" />
</RelativeLayout>

为各个按钮设置点击事件
public void doClick(View view){
switch (view.getId()) {
case R.id.button5: // 自定义通知
sendNotification4();
break;
case R.id.button4: // 带有进度条的通知
sendNotification3();
break;
case R.id.button3: //修改通知的内容
sendNotification2();
break;
case R.id.button2: //清除通知
clearNotification();
break;
case R.id.button1: //发送通知
sendNotification();
break;
}
}源码如下























 7万+
7万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








