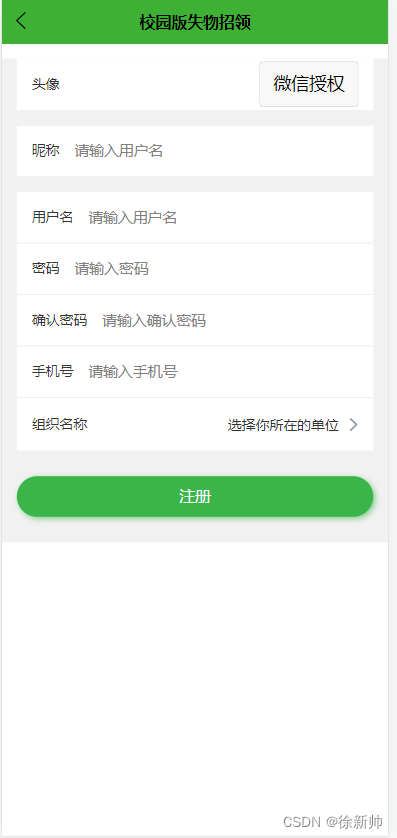
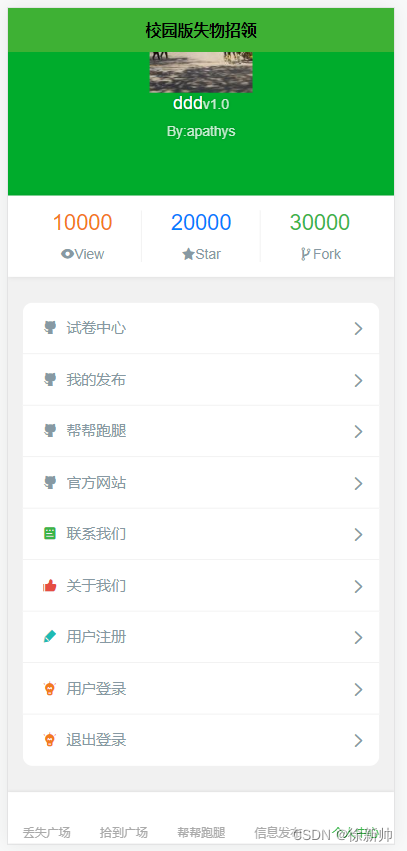
经过两天的时间,搞定了一个Vue版本的项目,在这里留下这两天的点点滴滴,这个项目主要实现了失物招领的相关功能,比如发布丢失信息,发布拾到信息,跑腿信息,用户注册,用户登录等相关功能。先来看下首页效果。


我也是第一次用vue开发项目,虽然过程比较坎坷,但是最终的结果实现了,比如用户登录和注册哪里的功能要全部重新开发,因为这块业务原先是微信小程序中使用,直接授权即可。


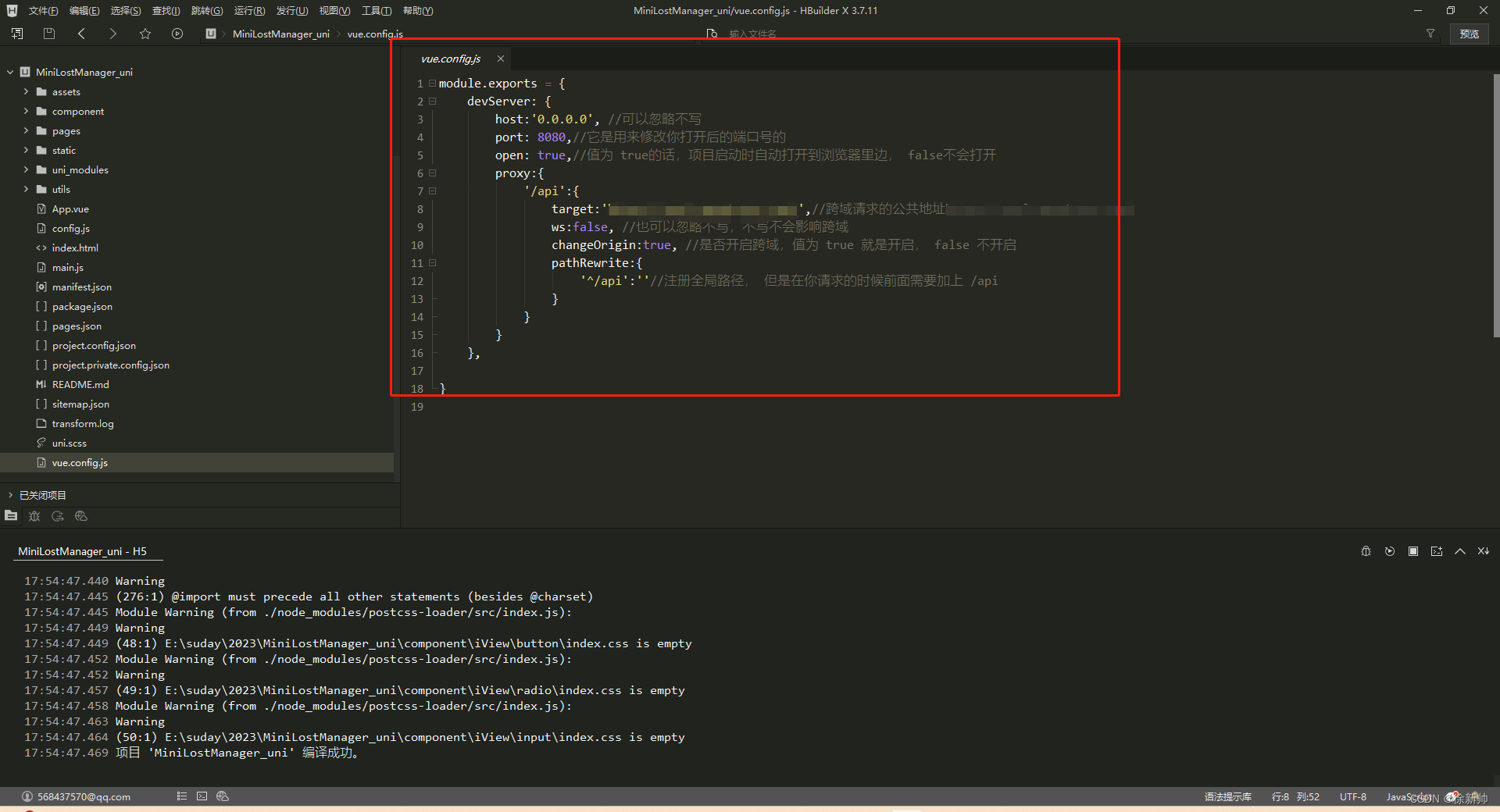
要谈下一下开发的过程还不是那么的顺利,毕竟是第一次用vue开发项目,比如大家都会遇到的跨域请求问题,我不知道大家怎么解决的,但是我这里解决了。首先你的看下你的那个版本,vue2,还是vue3.我这里是这样解决的,在项目的根据目录下增加一个文件vue.config.js,内容如下

当然了这个过程,也从网上翻阅了好多的资料,也可能是自己第一次使用vue的缘故把。不过结果还好,解决了。
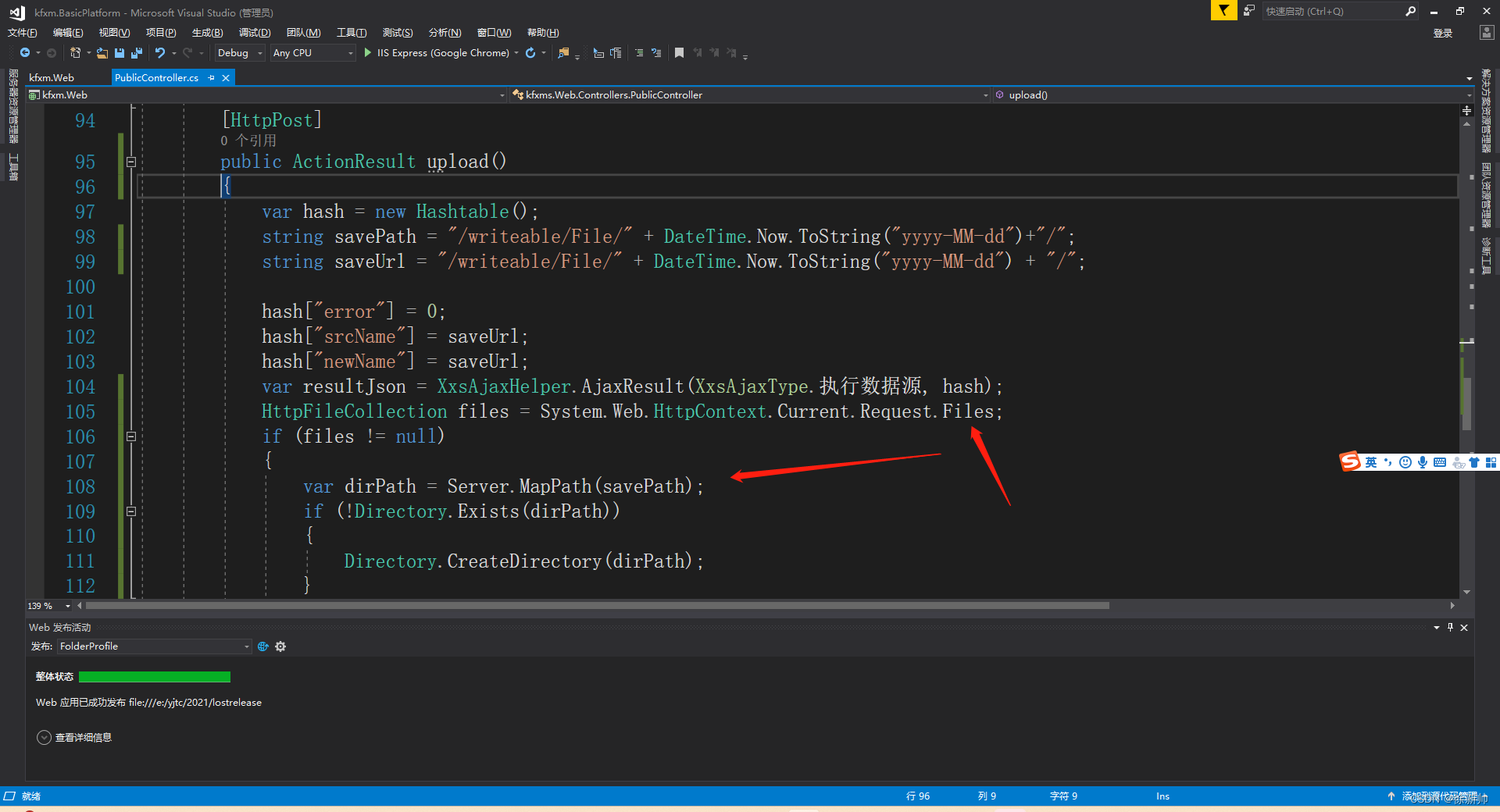
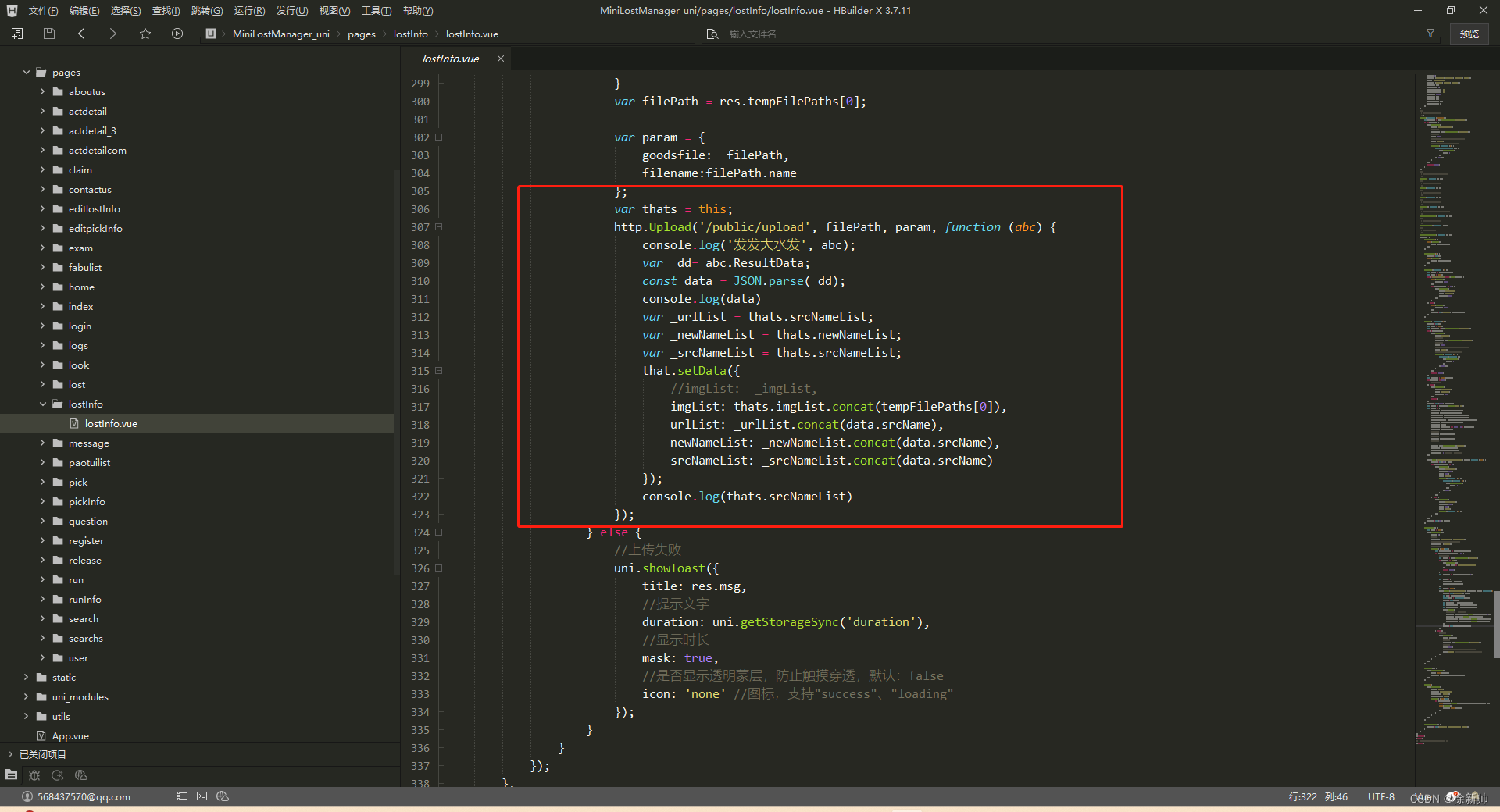
由于项目中用到了上传图片的功能,所以这里也是重点,毕竟花费了我好久的时间。从网上也查阅了不少的经验,但是uniapp和c#.或者uniapp和.net相组合的还是很少。直接上代码


可能代码有很多的冗余,这个没关系,毕竟都是在开发阶段,也是自己为了学习vue开发项目而已。

总之,功能相对而言还是比较全的,毕竟这个项目是参考着微信小程序版本而开发的项目实战。这个版本中主要是有两个地方,第一个是跨域名的访问问题,图片或者视频上传的问题。
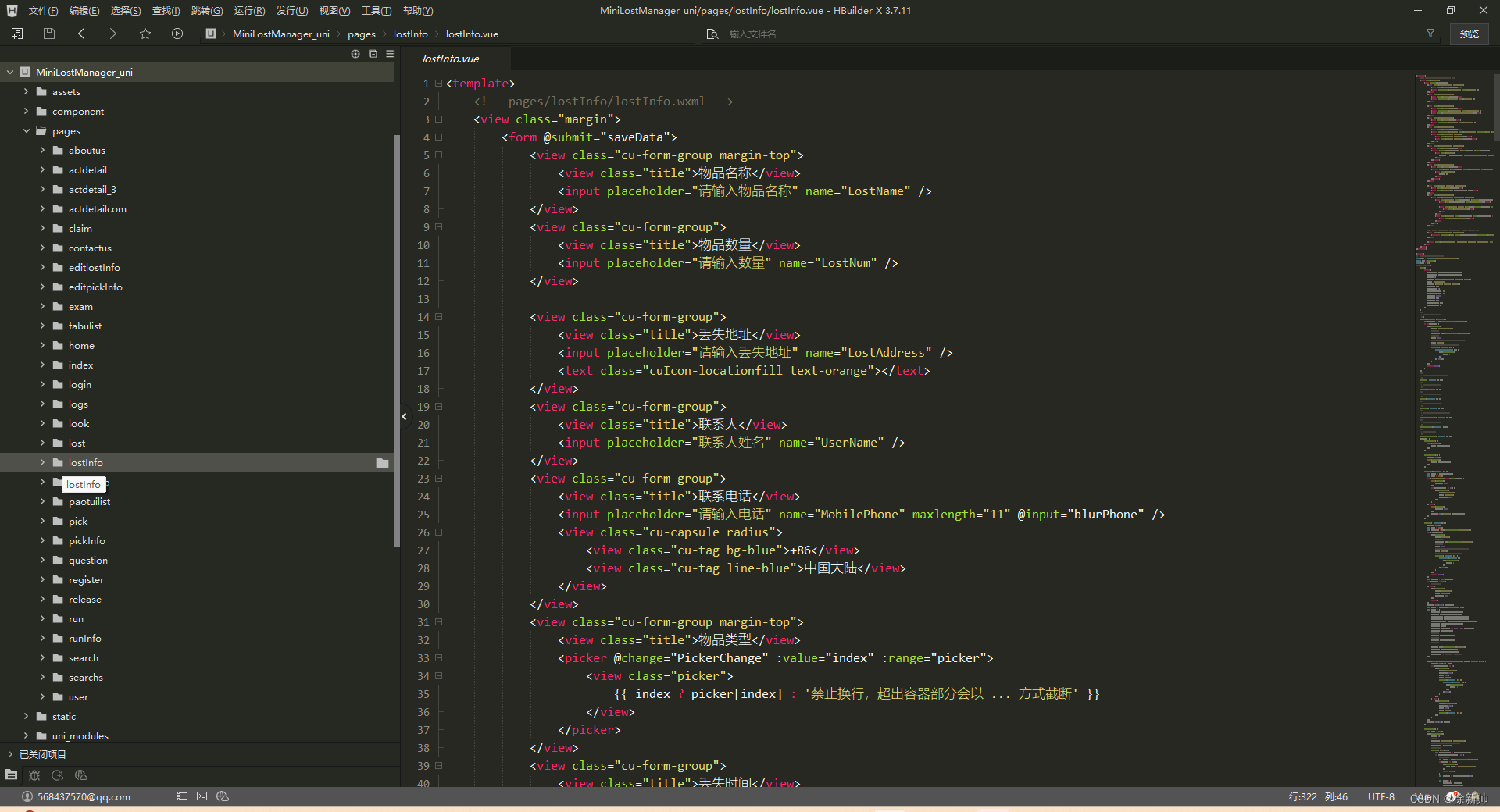
最后看下项目结构吧


























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










