学习用CSS3绘制各种图形。
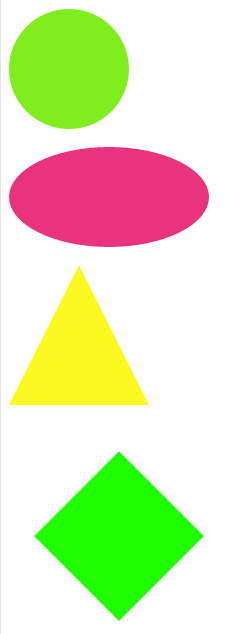
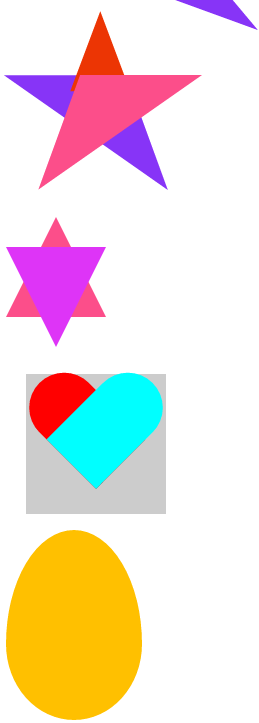
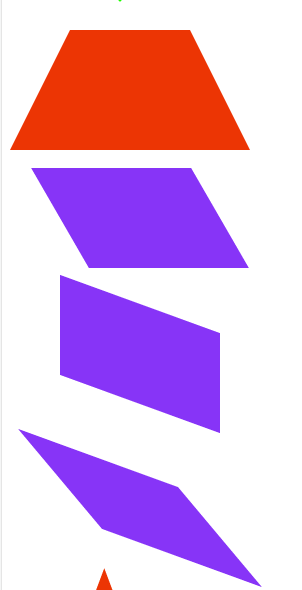
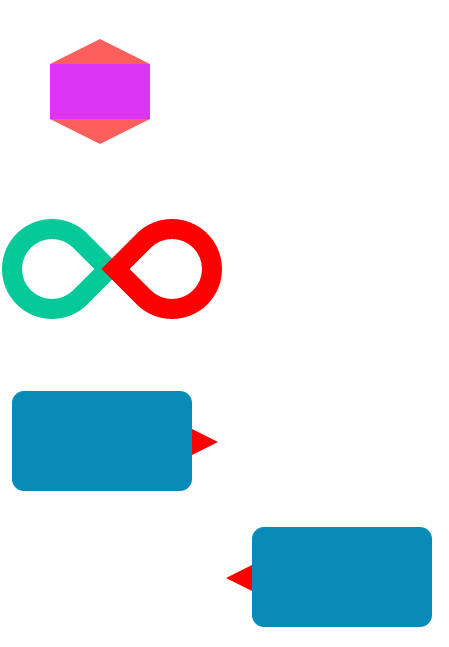
截图:


代码:
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>CSS3绘制各种几何图形练习</title>
<style type="text/css">
/*圆形*/
#circle {
width: 120px;
height: 120px;
background: #7fee1d;
-moz-border-radius: 60px;
-webkit-border-radius: 60px;
border-radius: 60px;
}
/*椭圆形*/
#oval {
width: 200px;
height: 100px;
background: #e9337c;
-webkit-border-radius: 100px / 50px;
-moz-border-radius: 100px / 50px;
border-radius: 100px / 50px;
}
/*正三角性*/
#triangle {
width: 0;
height: 0;
border-bottom: 140px solid #fcf921;
border-left: 70px solid transparent;
border-right: 70px solid transparent;
}
/*制作菱形的方法有很多种。这里使用的是transform属性和rotate相结合,使两个正反三角形上下显示。*/
#diamond {
width: 120px;
height: 120px;
background: #1eff00;
/* Rotate transform 旋转角度*/
-webkit-transform: rotate(-45deg);
-moz-transform: rotate(-45deg);
-ms-transform: rotate(-45deg);
-o-transform: rotate(-45deg);
transform: rotate(-45deg);
/* Rotate Origin transform-origin 设置旋转元素的基点或者中心点位置:注释:该属性必须与 transform 属性一同使用。默认值 X 轴:50% Y 轴:50% Z 轴:0 ;即盒子中心*/
-webkit-transform-origin: 0 100%;
-moz-transform-origin: 0 100%;
-ms-transform-origin: 0 100%;
-o-transform-origin: 0 100%;
transform-origin: 0 100%;
margin-top: 60px;
margin-right: 0;
margin-bottom: 10px;
margin-left: 110px;
}
/*梯形*/
#trapezium {
height: 0;
width: 120px;
border-bottom: 120px solid #ec3504;
border-left: 60px solid transparent;
border-right: 60px solid transparent;
}
/*平行四边形 绕X轴倾斜*/
#parallelogram {
width: 160px;
height: 100px;
background: #8734f7;
-webkit-transform: skew(30deg, 0deg);
-moz-transform: skew(30deg);
-o-transform: skew(30deg);
transform: skew(30deg);
/*skew()方法,该元素会根据横向(X轴)和垂直(Y轴)线参数给定角度;如:skew(30deg,20deg)是绕X轴和Y轴周围20度30度的元素。*/
margin-left: 50px;
}
/*平行四边形 绕Y轴倾斜*/
#parallelogram2 {
width: 160px;
height: 100px;
background: #8734f7;
-webkit-transform: skew(0deg, 20deg);
-moz-transform: skew(0deg, 20deg);
-o-transform: skew(0deg, 20deg);
transform: skew(0deg, 20deg);
margin-left: 50px;
}
/*平行四边形 绕X和Y轴倾斜*/
#parallelogram3 {
width: 160px;
height: 100px;
background: #8734f7;
-webkit-transform: skew(40deg, 20deg);
-moz-transform: skew(40deg, 20deg);
-o-transform: skew(40deg, 20deg);
transform: skew(40deg, 20deg);
margin-left: 50px;
}
/*五角星形,3个三角形拼接而成,颜色一致即可*/
#star {
width: 0;
height: 0;
margin: 50px 0;
position: relative;
display: block;
border-right: 100px solid transparent;
border-bottom: 70px solid #8734f7;
border-left: 100px solid transparent;
-moz-transform: rotate(35deg);
-webkit-transform: rotate(35deg);
-o-transform: rotate(35deg);
transform: rotate(35deg);
}
#star:before {
height: 0;
width: 0;
position: absolute;
display: block;
top: -45px;
left: -65px;
border-bottom: 80px solid #ec3504;
border-left: 30px solid transparent;
border-right: 30px solid transparent;
content: '';
-webkit-transform: rotate(-35deg);
-moz-transform: rotate(-35deg);
-o-transform: rotate(-35deg);
transform: rotate(-35deg);
}
#star:after {
content: '';
width: 0;
height: 0;
position: absolute;
display: block;
top: 3px;
left: -105px;
border-right: 100px solid transparent;
border-bottom: 70px solid #fc4e8a;
border-left: 100px solid transparent;
-webkit-transform: rotate(-70deg);
-moz-transform: rotate(-70deg);
-o-transform: rotate(-70deg);
transform: rotate(-70deg);
}
/*六角星 2个互相倒置的等边三角形组合*/
#star_six_points {
width: 0;
height: 0;
display: block;
position: absolute;
border-left: 50px solid transparent;
border-right: 50px solid transparent;
border-bottom: 100px solid #fc4e8a;
margin: 10px auto;
}
#star_six_points:after {
content: "";
width: 0;
height: 0;
position: absolute;
border-left: 50px solid transparent;
border-right: 50px solid transparent;
border-top: 100px solid #de34f7;
margin: 30px 0 0 -50px;
}
/*六边形:1个长方形和上下2个等边三角形组合*/
#hexagon {
width: 100px;
height: 55px;
background: #de34f7;
position: relative;
margin: 10px auto;
}
#hexagon:before {
content: "";
width: 0;
height: 0;
position: absolute;
top: -25px;
left: 0;
border-left: 50px solid transparent;
border-right: 50px solid transparent;
border-bottom: 25px solid #fc5e5e;
}
#hexagon:after {
content: "";
width: 0;
height: 0;
position: absolute;
bottom: -25px;
left: 0;
border-left: 50px solid transparent;
border-right: 50px solid transparent;
border-top: 25px solid #fc5e5e;
}
/*心形,2个长方形半圆角组合 */
#heart {
position: relative;
top: 20px;
left: 20px;
background-color: #CCC;
width: 140px;
height: 140px;
}
#heart:before,#heart:after {
content: "";
width: 70px;
height: 115px;
position: absolute;
background: red;
left: 70px;
top: 0;
-webkit-border-radius: 50px 50px 0 0;
-moz-border-radius: 50px 50px 0 0;
border-radius: 50px 50px 0 0;
-webkit-transform: rotate(-45deg);
-moz-transform: rotate(-45deg);
-ms-transform: rotate(-45deg);
-o-transform: rotate(-45deg);
transform: rotate(-45deg);
-webkit-transform-origin: 0 100%;
-moz-transform-origin: 0 100%;
-ms-transform-origin: 0 100%;
-o-transform-origin: 0 100%;
transform-origin: 0 100%;
}
#heart:after {
left: 0;
-webkit-transform: rotate(45deg);
-moz-transform: rotate(45deg);
-ms-transform: rotate(45deg);
-o-transform: rotate(45deg);
transform: rotate(45deg);
-webkit-transform-origin: 100% 100%;
-moz-transform-origin: 100% 100%;
-ms-transform-origin: 100% 100%;
-o-transform-origin: 100% 100%;
transform-origin: 100% 100%;
background-color: #0FF;
}
/*蛋形:椭圆形的一个变体,它的高度要比宽度稍大,并且设置正确的border-radius属性即可以制作出一个蛋形*/
#egg {
width: 136px;
height: 190px;
background: #ffc000;
display: block;
-webkit-border-radius: 63px 63px 63px 63px / 108px 108px 72px 72px;
border-radius: 50% 50% 50% 50% / 60% 60% 40% 40%;
}
/*无穷符号:可以通过border属性和设置伪元素的角度组合来实现。*/
#infinity {
width: 220px;
height: 100px;
position: relative;
}
#infinity:before,#infinity:after {
content: "";
width: 60px;
height: 60px;
position: absolute;
top: 0;
left: 0;
border: 20px solid #06c999;
-moz-border-radius: 50px 50px 0;
border-radius: 50px 50px 0 50px;
-webkit-transform: rotate(-45deg);
-moz-transform: rotate(-45deg);
-ms-transform: rotate(-45deg);
-o-transform: rotate(-45deg);
transform: rotate(-45deg);
}
#infinity:after {
left: auto;
right: 0;
-moz-border-radius: 50px 50px 50px 0;
border-radius: 50px 50px 50px 0;
-webkit-transform: rotate(45deg);
-moz-transform: rotate(45deg);
-ms-transform: rotate(45deg);
-o-transform: rotate(45deg);
transform: rotate(45deg);
border: 20px solid red;
}
/*消息提示框:可以先制作一个圆角矩形,然后在需要的地方放置一个三角形。*/
#comment_bubble {
width: 180px;
height: 100px;
background: #088cb7;
position: relative;
-moz-border-radius: 12px;
-webkit-border-radius: 12px;
border-radius: 12px;
left: 10px;
}
#comment_bubble:after {
content: "";
width: 0;
height: 0;
left: 100%;
right: 0;
top: 38px;
position: absolute;
border-top: 13px solid transparent;
border-left: 26px solid red;
border-bottom: 13px solid transparent;
}
/*回复消息提示框:可以先制作一个圆角矩形,然后在需要的地方放置一个三角形。*/
#comment_bubble2 {
width: 180px;
height: 100px;
background: #088cb7;
position: relative;
-moz-border-radius: 12px;
-webkit-border-radius: 12px;
border-radius: 12px;
left: 250px;
}
#comment_bubble2:before {
content: "";
width: 0;
height: 0;
right: 100%;
top: 38px;
position: absolute;
border-top: 13px solid transparent;
border-right: 26px solid red;
border-bottom: 13px solid transparent;
}
</style>
</head>
<body>
<!--圆形-->
<div id="circle"></div>
<br>
<!--椭圆形-->
<div id="oval"></div>
<br>
<!--正三角形-->
<div id="triangle"></div>
<br>
<br>
<!--菱形-->
<div id="diamond"></div>
<br>
<!--梯形-->
<div id="trapezium"></div>
<br>
<!--平行四边形-->
<div id="parallelogram"></div>
<br>
<br>
<!--平行四边形2-->
<div id="parallelogram2"></div>
<br>
<br>
<br>
<!--平行四边形3-->
<div id="parallelogram3"></div>
<br>
<!--五角星形-->
<div id="star"></div>
<br>
<!--六角形-->
<div id="star_six_points"></div>
<br><br>
<!--六边形-->
<div id="hexagon"></div>
<br><br>
<!--心形-->
<div id="heart"></div>
<br><br>
<!--蛋形-->
<div id="egg"></div>
<br><br>
<!--无穷符号-->
<div id="infinity"></div>
<br><br><br><br>
<!--消息提示框-->
<div id="comment_bubble"></div>
<br><br>
<!--消息提示框 回复-->
<div id="comment_bubble2"></div>
<br>
</body>
</html>
























 1135
1135











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








