今天学习了使用JS调节背景色。结合HTML5的 input标签中的 range 类型。
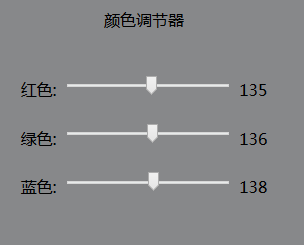
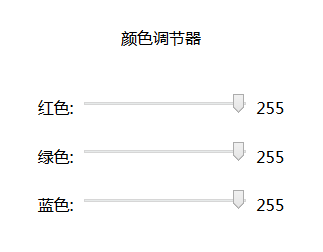
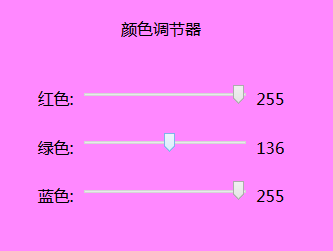
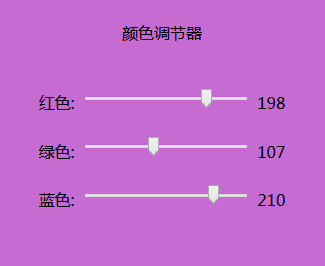
截图:

代码:
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>JS调节背景色</title>
<script src="jquery-1.8.3/jquery.min.js"></script>
<script type="text/javascript">
//当页面准备完毕的时候
$(document).ready(function(e) {
$('input').change(function(e){
var red=$('#red').val(); //得到红色的值
var green=$('#green').val(); //得到绿色的值
var blue=$('#blue').val(); //得到蓝色的值
var value=$(this).val(); //当前修改的值
$(this).next().html(value); //将值赋值给当前修改元素后面的span
$('body').css('background-color','rgb('+red+','+green+','+blue+')');
//将获得的红绿蓝3个值作为修改背景色的RGB属性值
});
});
</script>
</head>
<body>
<br><br><center>颜色调节器</center><br><br>
<center>
红色:<input type="range" id="red" min="0" max="255" value="255"><span>255</span><br><br>
绿色:<input type="range" id="green" min="0" max="255" value="255"><span>255</span><br><br>
蓝色:<input type="range" id="blue" min="0" max="255" value="255"><span>255</span><br><br>
</center>
</body>
</html>


























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








