如何用动画效果让图片跑起来?

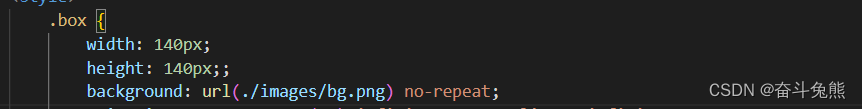
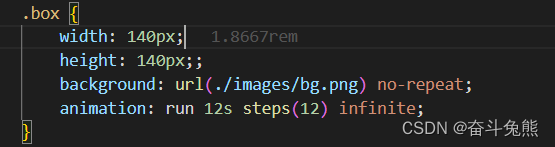
首先需要一张精灵图, 里面是一组跑动图片, 每个图片都是一个单独人物跑动的效果, 然后新建一个盒子 盒子大小为单个图片的大小 ,然后把这个图设为盒子的背景图

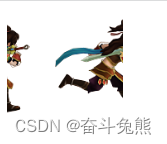
设置完成之后的效果

因为我们设置盒子的宽度为一个人物图的宽, 所以此时显示出的也就是第一张人物图样子,那么我们怎么让这个人物跑起来呢?
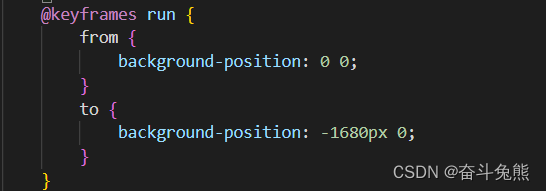
首先我们会想到使用动画效果, 让背景图一直位移直到移至最后一张图, 这样每个人物的动作连接起来,就是一个跑动的效果


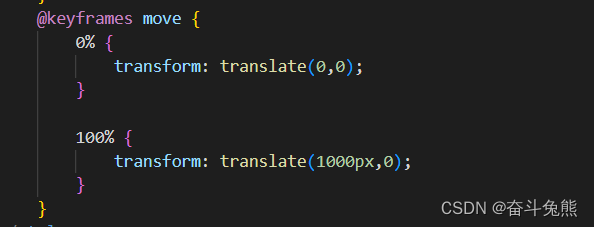
如上图代码, 背景图确实动了起来,但是仅仅是背景图在移动, 并没有达到人物跑动的效果

这时我们就需要使用逐帧动画这个属性值
animation-timing-function(速度曲线): steps(属性值为数字)逐帧动画
因为我们示范的背景图里人物有12个, 所以这个steps里应填数字: 12

加上逐帧动画后 动画会在动画时长内一帧一帧的显示, 对应的12个人物图正好每回都出现在盒子中 , 当动画连贯起来时就是一个人物跑动的效果.
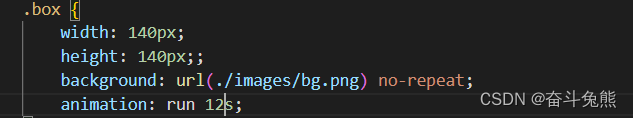
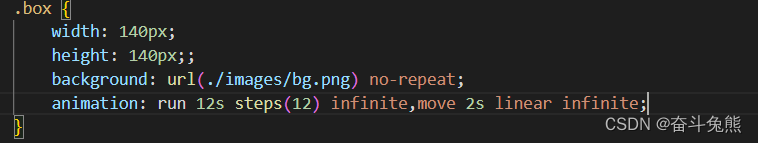
然后再给动画添加一个无限循环的效果, 人物就能一直跑动了
此时也可以给盒子设置一个动画,接在之前的动画后面 让盒子整体向右去移动


就可以实现一个小人向前跑动的效果, 想让小人跑动快一些的话可以设置run那个动画的动画时长更短
以上就是逐帧动画的小应用





















 1982
1982











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








