CSS控制文字水平对齐:
用text-align:来控制文字的水平对齐
常用属性:left、right、center、justify,分别表示左对齐、右对齐、居中对齐、两端对齐
CSS控制文字垂直对齐:
用vertical-align:来控制文字的垂直对齐
常用属性:top、bottom、middle,分别表示顶部对齐、底部对齐、居中对齐
另外还可以附具体数值,例如:
vertical-align: 10px; 文字在垂直方向 向上偏移10像素
vertical-align:-10px; 文字在垂直方向 向下偏移10像素
CSS控制间距:
行间距是利用元素 line-height:来控制的
line-height:10px;
line-height:10pt;
还有一种相对数值,例如 line-height:1.5em 就表示150%
字间距是利用元素 letter-spacing来控制
还有一些其它控制,以后慢慢补充吧,演示部分如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>css控制段落</title>
<style type="text/css">
#p1{
background: pink;
text-indent: 2em;/*段落的缩进控制 2em表示文字大小的两倍*/
line-height: 1.5em;/*段落的行间距*/
text-align: center;/*段落的对齐控制*/
text-decoration: underline;/*段落下标上下划线 */
}
#p2{
background: yellow;
text-decoration: line-through;
letter-spacing: 10px;/*中文字间距,字母间距 word-spacing是单词间距*/
}
</style>
</head>
<body>
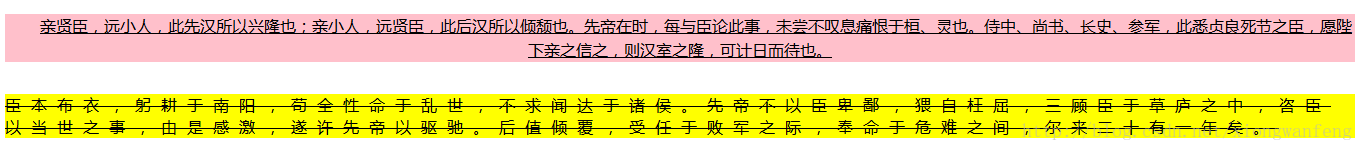
<p id="p1">亲贤臣,远小人,此先汉所以兴隆也;亲小人,远贤臣,此后汉所以倾颓也。先帝在时,每与臣论此事,未尝不叹息痛恨于桓、灵也。侍中、尚书、长史、参军,此悉贞良死节之臣,愿陛下亲之信之,则汉室之隆,可计日而待也。</p>
<p id="p2">臣本布衣,躬耕于南阳,苟全性命于乱世,不求闻达于诸侯。先帝不以臣卑鄙,猥自枉屈,三顾臣于草庐之中,咨臣以当世之事,由是感激,遂许先帝以驱驰。后值倾覆,受任于败军之际,奉命于危难之间,尔来二十有一年矣。</p>
</body>
</html>效果:






















 962
962











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








