Flask
工作项目中想在自己机器搭建一个服务器,使用到了flask,因为之前没接触过后台和服务器等知识,所以从使用角度进行下整理和总结。
上一篇我们搭建了最基础的hello,world服务。这一篇我们来让前端页面和后台有个小互动,进行最简单的数据传输。
Flask实现接口
我们调整下run.py的代码,增加一个接口函数
from flask import request
#链接传参方式,通过路由执行方法info,传参Key='data'
@app.route("/info",methods=['GET',])
def sendinfo():
#获取到传入url中参数data对应的值
data = request.args.get('data')
return process("id",data)
def process(id,data):
return "xixi,get!your data is:"+data
这样我们的链接需要给我们传入data数据,然后我们返回一个经过process处理后的结果。
Html页面
我们新建一个test.html,脚本比较简单
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>flask test</title>
</head>
<body>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
<script type="text/javascript">
function test(){
//获取 输入框的值
//alert(document.getElementById("test").value);
vs = document.getElementById("test").value.replace(/\n/g,';')
window.open('http://你的IP:5000/info?data='+vs);
}
</script>
<form action="demo-form.php">
<textarea id="test" rows="4" cols="50" name="comment" required>
</textarea>
</form>
<input type="submit" value="提交" onclick="test()"/>
</body>
</html>
这里说明下我们demo传输的data参数比较少所以使用的GET方式,如果是图片这种还是建议使用POST方式,本篇就不多介绍POST方式传输数据了,如果需要大家可以评论留言进行讨论。
运行
OK,现在我们运行run.py

然后在本地打开页面

我们点击提交后,编辑框内的字符串作为参数传输到sendinfo函数内,然后返回给页面处理后的结果

跨域问题
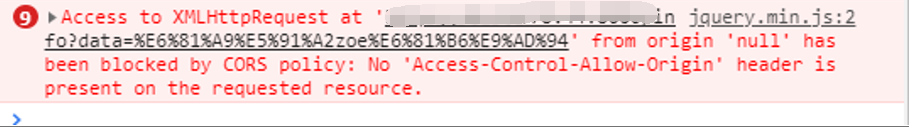
如果你的前端页面中使用了jquery在运行过程中可能会出现服务器能成功接收信息,但是页面没有反馈的问题,
CORS policy `No Access-Control-Allow-Origin`的错误(浏览器打开开发者模式,可以看到出错信息)

这个主要是跨域问题,我们在run.py里加入以下代码就可以解决此问题
from flask_cors import CORS
# 跨域支持,解决jquery的跨域请求问题
CORS(app, supports_credentials=True)
部署静态页面
我们在使用过程中,也不能一直使用本地页面,所以需要把我们刚写好的html文件部署到外面服务器上,这样直接在浏览器输入链接来测试我们的页面功能。下面看下怎么把页面放到服务上。
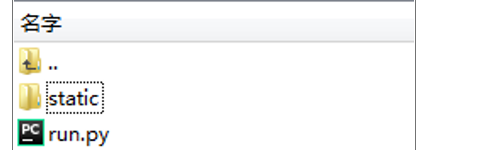
我们在项目目录下新建一个static文件夹,然后把test.html页面放到static目录下

然后打开run.py文件,添加如下代码
#root_path就是你的工程路径
app = Flask(__name__,static_url_path='',root_path='/home/yourname/code/flask/yourproject/')
# 跨域支持,解决jquery的跨域请求问题
CORS(app, supports_credentials=True)
#加载静态页面
@app.route('/')
def loadhtml():
#直接放在static
return app.send_static_file('test.html')
然后再浏览器中输入ip:port/test.html(0.0.0.0:5000/test.html) 就可以看到我们的前端页面了。






















 1282
1282











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








